
Lorsque vous cliquez sur le bouton de connexion, une fenêtre de connexion apparaîtra. Après avoir entré le nom d'utilisateur et le mot de passe corrects et cliqué sur connexion, la fenêtre de connexion se fermera et le statut sera remplacé par le nom d'utilisateur actuel. Cet article présente principalement le fonctionnement d'AJAX. implémente la fonction de connexion sans actualisation. Les amis dans le besoin peuvent s'y référer. J'espère que cela aidera tout le monde.
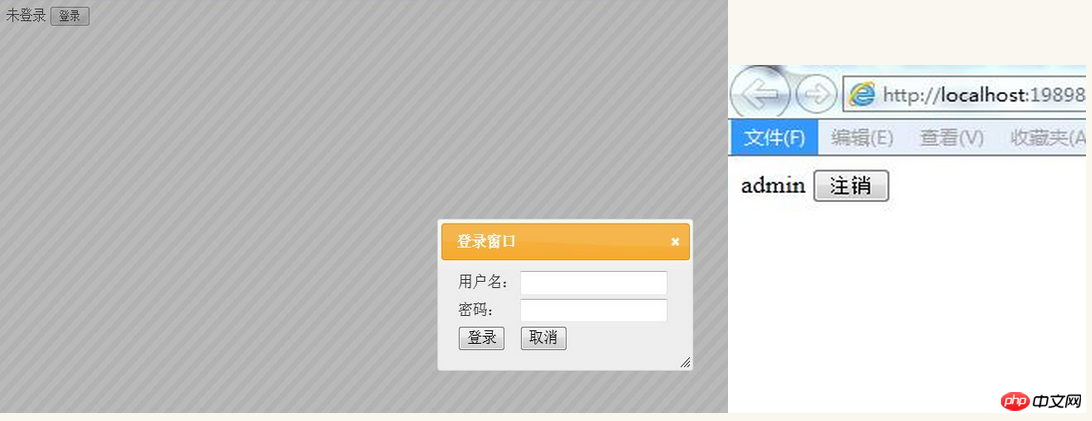
J'ai récemment appris comment obtenir une connexion sans actualisation. L'effet général est le suivant (l'interface est moche, veuillez l'ignorer...) :

Cliquez pour vous connecter Lorsque vous appuyez sur le bouton, une fenêtre de connexion apparaîtra. Après avoir entré le nom d'utilisateur et le mot de passe corrects, cliquez sur Connexion et la fenêtre de connexion se fermera et le statut sera remplacé par le nom d'utilisateur actuel
<.>Étape 1 :
Première La fenêtre contextuelle utilise les contrôles de jquery-ui La première étape consiste à apprendre à l'utiliser Ouvrir le fichier décompressé. sous jquery-UI, recherchez index.html et sélectionnez la boîte de dialogue de modèle sous dialog , cliquez avec le bouton droit pour afficher le code source, observez comment utiliser le contrôle et recherchez un code clé : development-bundle->demos Ceci est pour l'affichage. Ouvrez le code source dans le message du modèle et recherchez le code clé pour fermer : $(this).dialog('close') ; Avec ces deux lignes de code, vous pouvez contrôler l'affichage et la fermeture de la fenêtre, et vous pouvez continuer à l'étape suivante. Lorsque vous l'utilisez, vous devez copier le dossier css et le dossier js du package de développement jquery-ui dans le projet $("#dialog-modal").dialog({height: 140,modal: true});
Deuxième étape : Ici, je publierai d'abord le code du gestionnaire général qui gère les requêtes AJAX. Bien que je l'écrive après l'avoir utilisé lors de son écriture, il est impossible d'entrer dans les détails ici étape par étape, pour faciliter la compréhension, premier post. le code du gestionnaire général :
1.IsLogin.ashx, qui est utilisé pour déterminer si l'utilisateur est connecté et renvoie le nom d'utilisateur une fois connecté. Notez ici que dans le gestionnaire général Pour utiliser la session, vous doit introduire l'utilisation de System.Web.SessionState et implémenter l'interface IRequiresSessionState
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX无刷新登录.AJAX
{
/// <summary>
/// IsLogin 的摘要说明
/// </summary>
public class IsLogin : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
if (context.Session["userName"] != null)
{
string userName = context.Session["userName"].ToString();
context.Response.Write("yes|"+userName);
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX无刷新登录.AJAX
{
/// <summary>
/// CheckLogin 的摘要说明
/// </summary>
public class CheckLogin : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string userName = context.Request["userName"];
string password=context.Request["password"];
if (userName=="admin"&&password=="admin")
{
context.Session["userName"] = "admin";
context.Response.Write("ok");
}
else
{
context.Response.Write("no");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.SessionState;
namespace AJAX无刷新登录.AJAX
{
/// <summary>
/// LoginOut 的摘要说明
/// </summary>
public class LoginOut : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Session["userName"] = null;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="AJAX无刷新登录.Login" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="JQueryUI/css/ui-lightness/jquery-ui-1.8.2.custom.css" rel="stylesheet" />
<script src="JQueryUI/jquery-1.4.2.min.js"></script>
<script src="JQueryUI/jquery-ui-1.8.2.custom.min.js"></script>
<script type="text/javascript">
//判断是否登录,登录则显示登录名,隐藏登录按钮,显示注销按钮
//否则相反
var isLogin = function () {
$.post("/AJAX/IsLogin.ashx", function (data) {
var strs = data.split('|');
if (strs[0] == "yes") {
$("#pShowLogin").hide();
$("#pShowLoginOut").show();
$("#spanName").text(strs[1]);
} else {
$("#pShowLogin").show();
$("#pShowLoginOut").hide();
$("#spanState").text("未登录");
}
});
}
$(function () {
isLogin();
//点击登录弹出登录窗口
$("#btnShowLogin").click(function () {
//模态窗口,设定长宽
$("#pLogin").dialog({
height: 160,
width: 300,
modal: true
});
});
//点击取消则关闭弹出框
$("#btnCancel").click(function () {
$("#pLogin").dialog('close');
});
//点击登录发送post请求在一般处理程序CheckLogin.ashx中验证登录,
//根据回调函数结果判断是否登录成功
$("#btnLogin").click(function () {
var userName = $("#txtUserName").val();
var password = $("#txtPwd").val();
$.post("/AJAX/CheckLogin.ashx", { "userName": userName, "password": password }, function (data) {
if (data == "ok") {
$("#pLogin").dialog('close');
isLogin();
}
else {
alert("用户名或密码错误");
}
});
});
//点击注销发送post请求,在一般处理程序中设置session为null,并调用isLogin函数刷新状态
$("#btnExit").click(function () {
$.post("/AJAX/LoginOut.ashx", function () {
isLogin();
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="pShowLogin" style="display: none">
<span id="spanState"></span>
<input type="button" value="登录" id="btnShowLogin" />
</p>
<p id="pShowLoginOut" style="display: none">
<span id="spanName"></span>
<input type="button" value="注销" id="btnExit" />
</p>
<p id="pLogin" title="登录窗口" style="display: none">
<table style="text-align: left" id="tbLoin">
<tr>
<td>用户名:</td>
<td>
<input type="text" id="txtUserName" /></td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" id="txtPwd" /></td>
</tr>
<tr>
<td>
<input type="button" value="登录" id="btnLogin" /></td>
<td style="text-align: left">
<input type="button" value="取消" id="btnCancel" /></td>
</tr>
</table>
</p>
</form>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Les principaux composants du dhtml
Les principaux composants du dhtml
 Prix de la devise Eth Prix du marché actuel USD
Prix de la devise Eth Prix du marché actuel USD
 Introduction aux commandes de registre Windows couramment utilisées
Introduction aux commandes de registre Windows couramment utilisées
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Introduction à l'utilisation de la fonction axis dans Matlab
Introduction à l'utilisation de la fonction axis dans Matlab