
En raison des exigences lorsque vous travaillez sur un projet, il est nécessaire d'ajouter une colonne d'opération à la fin du tableau. EasyUI ne semble pas fournir cette fonction. Personnalisons la colonne des boutons et implémentons le code. article. J'espère que cela pourra vous aider.
Version : jQuery easyUI 1.3.2
Mon implémentation ici est sous forme HTML, la méthode js n'a pas encore été utilisée
La première est la partie HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Faites attention à la partie rouge, qui est notre colonne opération. Vous pouvez choisir le nom du champ comme vous le souhaitez. Ici, je suis _operate. function
1 2 3 |
|
Il y a trois paramètres dans la fonction formatOper(), val fait référence à la valeur de la cellule actuelle, de la ligne, de l'objet de la ligne actuelle, indexe l'index de la ligne actuelle. Ici, nous avons besoin de cet index
I Cet index est passé dans une fonction appelée editUser Pourquoi avons-nous besoin de passer cet index ?
1 2 3 4 5 6 7 8 9 |
|
1 |
|
comme ça , on peut obtenir les données correspondant à la ligne cliquée par la souris en temps réel
1 2 |
|
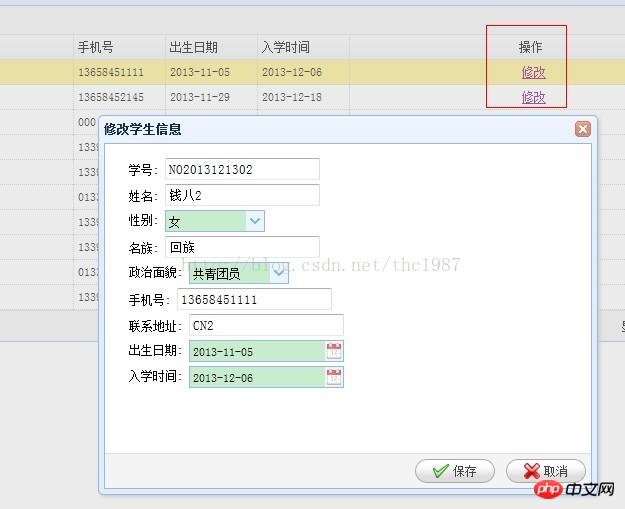
L'effet spécifique est tel qu'indiqué dans la figure
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?
 Comment résoudre l'erreur de restauration du site Web
Comment résoudre l'erreur de restauration du site Web
 largeur de décalage
largeur de décalage
 code d'activation de la clé Vista
code d'activation de la clé Vista
 Que faire si une erreur normal.dotm se produit
Que faire si une erreur normal.dotm se produit
 touches de raccourci de remplacement wps
touches de raccourci de remplacement wps