
Nous connaissons tous la fonction double-clic. Cet article vous présentera le formulaire d'édition par double-clic jquery à l'aide d'un exemple de code. Les amis qui en ont besoin peuvent s'y référer.
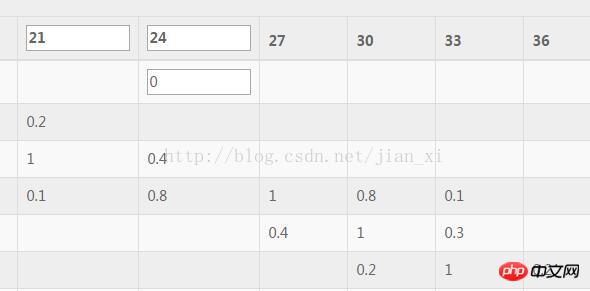
Laissez-moi d'abord vous montrer les rendus :

Ce qui suit est une fonction d'édition de tableau simple implémentée de manière simple :
Simple Code HTML Ignorez-le, voici le processus d'implémentation de js
JavaScript :
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!