
Cet article partage principalement avec vous jQuery pour implémenter Ajax pour vérifier l'unicité des noms d'utilisateur. Cet article est divisé en code jsp et code d'arrière-plan pour vous présenter la vérification Ajax des noms d'utilisateur basée sur jQuery. a une valeur de référence. C'est nécessaire Mes amis, veuillez vous y référer, j'espère que cela pourra aider tout le monde.
Code pièce JSP :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<%@include file="/common/header.jsp"%>
<title>用户管理</title>
<script type="text/javascript">
function doVerify(){
//获取界面的账号
var account = $("#account").val();
//获取账号后的提示信息文本
var accountText = document.getElementById("accountText");
//如果账号输入不为空,执行该方法
if(account !=""){
$.ajax({
url:"${basePath}nsfw/userAction_verifyAccout.action",//后台查询验证的方法
data:{"user.account": account},//携带的参数
type: "post",
success: function(msg){
//根据后台返回前台的msg给提示信息加HTML
if("true" !=msg){
// 账号已经存在
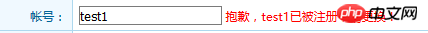
accountText.innerHTML = "<font color='red'>抱歉,"+account+"已被注册,请更换!</font>"
}
else{
// 账号不存在
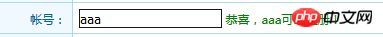
accountText.innerHTML = "<font color='green'>恭喜,"+account+"可以注册!</font>"
}
}
});
}
}
</script>
</head>
<body class="rightBody">
<tr>
<td class="tdBg" width="200px">帐号:</td>
<td><s:textfield name="user.account" id="account" onchange="doVerify()"/>
<span id="accountText"></span>
</td>
</tr>
</body>Code backend :
public class UserDAOImpl extends BaseDaoImpl<User> implements UserDAO {
/**
* 校验账号唯一性
*/
@Override
public List<User> findObjectByAccountAndId(String id, String account) {
StringBuilder hqlStr = new StringBuilder("FROM User t WHERE t.account = ?");
if (StringUtils.isNotBlank(id)) {
hqlStr.append(" AND t.id=?");
}
Query query = getSession().createQuery(hqlStr.toString());
query.setParameter(0, account);
if (StringUtils.isNotBlank(id)) {
query.setParameter(1, id);
}
return query.list();
}Effet Image :


Recommandations associées :
AJAX détecte si le nom d'utilisateur est unique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination