
Quelles fonctions Winform combiné avec HTML5 peut-il réaliser ? J'ai soudainement eu un caprice et j'ai voulu y intégrer une version Web de WeChat. L'éditeur ci-dessous vous expliquera comment empêcher les iframes d'accéder à la page en utilisant HTML et utiliser les iframes pour intégrer la version Web de WeChat dans la page. écoutez, j'espère que cela peut aider tout le monde.
Je veux juste faire une petite chose qui combine winform avec html5. Je me suis soudainement intéressé et j'ai voulu y intégrer une version Web de WeChat.
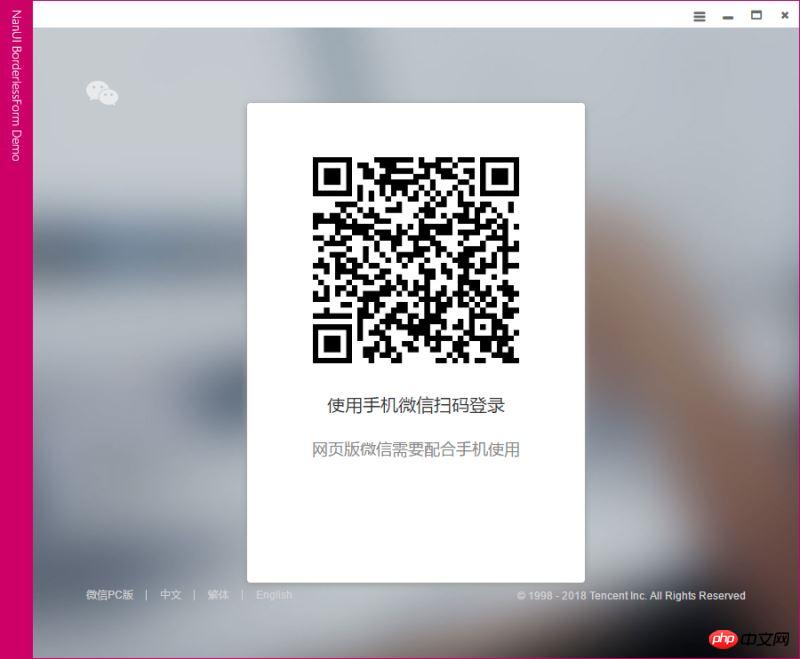
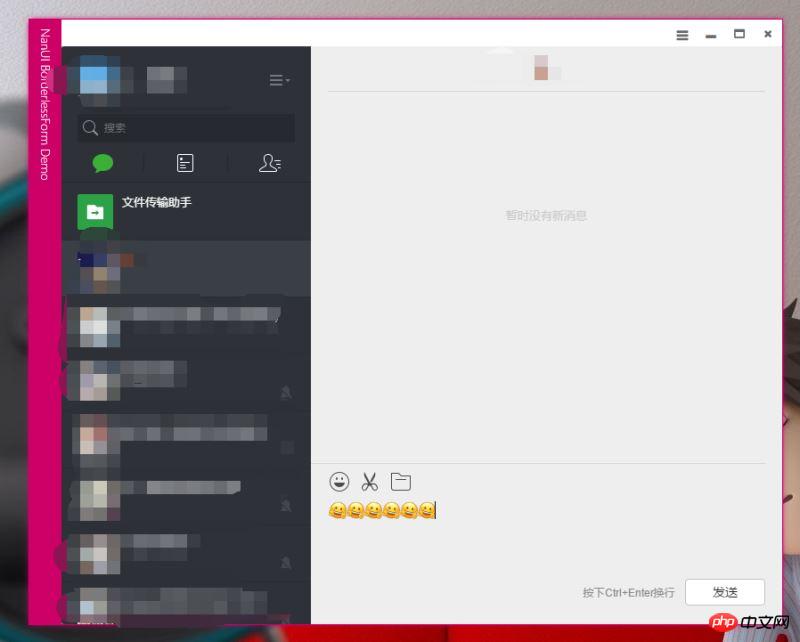
D'accord, dès que l'idée surgit, passez à l'action. L'effet final est le suivant :

Dès le début, j'ai prévu d'intégrer un L'iframe dans la page pointant vers https ://wx.qq.com est OK, mais je suis encore trop naïf et la version Web de WeChat sautera automatiquement. Le résultat est le suivant :

J'ai donc cherché en ligne un moyen d'empêcher le saut d'iframe, qui consiste à ajouter deux attributs de security="restricted"sandbox="" à la balise iframe. Le premier est une fonction d'IE qui interdit js, et le second est une fonction de HTML5.
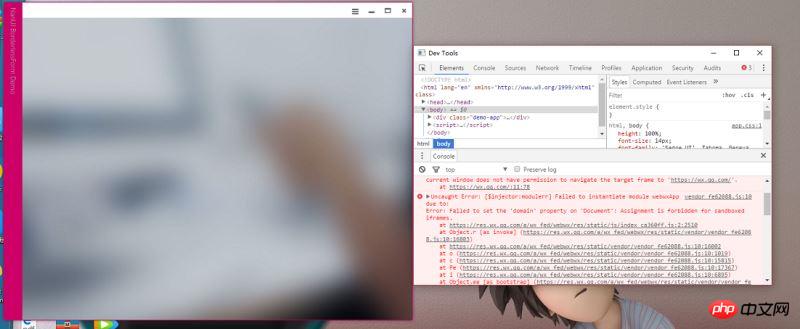
Utilisez sandbox="allow-scripts allow-same-origin allow-popups" pour éviter les sauts. Cependant... le résultat est le suivant :

Ensuite, j'ai découvert que ce saut consiste en fait à accéder à la page de saut après avoir fermé la page d'origine. Vous pouvez donc utiliser l'événement de fermeture de page onbeforeunload pour empêcher le saut. Ajoutez donc le code suivant à la page :
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};puis constatez que le résultat est toujours comme ceci :

Quelle est la raison ? Pas de réponse à l'incident ? Ou le saut dans la version Web de WeChat est-il trop génial ? Ignorer simplement cet incident ? J'ai donc créé un nouveau code HTML vierge et ajouté l'événement séparément pour vérification.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
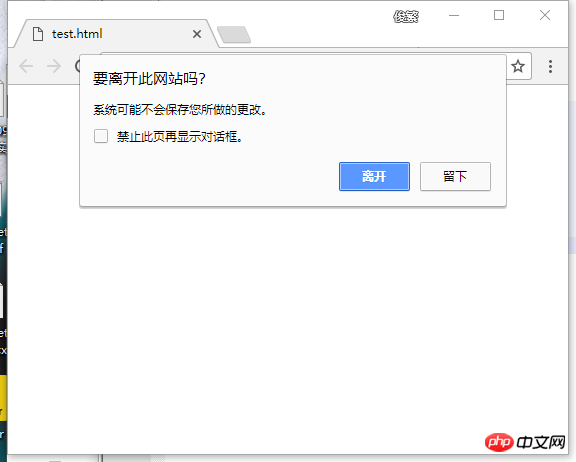
</html>Le résultat est réalisable :

Mais après avoir intégré l'iframe dans la page, il saute directement. Vous pouvez essayer le code suivant.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>Quand je n'en avais aucune idée, j'ai continué à l'allumer et à l'éteindre pour essayer de voir si cette méthode fonctionnait. Soudain, j'ai découvert que si la page est fermée peu de temps après son ouverture, l'événement onbeforeunload ne sera pas déclenché. Après avoir attendu quelques secondes puis fermé la page, l'événement sera déclenché et une invite apparaîtra. .
Allez, essayez l'affectation du délai iframe à src (JQuery est cité ici).
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="scripts/jquery-2.2.3.js"></script>
</head>
<body>
<iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
$(function () {
setTimeout(function () {
iframe.src = "https://wx.qq.com/";
},5000);
});
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
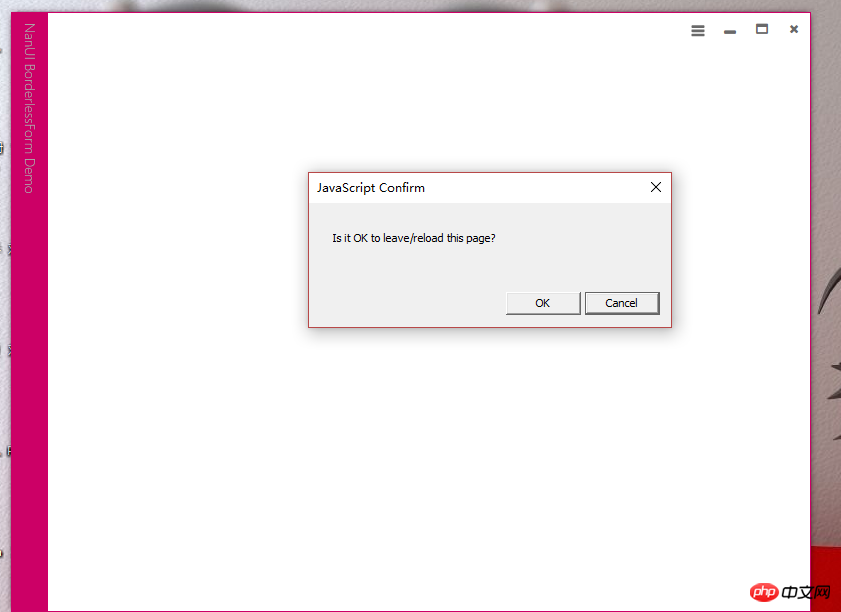
</html>Le résultat est effectivement réussi. Une invite apparaîtra si vous souhaitez quitter cette page. Il n’y a pas de saut en avant sur le succès. L'image ci-dessous est une photo de mon produit fini.

C'est fait. Vous pouvez discuter et transférer des fichiers normalement, mais vous ne pouvez pas prendre de captures d'écran.

L'inconvénient est que vous devez cliquer sur le bouton Annuler dans la fenêtre contextuelle pour terminer la connexion, et cela prend deux fois la première fois que vous ouvrez la page. , la deuxième fois, il sautera après avoir scanné le code. Tournez la page une fois. Il n'existe actuellement aucun moyen de résoudre ce problème. J'espère que les amis qui ont un moyen de résoudre ce problème pourront me donner quelques suggestions.
Recommandations associées :
Deux façons de télécharger des fichiers image à l'aide des frameworks ajax et iframe natifs
PHP utilise iframe pour télécharger et afficher des images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!