
Cet article présente principalement un code jquery intéressant pour les effets de texte de clic de souris. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra stimuler l'intérêt de tout le monde et utiliser jQuery pour obtenir un effet de clic intéressant.
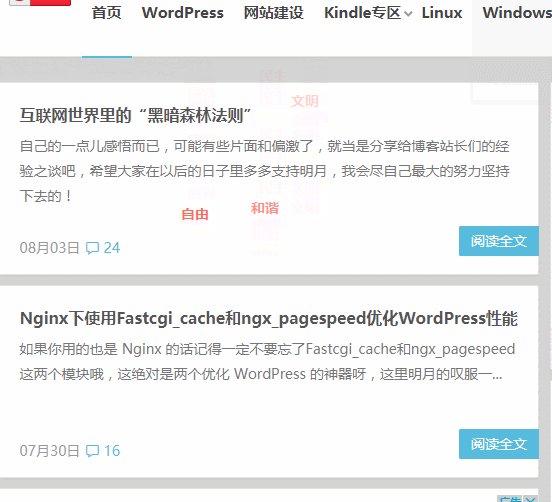
Aujourd'hui, j'ai vu un morceau de code JS pour les effets de texte de clic de souris que j'aime dans [Blog de Fantasy]. Je l'ai trouvé très bien et je l'ai utilisé sur le blog ! Les webmasters qui l’apprécient peuvent également l’utiliser pour se faire une idée !

Mettez simplement le code JS suivant avant </body>.
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>Je ne sais pas pourquoi, mais le code JS qui peut être utilisé par WordPress échoue lorsqu'il est placé dans Typecho.
Cet effet n'est généralement pas utilisé sur les grands sites Web, mais est généralement bon pour les blogs personnels.
Recommandations associées :
L'attribut d'événement onclick déclenché par un clic de souris sur un élément en html
Implémentation de l'événement de clic de souris JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que dois-je faire si la souris ne bouge plus ?
Que dois-je faire si la souris ne bouge plus ?