
Cet article présente principalement l'exemple de code de Vue pour créer une vidéo d'ouverture de page Web. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.

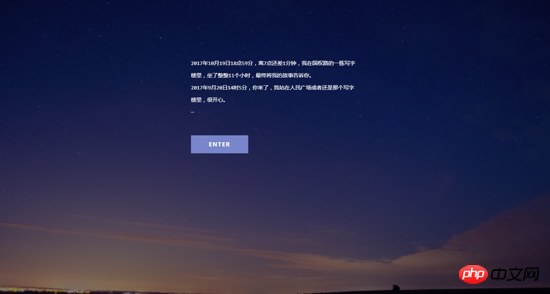
L'arrière-plan de cette démo est une vidéo, le texte est un effet d'imprimante, le bouton ne s'affichera pas tant que le texte n'est pas tapé, cliquez sur le bouton, l'arrière-plan sera s'effondrer vers le haut, et le composant de la page d'accueil par défaut sera affiché en même temps (si c'est le cas, la liste des projets vue nouvellement construits est le contenu du composant de helloWorld.vue)
Désolé de votre compréhension si l'ordinateur de l'entreprise ne le fait pas avoir des animations gif
L'adresse de la démo sera jointe à la fin de l'article Si vous voulez voir l'effet, vous pouvez aller télécharger
J'aime toujours avoir une vidéo ou une animation. au début d'une page Web. Je pense personnellement que l'animation d'ouverture d'une page Web joue un rôle dans le guidage de la navigation, ce qui équivaut au début d'une page Web. Pour les utilisateurs, un bon début représente souvent la moitié de la bataille. cela a attiré une grande attention.
Ce qui précède n'a aucun sens. Les animations d'ouverture de pages Web sont largement utilisées sur les terminaux mobiles. L'opération spécifique sera mise à jour dans le petit livre. Aujourd'hui, nous parlons principalement de la façon dont Vue réalise l'animation d'ouverture des pages Web côté PC.
Il y a un index.html au même niveau que src dans la liste des projets vue. Nous faisons principalement des articles ici.
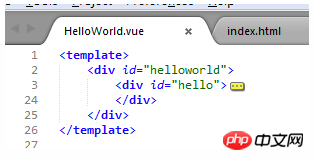
1. Tout d'abord, nous devons comprendre que les composants de rendu de vue sont basés sur cet index de page d'accueil. Utilisez vue pour créer un nouveau projet. Lorsque vous ouvrez la page Web, il y a un composant qui est ouvert par. par défaut. Ceci n’est pas expliqué en détail. Ce que nous devons faire est de masquer ce composant, sinon son contenu apparaîtra au-dessus de cette vidéo.
Composant helloWorld.vue :

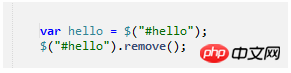
Dans index.html, supprimez hello
pour le stocker dans un autre conteneur pour un stockage temporaire, ou le cloner (le code de clonage ne sera pas démontré, mais vous pouvez commenter ou envoyer un message privé si vous avez des questions). Le but du stockage temporaire est de restaurer ce nœud sur la page ultérieurement.

2. Présentez directement la vidéo sur la page d'index. Dans cette démo, je trouve directement un plug-in vidéo et je l'insère. Cette étape est très. simple. Tous les fichiers qui doivent être importés sont placés dans le dossier statique.
Il est à noter que le style de la page d'accueil affecte directement le style des balises dans le composant, donc lors de l'introduction de plug-ins, faites attention à l'ajustement du style et évitez d'écrire des styles directement avec des balises
3. Si l'arrière-plan est déjà une vidéo, d'un point de vue esthétique, ajouter quelques mots à la page Web suffit. Trop de styles seront compliqués et exagérés. Cette démo utilise également un plug-in appelé typewrite.js. L'effet de taper des mots un par un.

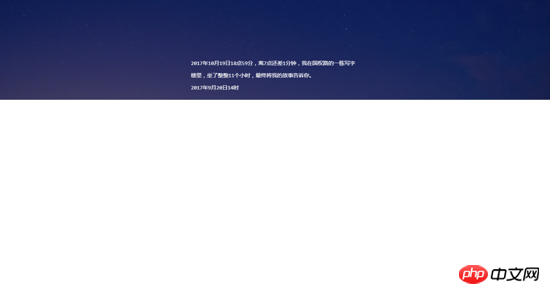
4. Définissez une minuterie pour le bouton, calculez le temps après la saisie, le bouton sera affiché et lorsque vous cliquerez sur le bouton, tout le conteneur d'arrière-plan de l'index. sera plié (votre page d'accueil mettra tout le contenu HTML dans un conteneur) et restaurera le contenu du composant hello. bonjour, écris juste quelque chose.


...
La démo implique des éléments et d'autres problèmes de configuration. Il est possible d'utiliser directement les deux. codes de page pour y parvenir. Si vous ne parvenez pas à obtenir l'effet que j'ai montré,
Recommandations associées :
Connaissance des spécifications de la zone d'en-tête de page HTML
[CSS] La page du site Web devient grise
JS et CSS réalisent le partage d'effets d'animation lors du chargement de la page Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire avec la carte vidéo
Que faire avec la carte vidéo
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Comment télécharger des vidéos de Douyin
Comment télécharger des vidéos de Douyin
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Comment supprimer des éléments de tableau en JavaScript
Comment supprimer des éléments de tableau en JavaScript
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 La différence de vitesse entre USB2.0 et 3.0
La différence de vitesse entre USB2.0 et 3.0