
Après la mise à jour de vue vers 2.0, l'auteur a annoncé qu'il ne mettrait plus à jour vue-resource, mais a recommandé l'utilisation d'axios. Il y a quelque temps, j'ai utilisé vue dans un projet pour la première fois Concernant le problème de connexion, j'écrirai mon expérience ici. Cet article vous apporte principalement un intercepteur de connexion front-end et front-end axios Vue2.0 (explication avec exemples). L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Tout d'abord, le backend :
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;
import com.lovnx.gateway.po.User;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginInterceptor extends HandlerInterceptorAdapter{
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
User user = (User)request.getSession().getAttribute("user");
if(user == null){
response.sendError(401);
return false;
}else
return true;
}
}Le traitement effectué ici est le suivant : s'il n'y a aucun utilisateur dans la session, une erreur 401 sera renvoyée au frontend.
Front-end :
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import App from './App'
import router from './router'
import axios from 'axios'
// http response 拦截器
axios.interceptors.response.use(
response => {
return response;
},
error => {
if (error.response) {
if (error.response.status == 401) {
store.commit(types.LOGOUT);
router.replace({
path: 'login',
query: {redirect: router.currentRoute.fullPath}
})
}
}
return Promise.reject(error.response.data) // 返回接口返回的错误信息
}
);Notez que l'intercepteur ici est écrit dans main.js.
//————————————–Ligne de séparation————————————–//
Bien sûr, la méthode ci-dessus La page de connexion est écrite dans le projet Vue. Voici un exemple d'utilisation d'une page de connexion indépendante combinée avec le projet Vue.
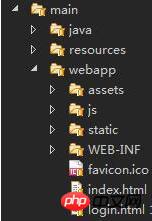
Répertoire du projet :

Le static et l'index.html sont des éléments empaquetés par webpack.
L'idée ici devrait être combinée avec un article de blog précédent : réécrire ajax pour implémenter le délai d'expiration de la session et accéder à la page de connexion
L'idée générale est : demander n'importe quelle page et le back-end l'intercepteur l'intercepte Demande de vérifier si les informations utilisateur dans la session existent Si elles n'existent pas, passez à ce login.html si elles existent, répondez aux données normalement. Ici, nous devons modifier légèrement l'intercepteur front-end :
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import App from './App'
import router from './router'
import axios from 'axios'
// http response 拦截器
axios.interceptors.response.use(
response => {
//这个判断是关键,如果返回登陆页面内容了,就刷新当前页面,经后端处理就会跳转到登陆页面了
var temp = response.data + "";
if (temp.indexOf('lkdjoifdgjdfgjdfgjfh14546') > -1) {
router.go(0);
}
return response;
},
error => {
if (error.response) {
//退出登陆的时候就响应401即可
if (error.response.status == 401) {
router.go(0);
}
}
return Promise.reject(error.response.data) // 返回接口返回的错误信息
}
);Parmi eux, lkdjoifdgjdfgjdfgjfh14546 est écrit dans un champ caché de la page de connexion.
Intercepteur backend :
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;
import com.lovnx.gateway.po.User;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginInterceptor extends HandlerInterceptorAdapter{
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String requestUri = request.getRequestURI();
String contextPath = request.getContextPath();
if (requestUri.indexOf("/login.html") > -1 || requestUri.indexOf("/system/login") > -1) {
return true;
}
User user = (User)request.getSession().getAttribute("user");
if(user == null){
// 未登录跳转到login页面!");
response.sendRedirect(contextPath + "/login.html");
return false;
}else
return true;
}
}Recommandations associées :
Intercepteur Vue vue-resource Explication détaillée de l'utilisation de l'intercepteur,
Interception de la page de développement de l'applet WeChat Explication détaillée de l'appareil
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!