
Lorsque je travaillais sur le projet GithubProfile, j'ai utilisé des effets d'affichage d'animation numérique, tels que le nombre de commits, d'étoiles et de followers dans la page Mon GithubProfile. En utilisation réelle, en raison de la largeur inégale des polices numériques, il y a des tremblements évidents lors de l'animation de croissance numérique et l'expérience est très mauvaise. Font-feature-settings est une fonctionnalité avancée de CSS, utilisée pour fournir des ajustements à la police OpenType et à l'affichage graphique. Cet article présente principalement comment utiliser la fonctionnalité CSS3 font-feature-settings pour réduire l'effet de tremblement de l'animation des polices. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Ici, j'ai finalement utilisé l'attribut CSS font-feature-settings pour résoudre ce problème. Regardons d'abord la comparaison des effets avant et après la solution.

font-feature-settings
font-feature-settings est une fonctionnalité avancée de CSS, utilisée pour fournir des ajustements à la police OpenType et affichage graphique, paramètres de fonctionnalité de police MDN·.
Tout d'abord, CSS3 fournit un ensemble d'attributs et de valeurs qui sont mappés aux fonctionnalités de la police OpenType. Ici, nous utilisons d'abord font-variant-numeric et définissons sa valeur sur tabular-nums, ce qui signifie que le. l'image numérique de la police doit être conservée. Les dimensions sont cohérentes et alignées comme dans un tableau, ce qui équivaut à tnum dans les polices OpenType.
Lorsqu'il n'y a pas de mappage d'attribut correspondant, nous pouvons utiliser l'attribut font-feature-settings, ici nous le définissons directement sur l'attribut OpenType requis tnum. Les attributs
font-feature-settings et font-variant-numeric peuvent être appliqués en même temps, et n'importe lequel d'entre eux peut obtenir le même effet, mais pour plus de compatibilité, ils sont définis en même temps.
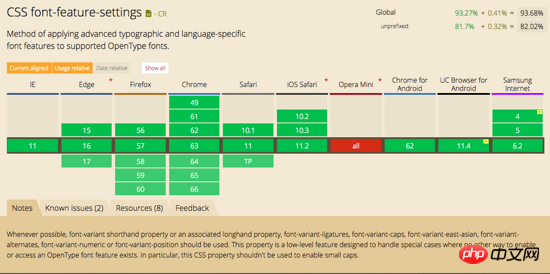
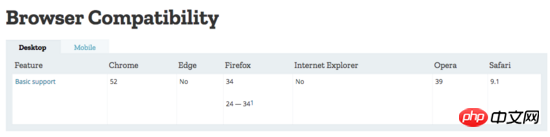
Compatibilité
font-feature-settingsCompatibilité :

font-variant- Compatibilité numérique :
Aucun résultat n'a été trouvé dans la base de données CanIUse. La publication de la description de compatibilité de MDN

peut être considérée comme font-feature-settings Les navigateurs grand public ont de meilleurs résultats. compatibilité et support, alors profitez d'abord de cette fonctionnalité lorsque vous l'utilisez.
Comparaison de démonstration
Voici les effets de la police montserrat avant et après l'activation de cette fonctionnalité
Recommandations associées :
Fonctionnalités avancées JavaScript - Détails de l'exemple de code de portée
Analyse avancée des fonctionnalités des objets, modèles et pratiques PHP
php Fonctionnalités avancées - Exemples de réflexion détaillés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Comment implémenter la fonction carrousel CSS
Comment implémenter la fonction carrousel CSS
 Comment résoudre l'erreur de restauration du site Web
Comment résoudre l'erreur de restauration du site Web
 La différence entre la balise d'article et la balise de section
La différence entre la balise d'article et la balise de section
 Que veut dire Kol ?
Que veut dire Kol ?
 Comment résoudre une page HTML tronquée
Comment résoudre une page HTML tronquée