
Cet article vous apporte principalement une brève discussion sur le bouillonnement d'événements, la délégation d'événements, les opérations de nœud d'élément jQuery, les événements de roue et la limitation des fonctions. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Définition du bouillonnement d'événement
Le bouillonnement d'événement fait référence au déclenchement d'un certain type d'événement (comme un événement click onclick) dans un objet. Si cet objet définit un gestionnaire pour cet événement, alors. Cet événement appellera ce gestionnaire. Si ce gestionnaire d'événements n'est pas défini ou si l'événement renvoie vrai, alors cet événement sera propagé à l'objet parent de cet objet, de l'intérieur vers l'extérieur, même s'il est traité (tous les événements similaires de l'objet). l'objet parent sera activé), ou il atteint le niveau supérieur de la hiérarchie des objets, qui est l'objet document (fenêtre dans certains navigateurs).
2. Le rôle du bouillonnement d'événements
Le bouillonnement d'événements permet de traiter plusieurs opérations de manière centralisée (ajouter des gestionnaires d'événements à un élément parent pour éviter d'ajouter des gestionnaires d'événements à plusieurs éléments enfants), cela également vous permet de capturer des événements à différents niveaux de la couche d'objets.
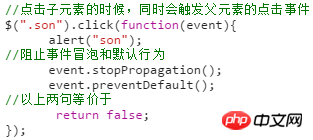
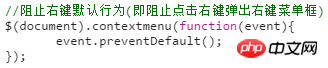
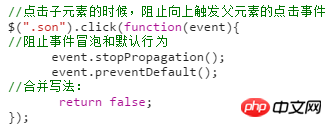
3. Empêcher la propagation d'événements
Le mécanisme de propagation d'événements est parfois inutile et doit être bloqué. Utilisez event.stopPropagation() pour l'empêcher


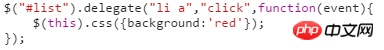
6. Délégation d'événement 
2. Comment rédiger une délégation d'événement : (En développement réel, si un grand nombre de sous- les éléments sont exploités, la délégation d'événement doit être utilisée pour améliorer les performances) 
7. Annuler la délégation d'événement 
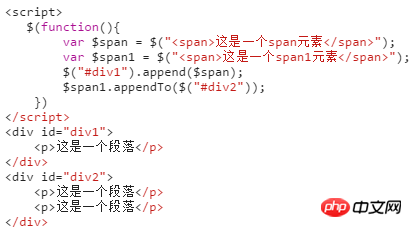
8. Opérations sur les nœuds d'éléments jQuery 1. Créer un nœud 

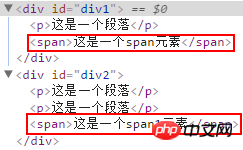
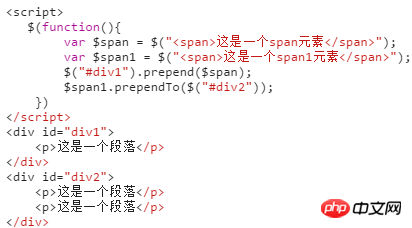
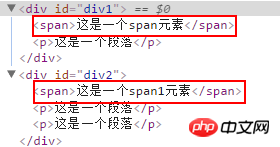
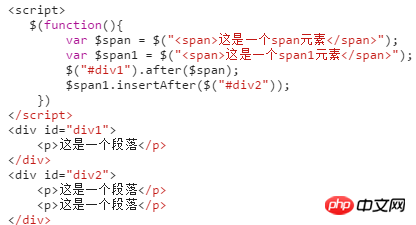
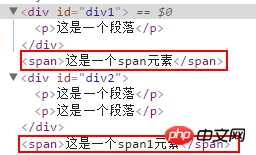
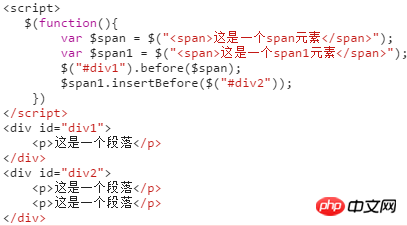
2. Insérez le nœud 
Le résultat de sortie est : 
 de l'avant à l'intérieur de l'élément existant
de l'avant à l'intérieur de l'élément existant





 $(selector).remove();
$(selector).remove();
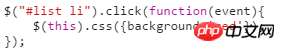
4. Exemple de liste de tâches (liste de plans)

 9. Événements de roue et limitation des fonctions 1. Utilisation du plug-in jquery.mousewheel
9. Événements de roue et limitation des fonctions 1. Utilisation du plug-in jquery.mousewheel
jquery中没有滚轮事件,原生js中的鼠标滚轮事件不兼容,可以使用jquery的滚轮事件插件jquery.nousewheel.js。
2、函数节流
javascript中有些事件的触发频率非常高,比如onresize事件(jq中是resize),onmousemove事件(jq中是mousemove)以及上面说的鼠标滚轮事件,在短时间内多次触发执行绑定的函数可以巧妙的使用定时器来减少触发的次数,实现函数节流。
3、整屏滚动实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>整屏滚动</title>
<link rel="stylesheet" href="../css/reset.css" rel="external nofollow" rel="external nofollow" >
<style>
.page_con{
width:100%;
/*必须是固定定位,否则会有问题*/
position:fixed;
top:0;
left:0;
overflow: hidden;
}
.page{
position:relative;
}
.page .main_con{
width:900px;
height:400px;
position:absolute;
left:50%;
top:50%;
margin-top:-200px;
margin-left:-450px;
}
.page .main_con .left_img{
width:363px;
height:400px;
}
.page .main_con .left_img,.page .main_con .right_img{
opacity: 0;
position: relative;
filter:alpha(opacity = 0);
transition:all 1s ease 300ms;
}
.page .main_con .right_info{
width:500px;
height:300px;
}
.page .main_con .right_info,.page .main_con .left_info{
font-size:20px;
line-height:50px;
color:#666;
text-indent:2em;
text-align:justify;
position:relative;
opacity:0;
filter:alpha(opacity=0);
transition:all 1000ms ease 300ms;
}
.main_con .right_img{
width:522px;
height:400px;
top:-50px;
}
.main_con .left_info{
width:350px;
height:300px;
bottom:-50px;
}
.main_con .left_img,.main_con .left_info{
left:-50px;
}
.main_con .right_img,.main_con .right_info{
right:-50px;
}
.main_con .center_img{
opacity: 0;
filter:alpha(opacity = 0);
text-align: center;
transition: all 1s ease 300ms;
}
.moving .main_con .left_img,.moving .main_con .left_info,.moving .main_con .center_img{
left:0;
opacity: 1;
filter:alpha(opacity = 100);
}
.moving .main_con .center_img{
transform: scale(0.8);
}
.moving .main_con .right_info,.moving .main_con .right_img{
margin-top:50px;
right:0;
opacity: 1;
filter:alpha(opacity = 100);
}
.moving .main_con .right_img{
/*top:25px;*/
}
.page1{
background:orange;
}
.page2{
background:lightgreen;
}
.page3{
background:cyan;
}
.page4{
background:pink;
}
.page5{
background:lightblue;
}
.points{
width:16px;
height:176px;
position:fixed;
top:50%;
right:20px;
margin-top:-88px;
}
.points li{
width:16px;
height:16px;
line-height:16px;
margin-top:15px;
border:1px solid #666;
border-radius:50%;
}
.points li:hover,.points li.active{
width:6px;
height:6px;
cursor: pointer;
border:6px solid #fff70c;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script src="../js/jquery.mousewheel.min.js"></script>
<script>
$(function(){
$(".page1").addClass("moving");
var page = $(".page");
var len = page.length;
var currentPage = 0;
var timer = null;
//获取显示区域的高度
var $h = $(window).height();
page.css({height:$h});
$(window).mousewheel(function(event,dat){
//向下滑dat为-1,向上滑dat为1
//清除前面开的定时器,实现函数节流
clearTimeout(timer);
timer = setTimeout(function(){
if(dat == -1){
currentPage++;
if(currentPage>len-1){
//如果大于4的话,就不往下滑
currentPage=len-1;
}
}else{
currentPage--;
//判断当前所在页是否小于0,如果小于就不往上滑。
if(currentPage<0){
currentPage=0;
}
}
$(".page").eq(currentPage).addClass("moving").siblings().removeClass("moving");
$("ul li").eq(currentPage).addClass("active").siblings().removeClass("active");
$(".page_con").animate({top:-$h*currentPage},300);
},200);
});
$(".points").delegate("li","click",function (){
$(".page").eq($(this).index()).addClass("moving").siblings().removeClass("moving");
$(this).addClass("active").siblings().removeClass("active");
currentPage = $(this).index()+1;
//首先判断下点击的元素在当前选中的元素的上面还是下面,如果是在上面的话,top值为正值,否则为负值。
if($(this).index()<$(".active").index()){
$(".page_con").animate({top:$h*$(this).index()});
}else{
$(".page_con").animate({top:-$h*$(this).index()});
}
})
})
</script>
</head>
<body>
<p class="page_con">
<p class="page page1">
<p class="main_con clearfix">
<p class="page_img float_left left_img">
<img src="../images/001.png" alt="">
</p>
<p class="page_content float_right right_info">
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
</p>
</p>
</p>
<p class="page page2">
<p class="main_con clearfix">
<p class="page_content float_left left_info">
2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
</p>
<p class="page_img float_right right_img">
<img src="../images/002.png" alt="">
</p>
</p>
</p>
<p class="page page3">
<p class="main_con clearfix">
<p class="page_img float_left left_img">
<img src="../images/004.png" alt="">
</p>
<p class="page_content float_right right_info">
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
</p>
</p>
</p>
<p class="page page4">
<p class="main_con clearfix">
<p class="page_content float_left left_info">
2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
</p>
<p class="page_img float_right right_img">
<img src="../images/003.png" alt="">
</p>
</p>
</p>
<p class="page page5">
<p class="main_con">
<p class="page_img center_img">
<img src="../images/005.png" alt="">
</p>
</p>
</p>
</p>
<ul class="points">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel est le format de fichier mkv ?
Quel est le format de fichier mkv ?
 Utilisation du cordon
Utilisation du cordon
 Java est-il front-end ou back-end ?
Java est-il front-end ou back-end ?
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
 Comment configurer un VPS sécurisé
Comment configurer un VPS sécurisé
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 méthode de mise à niveau Win10
méthode de mise à niveau Win10