
Cet article présente principalement l'utilisation des événements composés jQuery et analyse la définition et l'utilisation simples des événements composés jQuery sous la forme d'exemples spécifiques. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复合事件</title>
<style type="text/css" >
a{
color:#000;
text-decoration:none;
}
ul{
list-style:none;
}
ul li{
width:140px;
}
#menu_1{
border:1px dotted #666;
border-top:none;
padding:0px 5px 5px 5px;
}
#menu_1 li{
margin: 5px 0px;
}
li.fli{
display:block;
float:left;
padding:0px 10px;
}
</style>
<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
<script language="JavaScript">
$(document).ready(function () {
$("#myaccound").hover(
function () {
$("#menu_1").css("display","block");
},
function () {
$("#menu_1").css("display","none");
});
});
</script>
</head>
<body>
<p id="nav">
<ul>
<li class="fli"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的订单</a></li>
<li class="fli" id="myaccound">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的宜美惠▼</a>
<ul id="menu_1" style="display:none;">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我的优惠券</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >收藏夹</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >短信息</a></li>
</ul>
</li>
<li class="fli"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >我网站导航▼</a></li>
</ul>
</p>
</body>
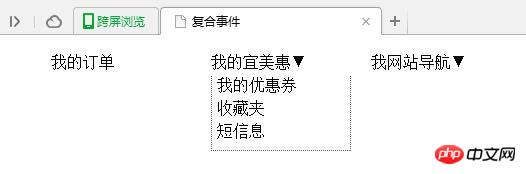
</html>Le rendu de l'opération est le suivant :

Recommandations associées :
Exemple d'utilisation d'un événement composé jQuery combiné avec toggle()
Événement composé jQuery associé exemple d'utilisation
Exemple d'utilisation d'un événement composé jQuery combiné avec la méthode toggle()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan
La pièce d'or Toutiao d'aujourd'hui est égale à 1 yuan