
Cet article présente principalement le résumé de l'expérience consistant à vérifier si le bouton radio est sélectionné avant de soumettre le formulaire JQuery et à vérifier lors de la suppression des enregistrements. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
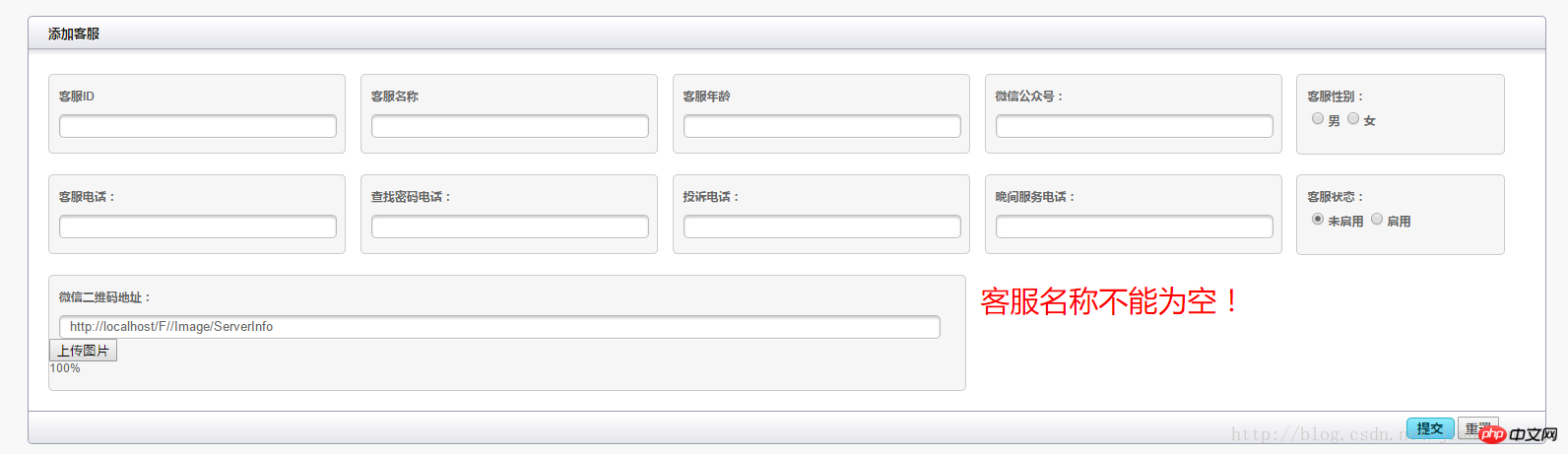
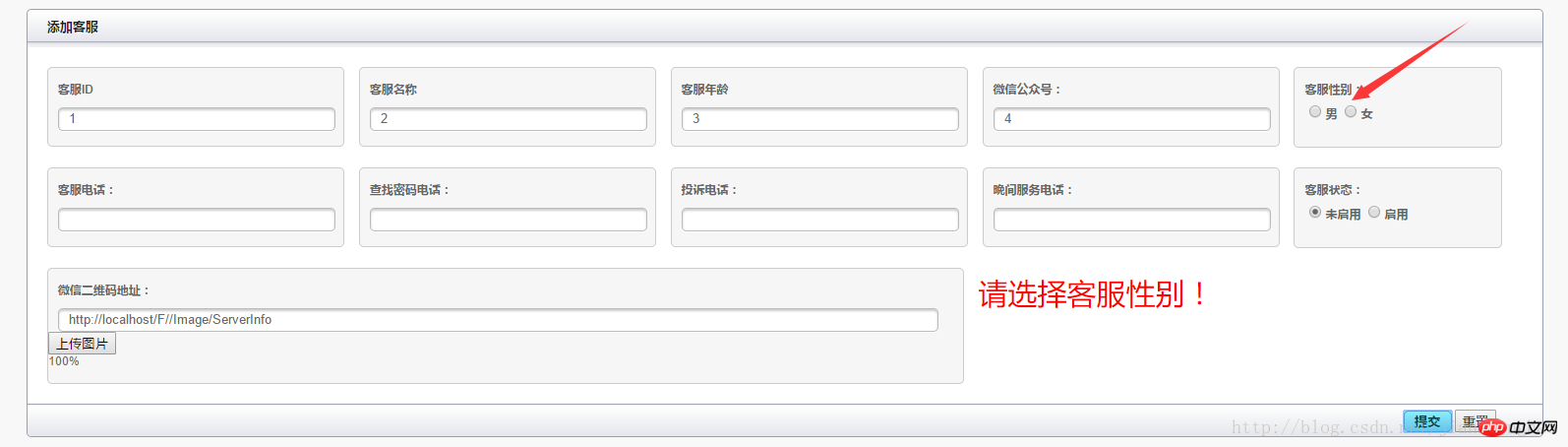
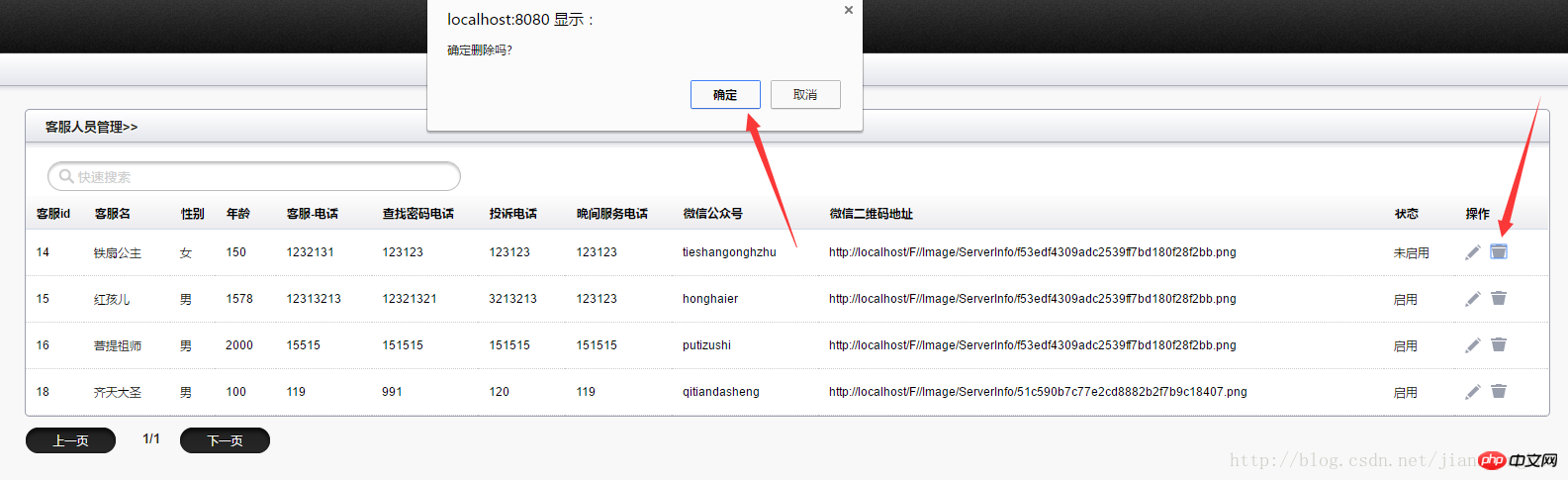
.Remonter en premier Trois rendus :



Ces fonctions peuvent être souvent nécessaires dans le développement Web Java Bien qu'elles soient très simples, ce sont des fonctions très pratiques. Elles sont enregistrées ici pour ne pas les oublier.
1. Parlons de la vérification avant la soumission du formulaire : elle est souvent utilisée en arrière-plan (voici la vérification unifiée après la soumission, veuillez vous référer à mon autre article pour une vérification en temps opportun
http:// blog.csdn.net/jianzhonghao/article/details/52503431)
1.1 Après avoir soumis via le bouton de soumission, il passera au chemin correspondant en fonction de l'attribut action="path" du formulaire. fois, ajoutez un onsubmit =" à l'attribut form. return check()", check() crée la fonction de vérification que nous voulons écrire, comme indiqué ci-dessous :
<form action="路径" onsubmit="return check()" method="POST">
1.2 La fonction check() est la suivante (vérification si le nom est renseigné et si le sexe du bouton radio est sélectionné) $('#notice'), écrivez simplement un p et ajoutez un attribut id
<script type="text/javascript">
function check(){
var name = $('#name').val().trim();
var gender=$('input:radio[name="gender"]:checked').val();
if(!name){
$('#notice').text('客服名称不能为空!').show();
return false;
}else if(!gender){
$('#notice').text('请选择客服性别!').show();
return false;
}
else{
return true;
}
}
</script>
<p id="notice" style="font-size: 30px;color:red;margin-top: 15px;" ></p>1.3 Enfin, parlons de la question de la confirmation de la suppression lors de la suppression
<input type="image" src="删除图标的路径" title="删除" onclick="{if(confirm('确定删除吗?')){javascript:document:delfrom_${ServerInfo.id };return true;}return false;}">
分开写实际就是
if(confirm('确定删除吗?')){
{javascript:document:delfrom_${ServerInfo.id };
return true;
}
return false;Recommandations associées :
Angular. JS détermine si la case à cocher est cochée et l'affiche en temps réel
jquery détermine si la case à cocher est cochée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok