
Lors de la conception d'une page Web dans Dreamweaver, vous souhaitez utiliser l'imbrication de style CSS. Comment utiliser l'imbrication de style CSS dans la production de pages Web Dreamweaver ? Comment le réaliser ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
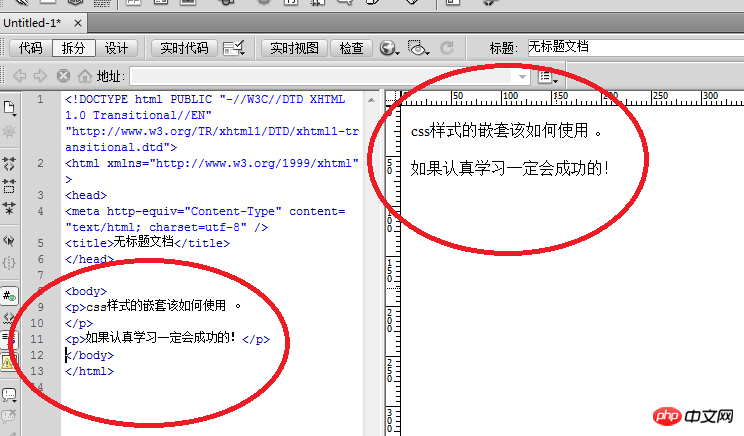
1. Ouvrez le logiciel et saisissez deux paragraphes de texte.

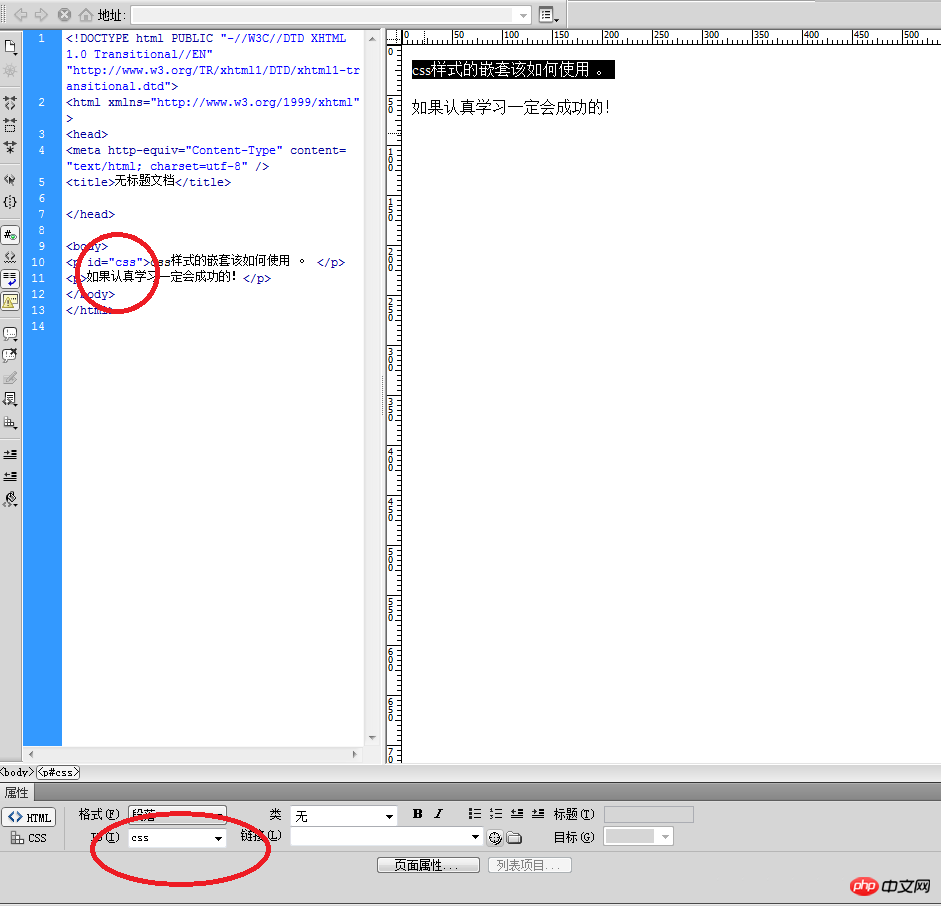
2. Définissez un identifiant pour le premier texte de , par exemple, l'identifiant est css.

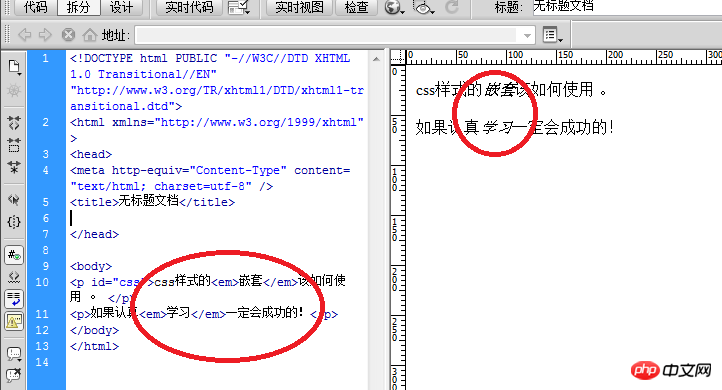
3. Dans le texte de deux paragraphes, sélectionnez au hasard deux mots au milieu et soulignez . Cela forme une imbrication, c'est-à-dire qu'il y a un élément souligné sous l'élément paragraphe.

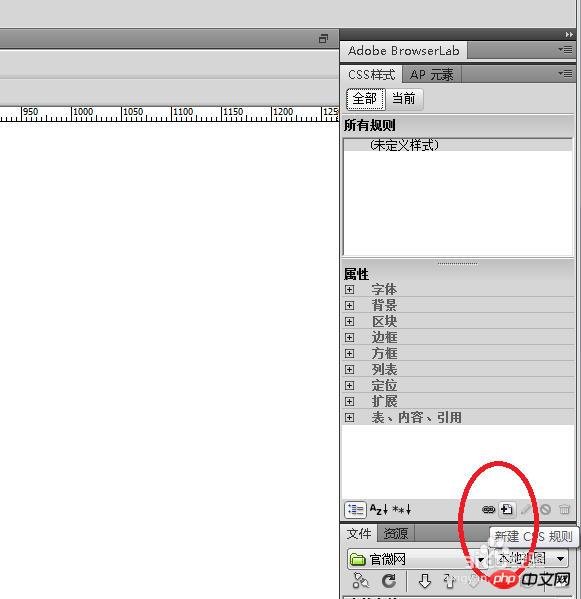
4. Ajoutez un style css à l'élément souligné, ouvrez la fenêtre de style css et cliquez sur Nouveau css. règle.

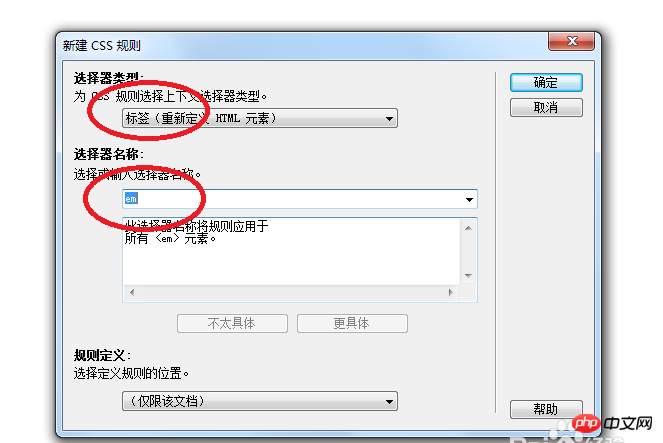
5. Dans la boîte de dialogue contextuelle, sélectionnez le type comme élément et l'élément sélecteur comme em.

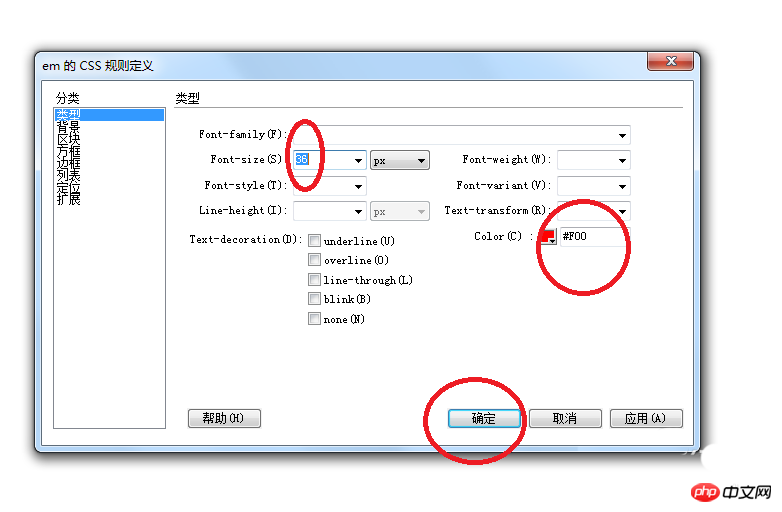
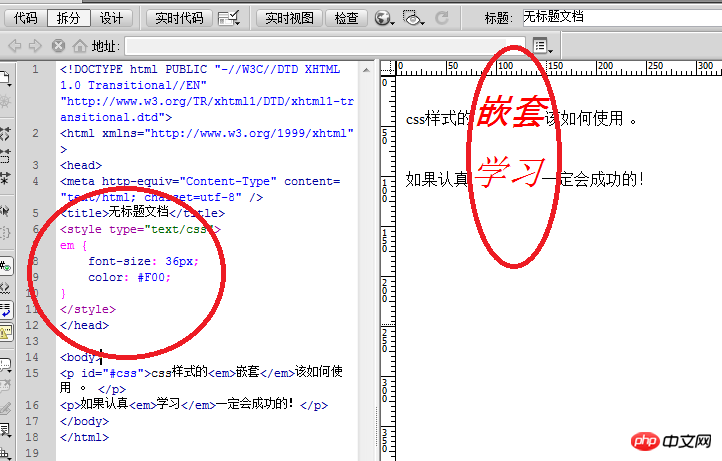
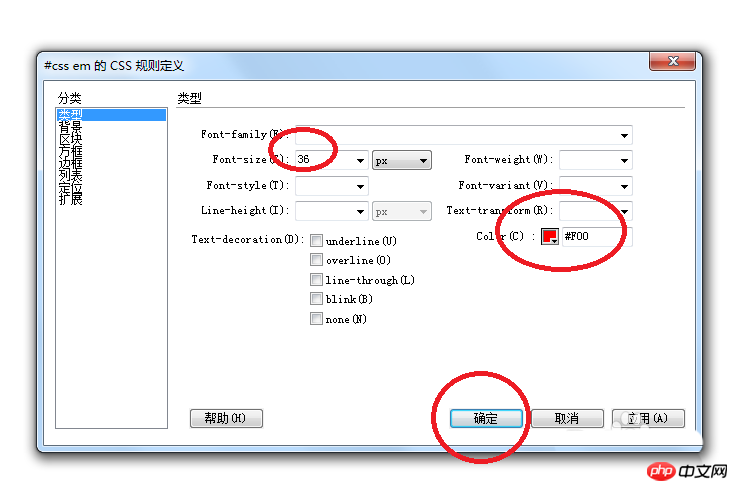
6. Dans la fenêtre de définition de règle CSS contextuelle, sélectionnez l'attribut, par exemple, la couleur du texte est rouge. La taille du texte est de 36 pixels. Cliquez sur OK et constatez que la police de l'élément souligné a changé.


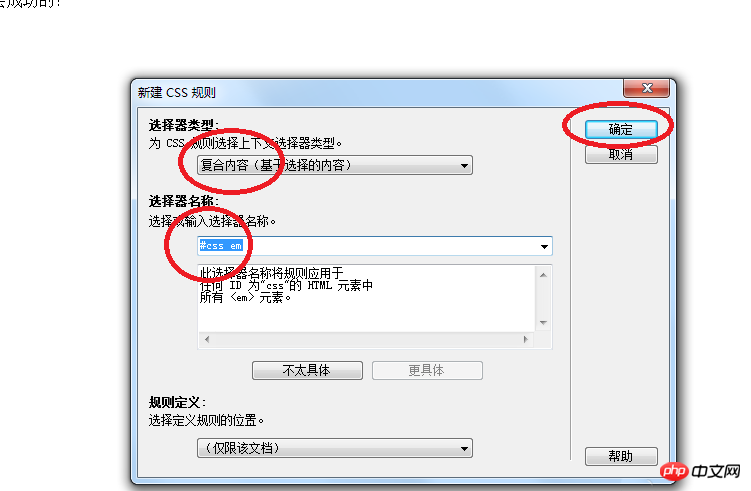
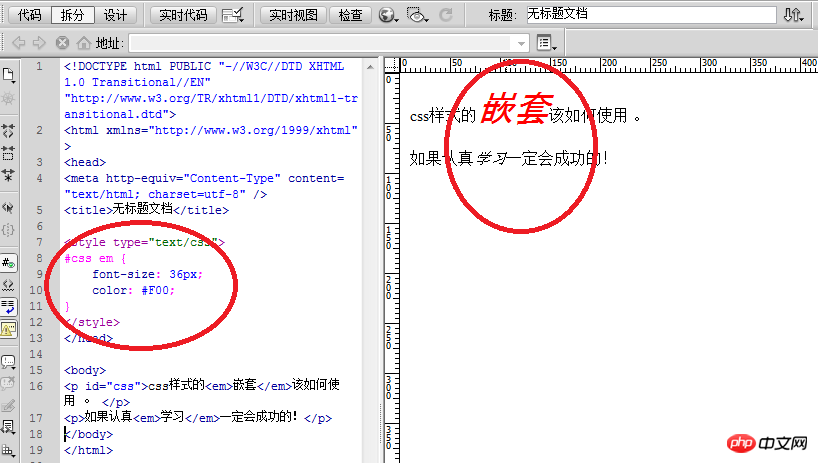
7 Cependant, lors de la création d'un nouveau style CSS, sélectionnez le type comme composite , le nom du sélecteur est #css em, veuillez noter qu'il y a un espace au milieu. La taille du texte définie par les règles CSS est de 36 pixels et la couleur du texte est rouge. Le résultat est que seul le contenu souligné du texte ci-dessus change.



Ce qui précède explique comment utiliser l'imbrication de style CSS dans Dreamweaver. J'espère que vous l'aimerez. , veuillez continuer à suivre Script House.
Recommandations associées :
Explication détaillée des techniques de recadrage d'images Dreamweaver
Introduction à la méthode de création de menu contextuel dans la page Web Dreamweaver
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!