
Cet article vous propose principalement un ajax de gestion des utilisateurs design_jquery pour obtenir l'effet de liaison secondaire. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
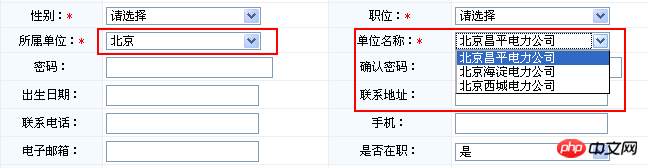
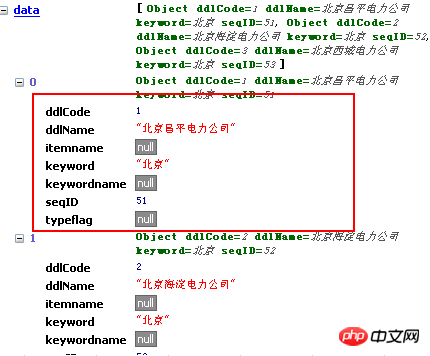
Effet de page

Étapes de mise en œuvre
1. Présentez le package de plug-ins Struts qui intègre JSON
2. Utilisation de la page L'ajax de jquery appelle le lien de deuxième niveau js
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表
function findJctUnit(o){
//货物所属单位的文本内容
var jct = $(o).find("option:selected").text();
$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){
//先删除单位名称的下拉菜单,但是请选择要留下
$("#jctUnitID option").remove();
if(data!=null && data.length>0){
for(var i=0;i<data.length;i++){
var ddlCode = data[i].ddlCode;
var ddlName = data[i].ddlName;
//添加到单位名称的下拉菜单中
var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3 Définissez la méthode findJctUnit() dans la classe Action Ici, la collection List renvoyée est placée en haut de la pile et struts2. le convertit en données json
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包
*/
public String findJctUnit(){
//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)
String jctID = elecUser.getJctID();
//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>
List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);
//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶
ValueUtils.pushValueStack(list);
return "findJctUnit";
}Parmi eux, findSystemDDLListByKeyword(jctID) est une méthode implémentée dans le service de dictionnaire de données. Elle interroge principalement le dictionnaire de données en fonction du nom du type de données et renvoie l'objet de collection de liste<.>
ValueUtils est une classe d'outils, pushValueStack La méthode pousse la liste vers le haut de la pile de valeurs struts2public class ValueUtils {
public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}<!-- 系统管理 --> <package name="system" extends="struts-default" namespace="/system">
<!-- 系统管理 --> <package name="system" extends="json-default" namespace="/system">
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"></result>

<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --> <result name="findJctUnit" type="json"> <param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param> </result>
Réalisation d'un lien secondaire jq sur la page d'inscription
Comment obtenir un effet de liaison secondaire sélectionné
Résumé de l'utilisation du menu de liaison secondaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination