
Cet article présente principalement en détail le plug-in jquery canvaspercent.js pour obtenir l'effet de gâteau rond en pourcentage. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
À mesure que le nombre de tâches sur le tableau de bord augmentait, le pourcentage d'anneaux ou de crêpes sur la page de liste augmentait également, j'ai donc encapsulé un petit plug-in jquery (jq-canvaspercent. js), la version est 1.0 pour pour le moment, et ses fonctions seront étendues à l'avenir en raison de changements commerciaux ;
est temporairement utilisé pour traiter l'effet de plusieurs anneaux de pourcentage sur la page, ce qui est toujours bon.
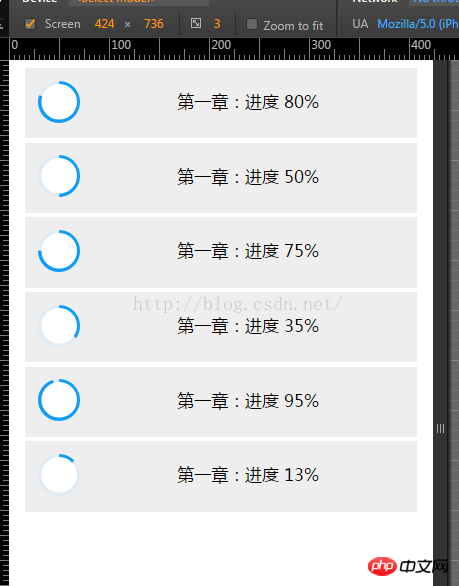
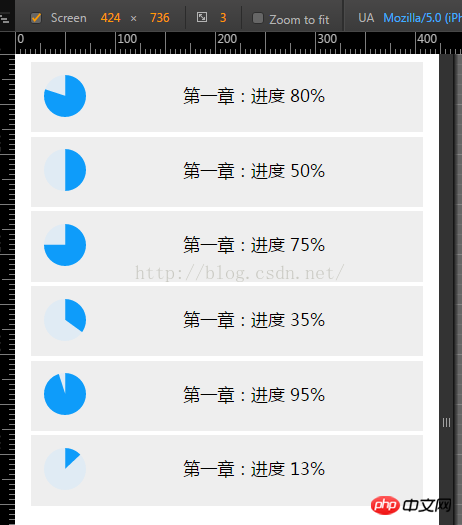
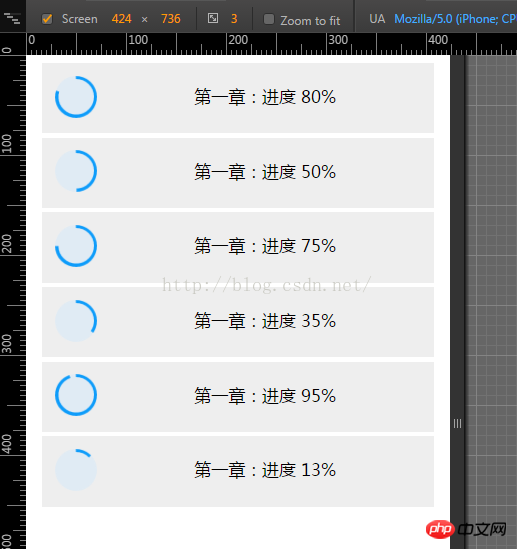
Le code jq-canvaspercent.js est relativement simple. Le code du plug-in et quelques captures d'écran sont donnés directement ci-dessous :
/*
* canvaspercent 0.1
* Copyright:HeavyShell
* Date: 2016-06-27
* 利用canvas绘图实现百分比percent圆饼图
*/
(function($){
$.fn.drawCanvasPercent = function(options){
//各种属性、参数
var defaults = {
type:1, //类型默认1,有[1,2,3]
dw:'rem', //判断是单位是rem还是px
cir_r:1, //圆饼的直径
cir_color:'#0e9cfa', //圆饼的占比颜色
cir_color_op:'#e0ebf4', //圆饼的占比颜色
line_w:0.16, //圆饼的线条宽度
fill_color:"#fff" //圆饼的中间区域填充颜色
}
var options = $.extend(defaults, options);
this.each(function(){
//插件实现代码
var cur_obj=$(this);
if(options.dw=="rem"){
var cur_cir_r=options.cir_r*(window.screen.width/10);
var cur_line_w=options.line_w*(window.screen.width/10);
}else{
var cur_cir_r=options.cir_r;
var cur_line_w=options.line_w;
}
var cur_type=options.type;
var cur_cir_color=options.cir_color;
var cur_cir_color_op=options.cir_color_op;
var cur_fill_color=options.fill_color;
var percent=cur_obj.attr('data-percent');
cur_obj.attr({'width':cur_cir_r,'height':cur_cir_r});
cur_obj.css({'border-radius':"50%",'background':cur_cir_color_op});
if(cur_obj[0].getContext){
if(cur_type==2){
//无填充颜色,且线条宽度等于直径
cur_line_w=cur_cir_r;
}else if(cur_type==3){
//无填充颜色
}else{
//有填充颜色
var ctx2 = cur_obj[0].getContext("2d");
ctx2.fillStyle = cur_fill_color;
ctx2.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2-cur_line_w/2, 0, Math.PI*2, false);
ctx2.fill();
}
var ctx = cur_obj[0].getContext("2d");
ctx.beginPath();
ctx.strokeStyle = cur_cir_color;
ctx.lineWidth=cur_line_w;
ctx.arc(cur_cir_r/2, cur_cir_r/2, cur_cir_r/2, 0, Math.PI*(percent/100)*360/180, false);
ctx.stroke();
}
});
};
})(jQuery); Méthode d'appel :
$(function(){
$('.perCanvas').drawCanvasPercent();
});



Explication détaillée du remplissage en pourcentage CSS pour créer une mise en page adaptative d'image
Un exemple de la façon d'implémenter Ajax avec un simple pourcentage barre de progression
Jugez l'état de chargement de l'image et obtenez un effet de chargement en pourcentage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!