
Cet article présente principalement l'utilisation de React Family Bucket pour créer un système de gestion backend. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Introduction
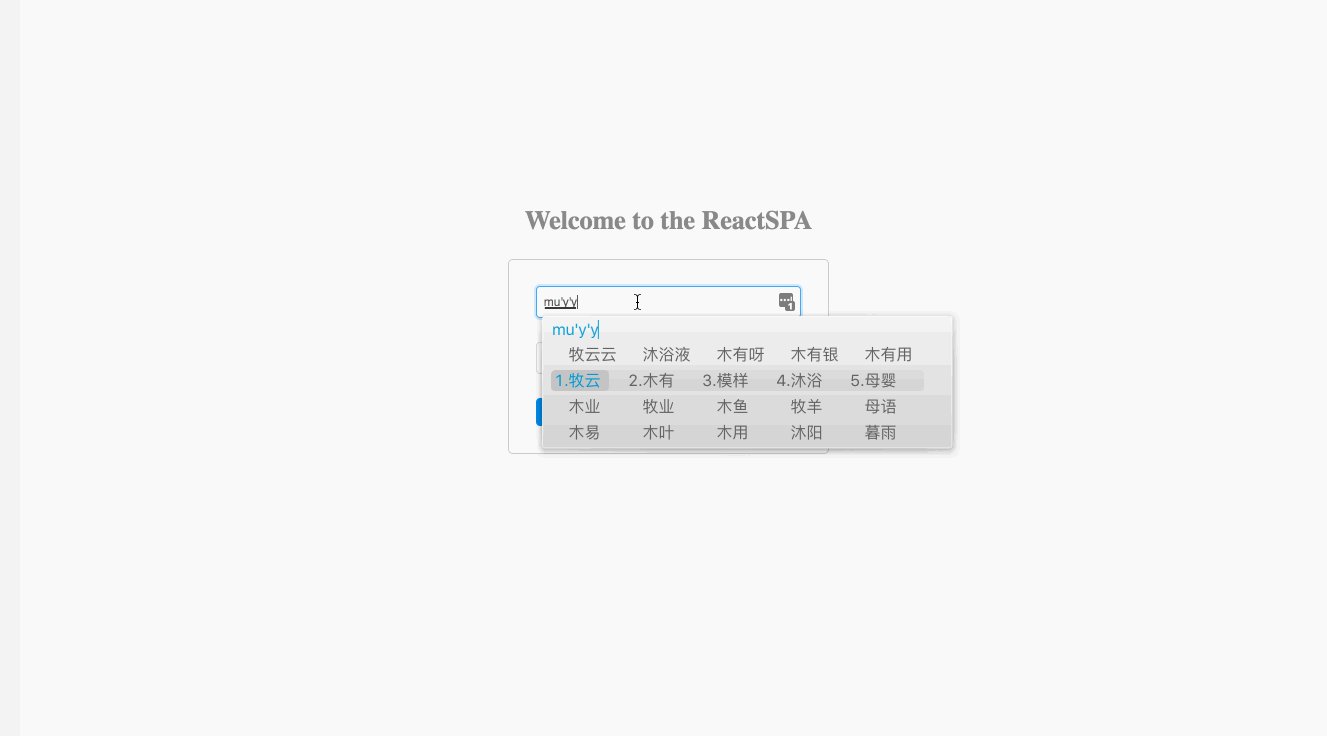
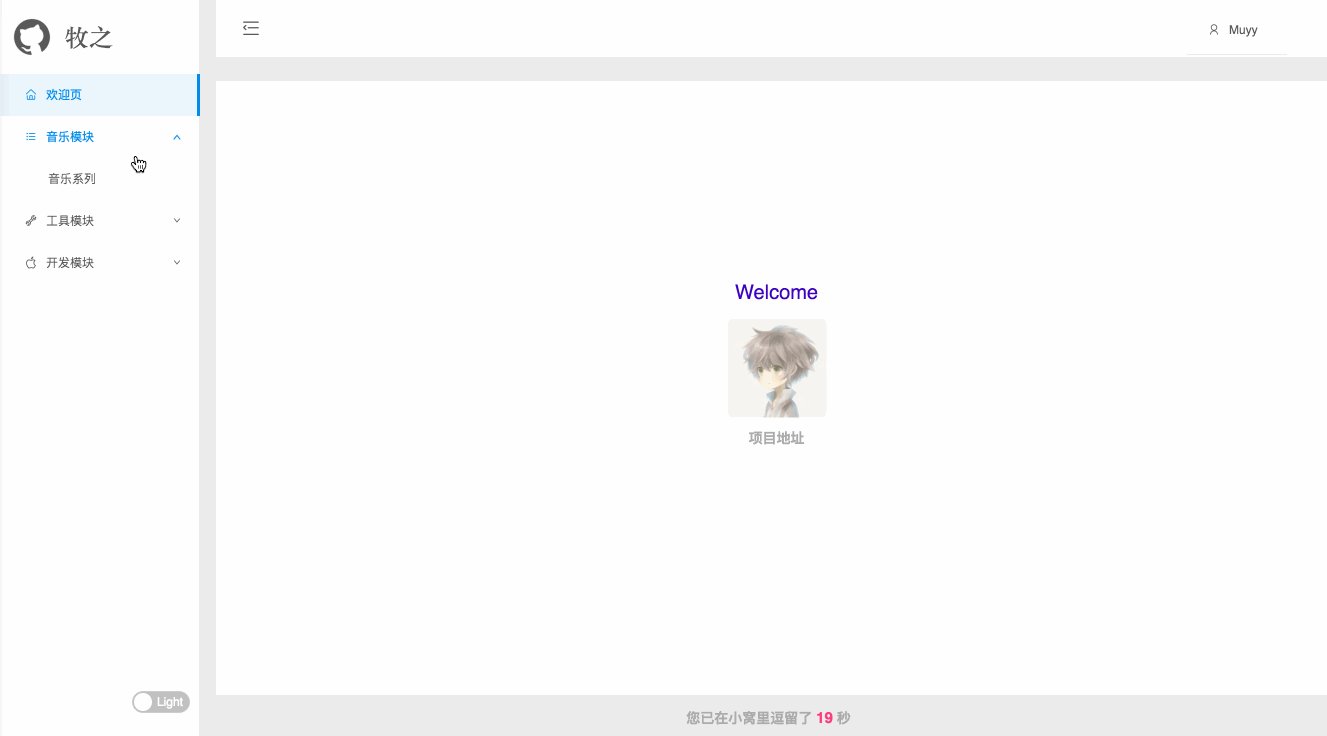
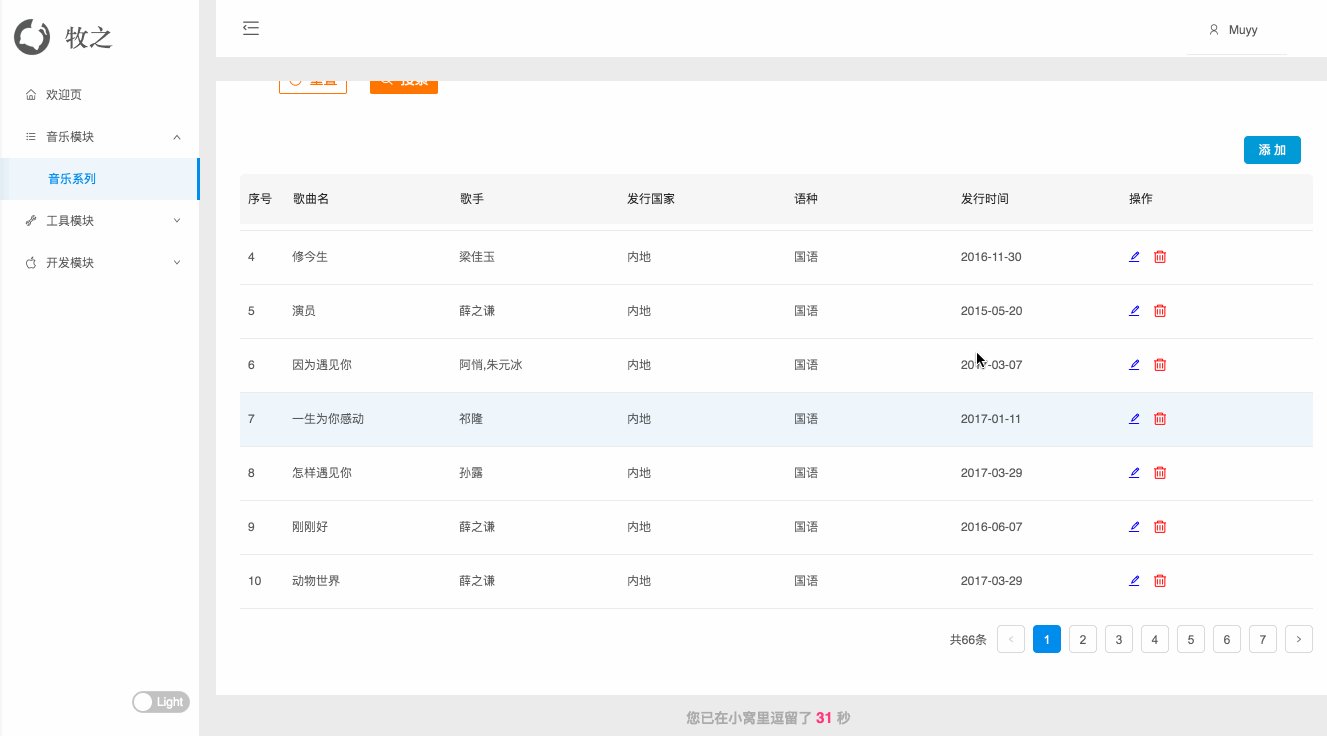
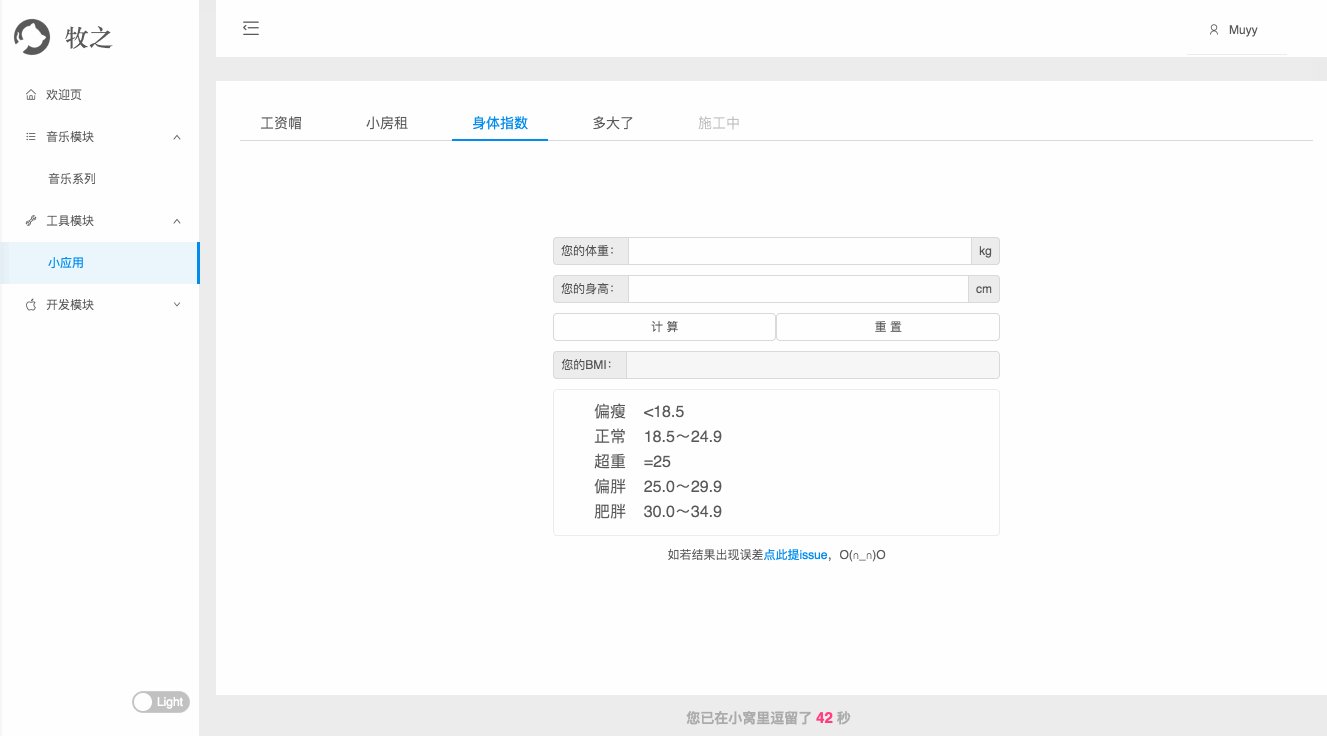
Quand j'étais étudiant, je faisais constamment des exercices et faisais des résumés afin de maîtriser un certain point de connaissance, n'est-ce pas pareil après mon entrée. le lieu de travail ? Faire des affaires, c'est comme faire des exercices. Si vous résumez correctement après les cours, vous améliorerez certainement votre niveau plus rapidement. Depuis que l'entreprise a adopté la pile technologique React+Node, elle a réalisé un petit projet ReactSPA. Il est prévu de résumer les activités rencontrées dans le travail quotidien et les éléments intéressants rencontrés lors de l'étude dans une démo à afficher à l'avenir. À l'heure actuelle, le projet n'est qu'un prototype et les résultats sont les suivants. Sur la base de cet article, j'ai écrit un nouvel article utilisant React Family Bucket pour créer un système de gestion backend Bienvenue à regarder. (Remarque : étant donné que le projet est mis à jour de temps en temps, l'article peut ne pas être mis à jour immédiatement, le projet réel prévaudra donc)

En fait, ce style d'interface peut non seulement être utilisé comme système de gestion backend. L'interface peut également être modifiée en un blog qui peut afficher des projets et être beau. L'adresse du projet est ici (l'exécution locale est meilleure). Si vous avez de bonnes opinions, veuillez soumettre un problème ou un PR.
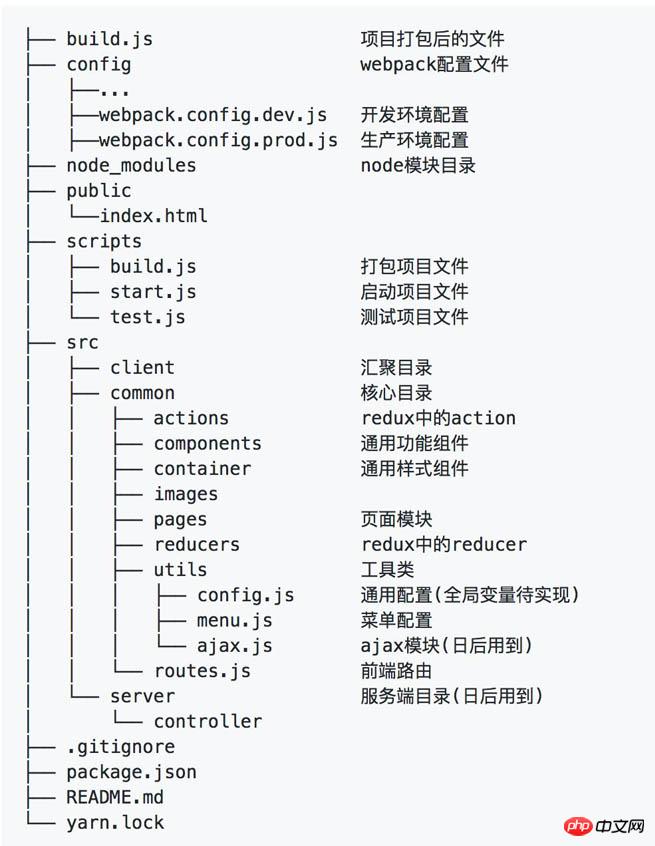
Structure du répertoire

La structure initiale et les raisons de construction du projet ont été énumérées ci-dessus puisqu'il sera intéressant dans un. quelques jours, donc La structure du projet changera inévitablement, mais elle sera certainement élargie sur la base de ce prototype de base.
La structure des répertoires est expliquée ci-dessous
Le projet a été initialement initialisé avec create-react-app, qui est le réact officiellement fourni par Facebook Scaffolding est également l'un des meilleurs outils de développement d'applications React du secteur ;
Le répertoire middleware peut introduire un middleware de journalisation, etc. ;
Le conteneur et le magasin de composants réagissent tous deux composants. La différence est la suivante : tant que les composants liés au style de la page d'accueil sont placés dans le conteneur, les modules liés aux fonctions (tels que les composants de table et les composants de boîte de saisie contextuelle que j'ai implémentés pour l'empaquetage) doivent être placés dedans. composants;
Certaines configurations courantes sur le front-end sont mieux enregistrées dans le global (navigateur), afin qu'elles n'aient pas besoin d'être référencées lorsqu'elles sont appelées, ce qui est pratique;
La raison pour laquelle le module ajax doit être implémenté par vous-même est que si vous avez besoin d'avoir des cors inter-domaines et d'autres exigences, vous devez personnaliser plusieurs requêtes Ajax (lors de l'utilisation de fetch, fetch deviendra de plus en plus puissant à l'avenir)
Lié à la pile technologique
Bien qu'il existe de nombreuses piles technologiques utilisées, je ne maîtrise pas en les utilisant. Je les utilise principalement lors de la vérification de l'API, je ne liste donc que quelques points que j'ai résolus en utilisant des piles technologiques pertinentes
webpack(2.6)
① Chargement à la demande :
babel -plugin-import est un plug-in babel (principe) permettant de charger le code et les styles des composants à la demande. Apportez les modifications suivantes dans le fichier config/webpack.config.dev.js. :
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
['import', [{ libraryName: "antd", style: 'css' }]],
],
cacheDirectory: true
}
},②Introduire less :
Introduisez d'abord less-loader pour charger le style less et modifiez le config/webpack.config.dev.js fichier
loaders: [
{
exclude: [
/\.html$/,
/\.(js|jsx)$/,
+ /\.less$/,
/\.css$/,
/\.json$/,
/\.svg$/
],
loader: 'url',
},
...
// Process JS with Babel.
{
test: /\.(js|jsx)$/,
include: paths.appSrc,
loader: 'babel',
query: {
plugins: [
- ['import', [{ libraryName: "antd", style: 'css' }]],
+ ['import', [{ libraryName: "antd", style: true }]], // 加载 less 文件
],
},
...
+ // 解析 less 文件,并加入变量覆盖配置
+ {
+ test: /\.less$/,
+ loader: 'style!css!postcss!less?{modifyVars:{"@primary-color":"#1DA57A"}}'
+ },
]Les modifierVars de less-loader sont utilisés ici pour la configuration du thème. Pour les variables et autres méthodes de configuration, veuillez vous référer au document du thème de configuration.
③Publiez sur des pages gh en un seul clic :
À l'aide de gh-pages, utilisez npm run déployer pour publier sur vos propres pages gh en un seul clic. Traitons les pages gh comme une production. environnement. C'est vrai, donc lors de la modification du fichier config/webpack.config.dev.js , vous devez également apporter les mêmes modifications à config/webpack.config.prod.js.
ps : Bien que je l'ai posté sur gh-pages comme ceci, l'adresse d'affichage gh-pages du projet est ici. L'image affichée sur gh-pages est évidemment quelques pixels plus grande que l'image locale. tous les amis le savent, pourquoi, n'hésitez pas à m'apprendre.
④Abréviation du chemin de référence :
resolve: {
fallback: paths.nodePaths,
alias: {
'react-native': 'react-native-web',
components: path.resolve(__dirname, '..') + '/src/common/components',
container: path.resolve(__dirname, '..') + '/src/common/container',
images: path.resolve(__dirname, '..') + '/src/common/images',
pages: path.resolve(__dirname, '..') + '/src/common/pages',
utils: path.resolve(__dirname, '..') + '/src/common/utils',
data: path.resolve(__dirname, '..') + '/src/server/data',
}
},Après avoir configuré l'abréviation du chemin de référence, vous pouvez la citer comme ceci n'importe où, par exemple

antd(2.10)
antd est le résultat de la pratique approfondie et du résumé de projet de (Ant Financial Experience Technology Department) Ant Le design, un langage de conception milieu de gamme, est utilisé par une série d'entreprises bien connues telles que Ant Financial, Alibaba, Koubei, Meituan, Didi, etc., et j'ai également beaucoup appris sur l'UI et l'UX grâce à leurs concepts de conception.
Ce projet utilise la dernière version d'antd 2.10.0 Puisque la version 2.x et la version 1.x sont encore assez différentes, le projet précédemment référencé (basé sur 1.x) serait trop difficile. C'était laborieux, j'ai donc simplement reconditionné les composants moi-même. Pour cette partie des connaissances, je recommande de lire la documentation. La documentation ne peut pas résoudre le code source.
réagir-routeur(4.x)
react-router 4.x和2.x的差异又是特别的大,召唤文档,网上基本上都还是2.x的教程,看过文档之后,反正简而言之其就是要让使用者更容易上手。印象最深的是以前嵌套路由写法在4.x中写到同层了。如下示例他们的效果是相同的。
2.x:
<Route path="/" component={App}>
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />
</Route>4.x:
<Route path="/" component={App} />
<Route path="/aaaa" component={AAAA} />
<Route path="/bbbb" component={BBBB} />还有更多的特性和API的出现,期待有更好的分析文章的出现,有机会我也会来总结下react-router(4.x)和(2.x)的差异。
fetch
先推荐这篇文章《传统Ajax已死,Fetch永生》,再推荐API;
fetch是个好东西,好在简单,除了promise最基本的用法,还能这样写
fetch(url).then(response => response.json())
.then(data => console.log(data))
.catch(e => console.log("Oops, error", e))try {
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}但是其简洁的特点是为了让我们可以自定义其扩展,还是其本身就还不完善呢?我在调用JSONP的请求时,发现用fetch掉不同,后来在文档上才发现其不支持JSONP的调用,所幸社区还是很给力的找到了fetch-jsonp这个模块,实现了对百度音乐接口的JSONP调用。fetch-jsonp使用也和fetch类似,代码如下
fetchJsonp(url,{method: 'GET'})
.then((res) =>res.json())
.then((data) => {})redux
使用了redux也已经有段时日了,我对redux的定义就是更好的管理组件的状态,没有redux的时候就像现在这个应用一样,逻辑少状态变化也还不太复杂,但是一旦逻辑复杂起来,各种组件状态、界面耦合起来,就容易出岔子,那redux就是为了解决这个而生的,让我们可以更多地关注UI层,而降低对状态的关注。之前也写了些redux的文章,纸上得来终觉浅,绝知此事要躬行。
--------------------------更新---------------------------
已经在项目中加入了redux技术栈。
项目的一些待扩展计划
封装组件
不管组件封装得好不好,个人感觉其是提高水平很高效的方法,多练,继续封装出各式各样的功能组件。
typescript
公司大概会在6月份开始,新的项目就要采用ts开发了,所以我也到时会在该项目中引人ts的语法,我现在的感觉是使用ts后,前后端对接会更加轻松,不会有一些类型不匹配的低级错误,而且antd貌似和ts也能兼容得蛮好。
相关推荐:
ASP.NET MVC5+EF6+EasyUI 后台管理系统微信公众平台开发
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment se connecter à la base de données en VB
Comment se connecter à la base de données en VB
 Comment ouvrir le panneau de configuration Win11
Comment ouvrir le panneau de configuration Win11
 clé vs2010
clé vs2010
 Tendance du marché des devises
Tendance du marché des devises
 Qu'est-ce que l'optimisation de la topologie
Qu'est-ce que l'optimisation de la topologie
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles
 Supprimer le champ du tableau
Supprimer le champ du tableau