
Cet article présente principalement la méthode Angular d'affichage du contenu d'entrée ci-dessus après avoir cliqué sur un bouton, impliquant la réponse aux événements AngularJS et la configuration dynamique des attributs d'élément de page liés aux techniques de fonctionnement. Les amis qui en ont besoin peuvent s'y référer.
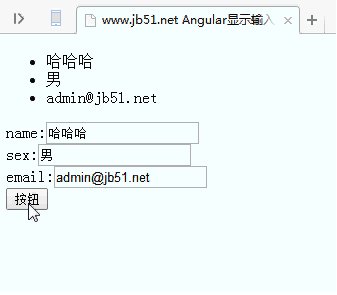
Jetons d'abord un coup d'œil à l'effet de course :

Le code spécifique est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示输入内容</title>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.provider("User",function(){
var user={
name:"zs",
sex:"girl",
email:"zs@bawei.com"
};
var _getUser=function(){
return user;
};
var _setUser=function(name,sex,email){
user.name=name;
user.sex=sex;
user.email=email;
};
this.$get=function(){
return{
getUser:_getUser,
setUser:_setUser
}
}
});
myapp.controller("myCtrl",function($scope,User){
$scope.getUser=User.getUser();
$scope.setUser=function(){
User.setUser($scope.name,$scope.sex,$scope.email);
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p>
<ul>
<li>{{getUser.name}}</li>
<li>{{getUser.sex}}</li>
<li>{{getUser.email}}</li>
</ul>
</p>
<p>
name:<input type="text" ng-model="name"><br>
sex:<input type="text" ng-model="sex"><br/>
email:<input type="text" ng-model="email"><br/>
<button ng-click="setUser()">按钮</button>
</p>
</body>
</html>Recommandations associées :
Utilisez des expressions régulières pour vérifier le contenu saisi sur la page de connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!