
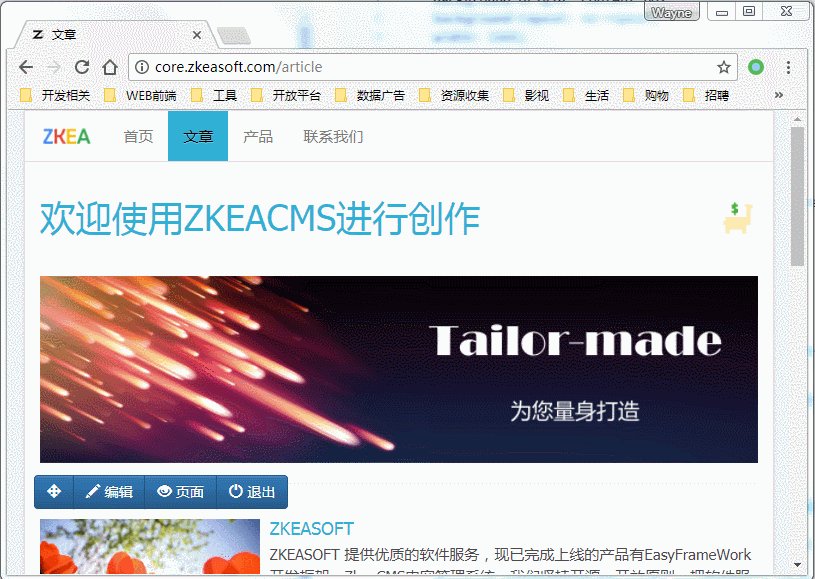
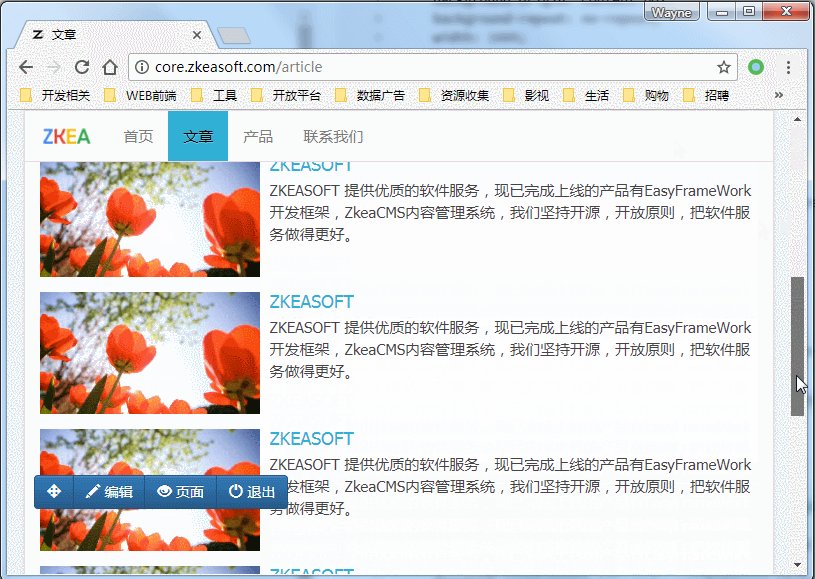
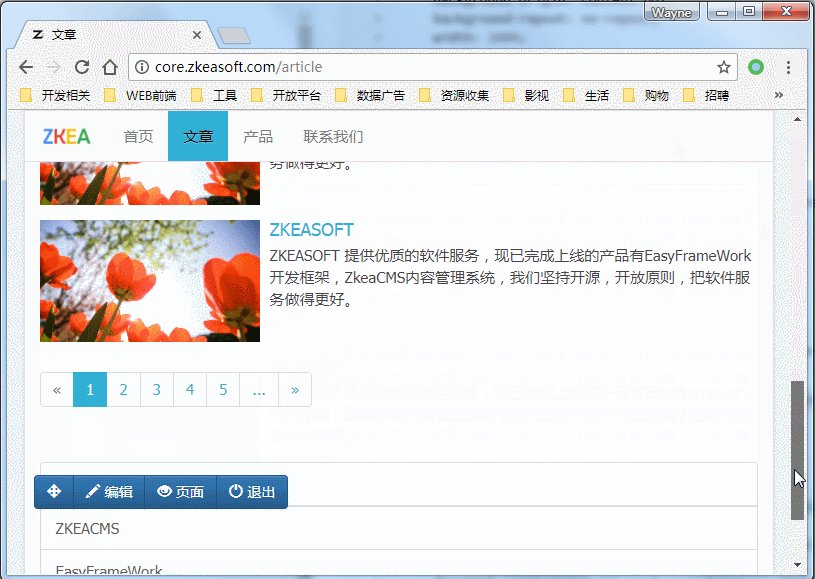
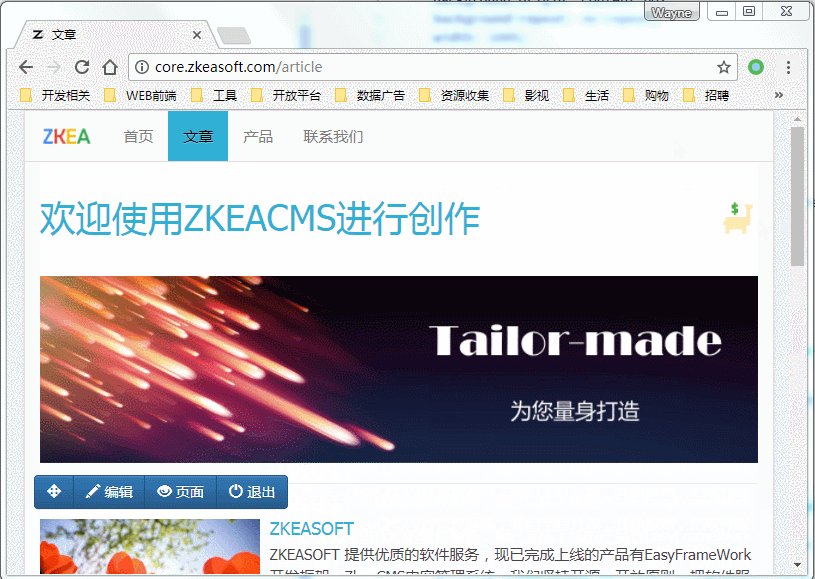
La navigation de ZKEACMS ne peut pas être corrigée par défaut. Elle défile au fur et à mesure que la page défile. Afin d'avoir une meilleure expérience utilisateur, lorsque la page défile vers le bas, la navigation peut être corrigée en haut, ce qui facilite la tâche des utilisateurs. cliquer. Cet article présente principalement en détail la méthode de correction de la navigation lors de l'utilisation de jQuery.Pin pour le défilement vertical. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
jQuery Pin
Avec l'aide de jQuery.Pin, un plug-in pour jQuery, ce plug-in peut être utilisé pour épingler des éléments sur la page.
http://webpop.github.io/jquery.pin/
Ajouter un script
Ajouter un script à la page, utilisez jquery.pin pour épingler la navigation. Pour réduire le nombre de fois où vous devez ajouter un script, vous pouvez ajouter le script à la mise en page afin qu'il soit appliqué à toutes les pages qui utilisent ce bureau.
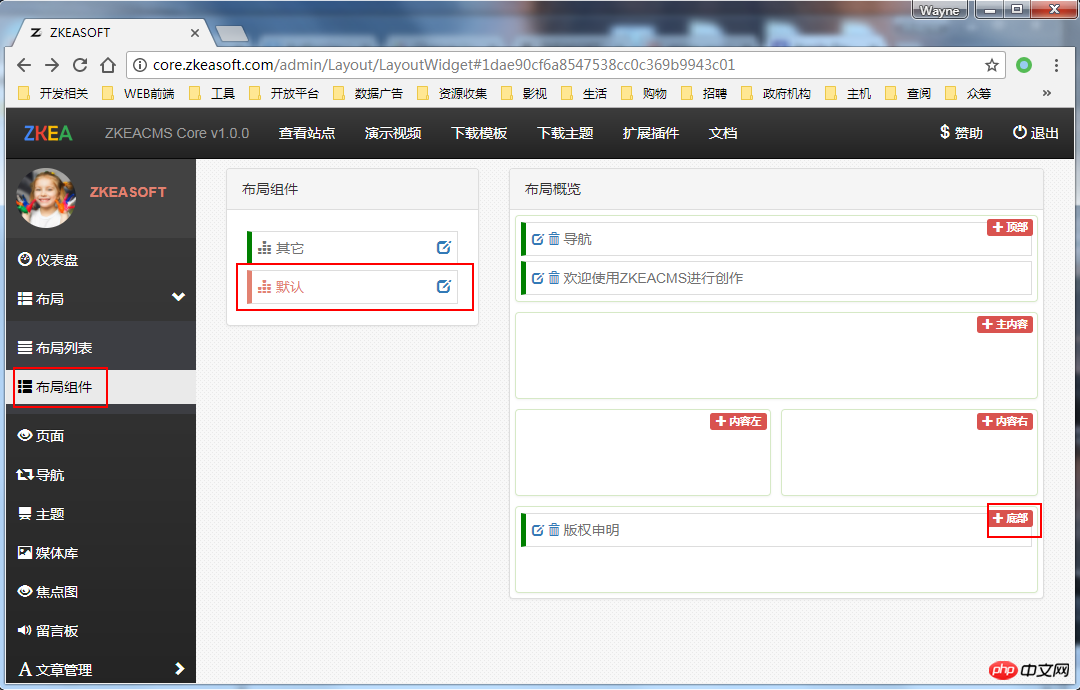
1. Composant de mise en page -> Mise en page par défaut ->

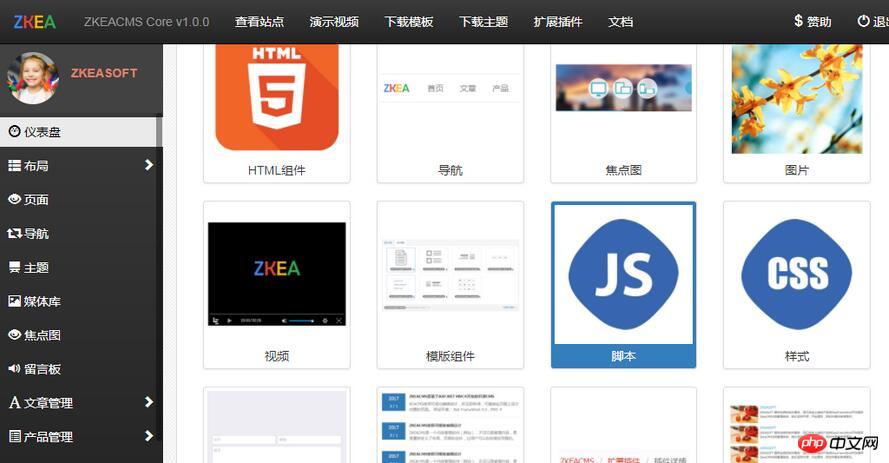
2. Sélectionnez le composant de script et cliquez sur Suivant

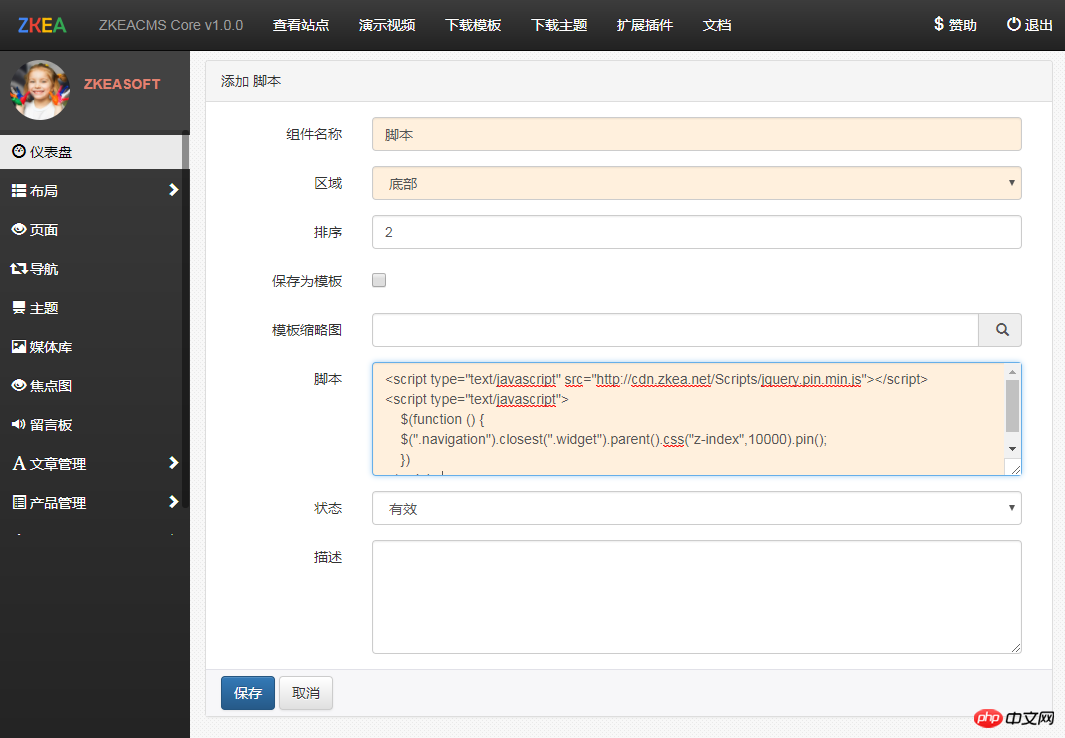
3. Entrez le contenu du script suivant et enregistrez
<script type="text/javascript" src="http://cdn.zkea.net/Scripts/jquery.pin.min.js"></script>
<script type="text/javascript">
$(function () {
$(".navigation").closest(".widget").parent().css("z-index",10000).pin();
})
</script>

Utiliser jQuery pour obtenir un effet de barre de navigation fixe
Comment corriger la barre de navigation_html/css_WEB-ITnose
jQuery implémente la tête Baidu Tieba effet de navigation fixe_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!