
Le mode d'adaptation peut être utilisé pour s'adapter entre des interfaces existantes et des classes incompatibles. Les objets utilisant ce mode sont également appelés wrappers car ils enveloppent un autre objet avec une nouvelle interface. Cet article présente principalement en détail les informations pertinentes sur le mode adaptateur JavaScript, qui ont une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra vous aider.
Théorie de base
Mode adaptateur : convertir une interface en interface requise par le client sans modifier le code client, ce qui permet à un code incompatible de fonctionner ensemble.
L'adaptateur se compose principalement de trois rôles :
(1) Client : la classe qui appelle l'interface
(2) Adaptateur : utilisé pour connecter l'interface client et l'interface qui fournit services Classe
(3) Adaptateur : fournit des services, mais est incompatible avec les exigences de l'interface client.
Voici un exemple concernant l'addition de deux nombres.
1. Premièrement, il existe un service et un client qui peuvent mettre en œuvre l'addition de deux numéros.
(1) Présentez d'abord la classe de vérification d'interface - vérifiez si la classe qui implémente l'interface implémente les méthodes utilisées dans l'interface.
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} (2) Utiliser la même interface que la classe d'interface
var InterfaceResult=new Interface("InterfaceResult",["add"]);(3) Ajout de deux numéros côté serveur
function First() {
this.add=function (x,y) {
return x+y;
}
Interface.ensureImplement(this,InterfaceResult);//接口检验
}(4) Le client appelle le code serveur
var first=new First(); alert(first.add(1,2)) ;//3
2. Il existe désormais une exigence selon laquelle une bibliothèque de classes doit être modifiée, mais le programme client ne souhaite pas subir de changements majeurs.
(1) Sur la base du fait qu'elle hérite toujours de la même interface, la bibliothèque de classes est
function Second() {
this.add=function (numberList) {
//[1,2,3] "1+2+3" eval("1+2+3")
return eval(numberList.join("+"));
}
Interface.ensureImplement(this,InterfaceResult);//检验当前类是否完全实现接口中的方法
}Si nous devons l'utiliser bibliothèque de classes pour le moment Si le client ne peut pas le faire, alors l'utilisation de la méthode d'appel précédente :
var second=new Second(); alert(second.add(1,3));//已经不能这样使用了
est complètement incompatible avec les exigences du client. Afin d'utiliser la nouvelle bibliothèque de classes tout en garantissant que le client reste inchangé, nous devons utiliser le modèle d'adaptateur. Maintenant que l'interface a changé, la compatibilité des adaptateurs est utilisée pour s'adapter aux modifications du client.
Rendre le client compatible avec la nouvelle interface.
(2) Adaptateur
function ThirdWarpper() {
this.add=function (x,y) {
var arr=new Array();
arr.push(x);
arr.push(y);
return new Second().add(arr);
}
Interface.ensureImplement(this,InterfaceResult);
}(3) Code client
//客户端 var third=new ThirdWarpper(); var result= third.add(1,8);//传递数 alert(result);
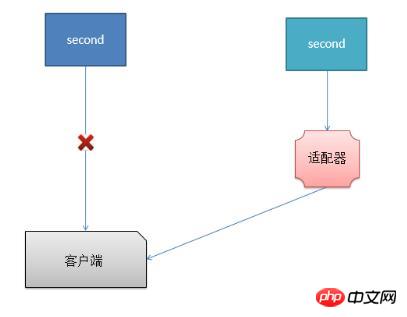
Le diagramme ci-dessus après utilisation de la nouvelle bibliothèque de classes est :

Résumé
On la surface, le motif de l'adaptateur ressemble beaucoup au motif d'apparence. Ils enveloppent tous d’autres objets et modifient l’interface qu’ils présentent. La différence entre les deux réside dans la manière dont ils modifient l’interface. Les éléments de façade présentent une interface simplifiée qui n'offre aucune option supplémentaire et fait parfois des hypothèses afin de faciliter la réalisation de tâches courantes. L'adaptateur convertit une interface en une autre interface. Il ne filtre pas certaines fonctionnalités et ne simplifie pas l'interface.
Recommandations associées :
Explication détaillée du modèle d'adaptateur du modèle de conception PHP
Introduction détaillée de l'adaptateur PyMySQL MySQL
Mode singleton NodeJS, mode adaptateur, mode décoration, résumé du mode observateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!