
Le contrôle jquery tree est un contrôle très léger basé sur jquery+bootstrap, entièrement écrit à la main avec js et styles. Il a des fonctions simples et une bonne expérience utilisateur. C'est plus pratique pour afficher des relations hiérarchiques simples. Les arbres sont utilisés dans de nombreux projets pour afficher les relations hiérarchiques, et certains arbres sont utilisés pour sélectionner des éléments, puis appeler les éléments sélectionnés ailleurs. Aujourd'hui, l'éditeur de Script House vous propose un partage d'expérience sur l'utilisation du contrôle d'arborescence Bootstrap. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Contrôle de l'arbre jquery
Préface : Nous devons souvent utiliser des arbres dans des projets. Certains arbres servent simplement à afficher des relations hiérarchiques, d'autres à afficher et à modifier des relations hiérarchiques, et d'autres encore. Il s'agit de sélectionner l'élément puis d'appeler l'élément sélectionné ailleurs. Quoi qu’il en soit, le contrôle des arbres est l’un des éléments indispensables dans de nombreux projets. Aujourd'hui, le blogueur envisage de partager ici sa propre expérience et quelques bons contrôles d'arbres trouvés sur Internet, dans l'espoir d'aider chacun à trouver le contrôle le plus adapté. Toujours la même phrase : Il n’y a pas de meilleur contrôle, seulement le plus adapté.
1. Contrôle d'arbre JQuery
Le contrôle d'arbre Jquery est un contrôle très léger basé sur JQuery+bootstrap, entièrement écrit à la main avec js et styles. son ombre. Il a des fonctions simples et une bonne expérience utilisateur. Il est plus pratique d'afficher quelques relations hiérarchiques simples, mais il n'est pas facile d'ajouter, de supprimer ou de modifier des nœuds. Si vous devez le faire, vous devrez peut-être l'encapsuler vous-même.
1. Premier aperçu
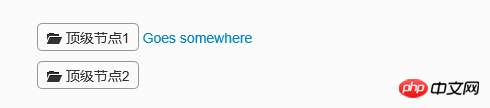
Tout réduire

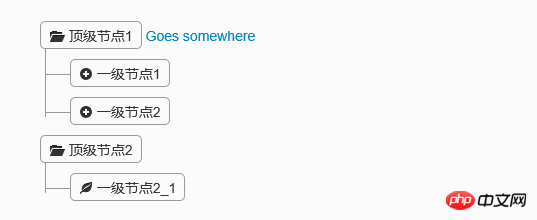
Agrandir un niveau

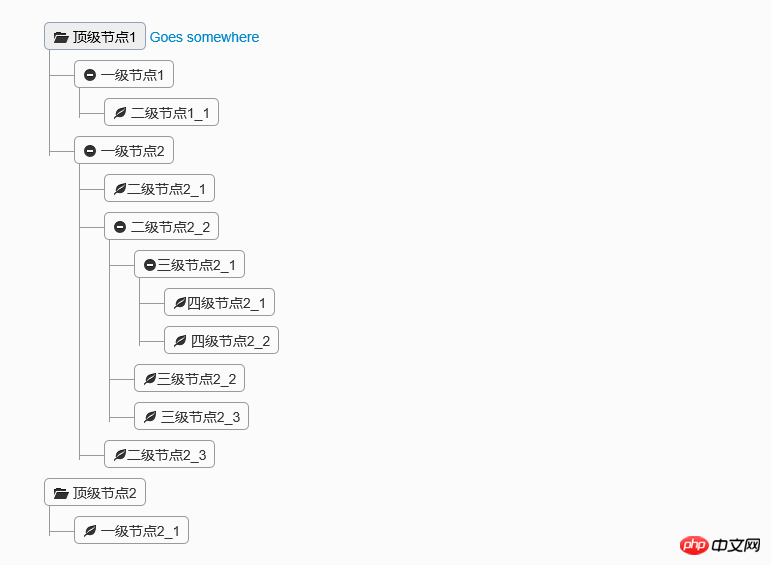
Développer tout

2. Exemple de code
Ce contrôle est également très simple à implémenter, il vous suffit de référencer les composants jQuery et bootstrap.
<link href="~/Content/Tree1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" />
<link href="~/Content/Tree1/css/style.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>
<p class="tree well">
<ul>
<li>
<span><i class="icon-folder-open"></i> 顶级节点1</span> <a href="">Goes somewhere</a>
<ul>
<li>
<span><i class="icon-minus-sign"></i> 一级节点1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 二级节点1_1</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-minus-sign"></i> 一级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>二级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-minus-sign"></i> 二级节点2_2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-minus-sign"></i>三级节点2_1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>四级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 四级节点2_2</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>三级节点2_2</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 三级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>二级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span><i class="icon-folder-open"></i> 顶级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 一级节点2_1</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</p>Ces codes sont téléchargés directement depuis Internet. Les icônes sur les nœuds peuvent être modifiées via le style, et le style des icônes est également basé sur le bootstrap. Si vous devez ajouter des nœuds de manière dynamique, vous pouvez encapsuler vous-même les composants pour créer du HTML, ce qui devrait être relativement simple à implémenter. D'après ce qui précède, nous pouvons voir que ce composant est léger. Si vous devez ajouter, supprimer, modifier ou sélectionner des nœuds, ne vous inquiétez pas, les contrôles suivants peuvent être plus adaptés.
2. Plug-in d'édition d'arborescence de fichiers Treed
Ce composant a été trouvé en ligne Après la première démonstration, les membres du groupe ont unanimement estimé que l'effet était génial. Parce qu'il est affiché sous forme d'arborescence, il permet facilement l'ajout, la suppression et la modification de nœuds. L'effet de mise à l'échelle des nœuds est également meilleur. D'accord, jetons un oeil. Adresse de démonstration et de téléchargement : http://www.jq22.com/jquery-info401
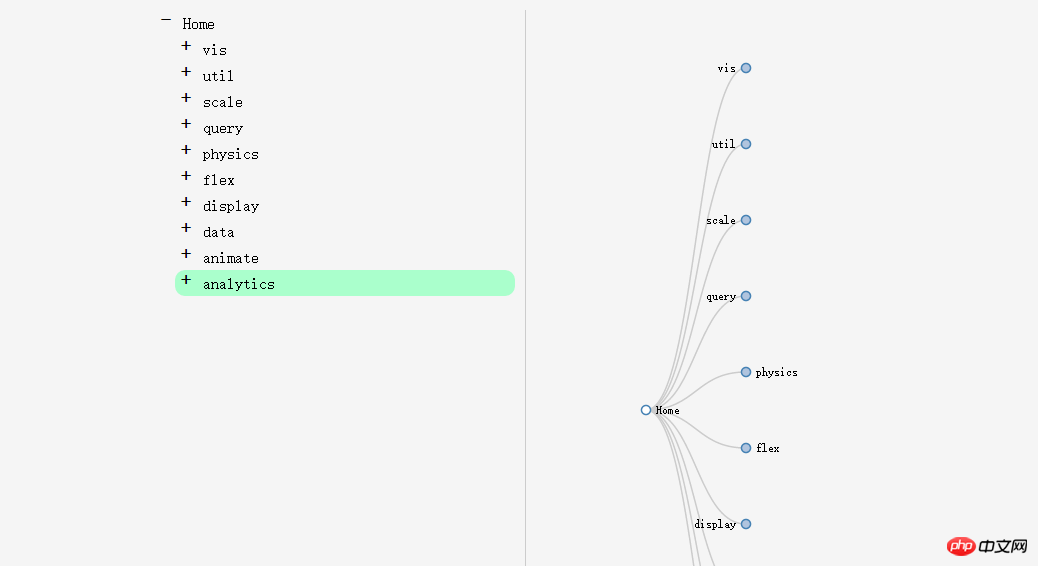
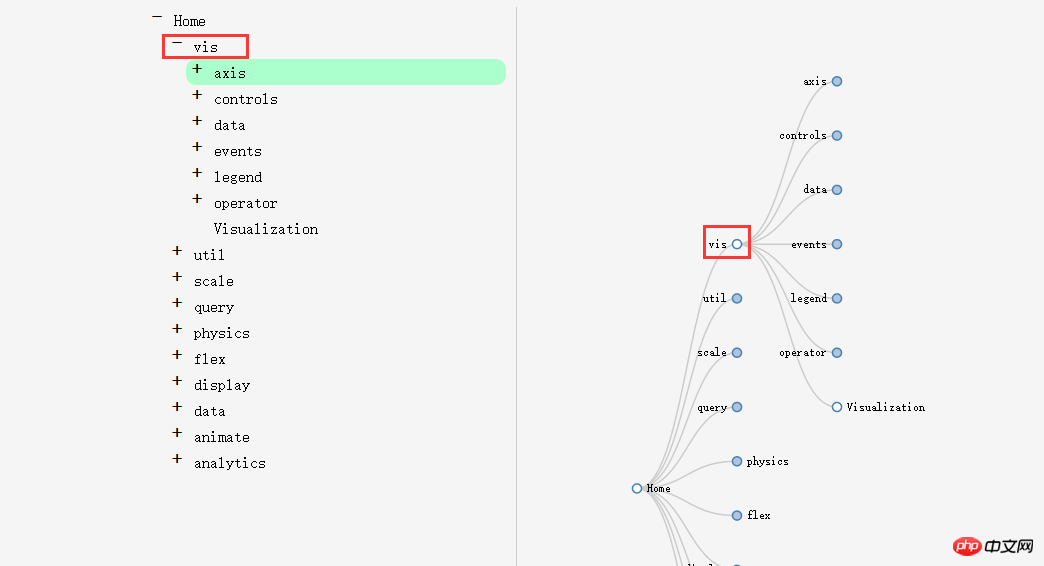
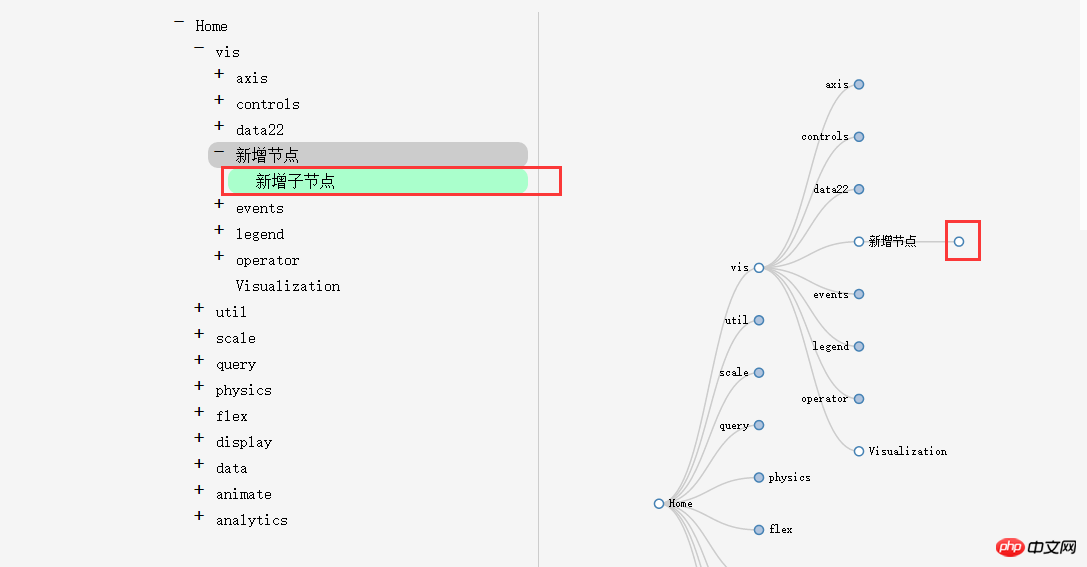
1. Première vue de Treed
étend un niveau par défaut

Cliquez sur le signe "+" à gauche et sur le nœud à droite pour développer les nœuds enfants

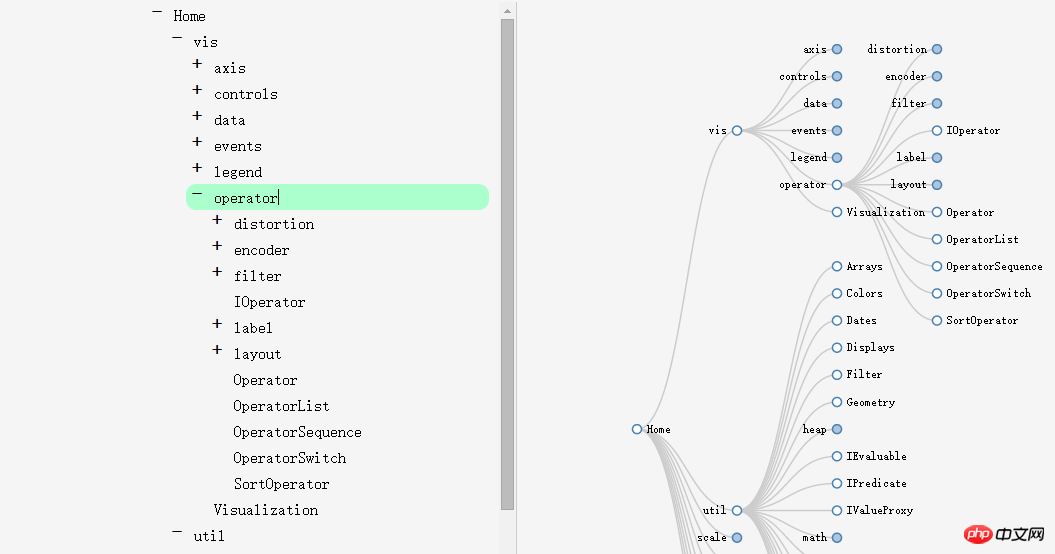
Extension multi-niveaux

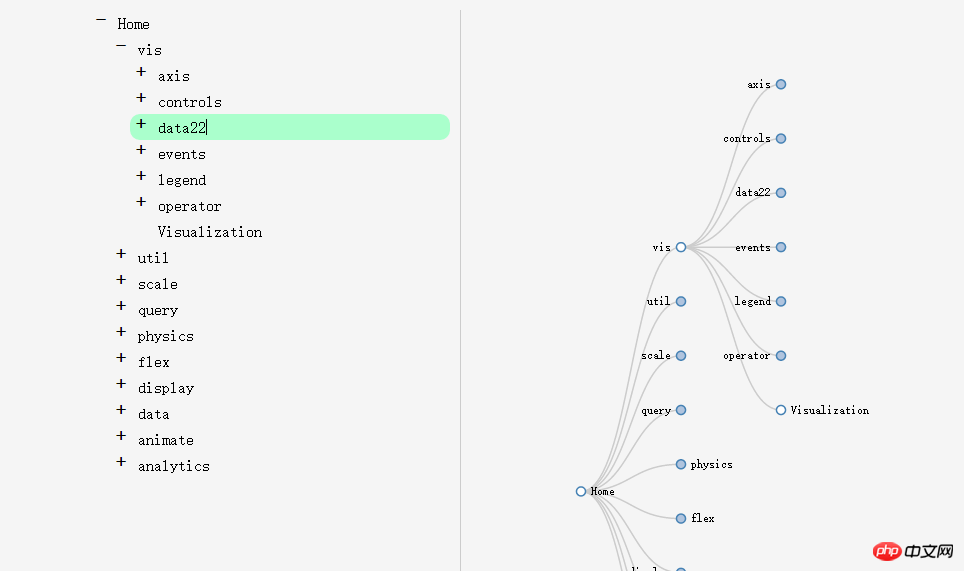
Sur la gauche, vous pouvez modifier le nom du nœud

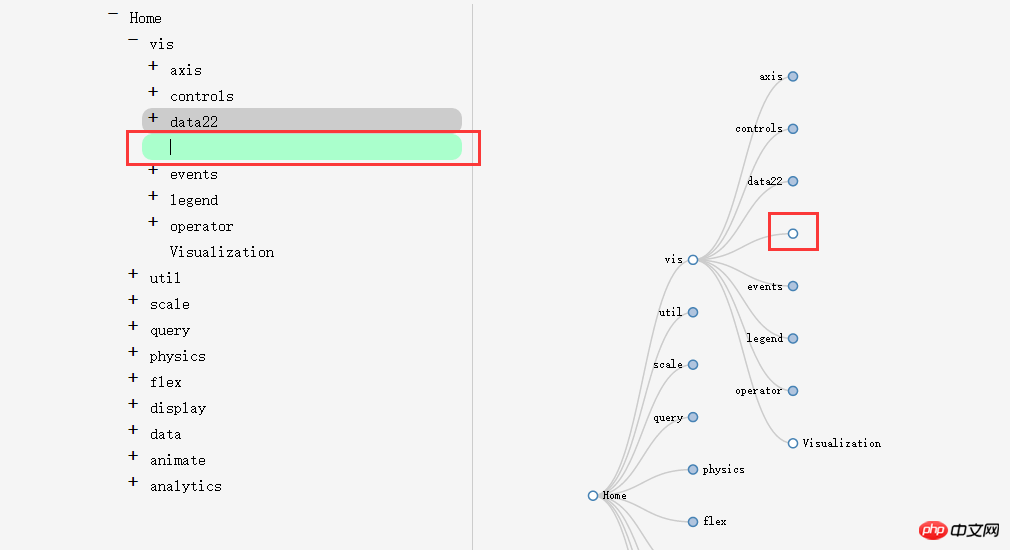
Appuyez sur la touche Entrée pour ajouter un nouveau nœud frère et supprimez la nouvelle ligne pour supprimer le nœud.

Appuyez sur la touche Entrée puis sur la touche Tab pour ajouter un nouveau nœud enfant

C'est très puissant. L'examen de l'élément montre qu'il est implémenté à l'aide de la balise svg de HTML5, il a donc certaines exigences pour le navigateur.
3. Contrôle universel des arbres - zTree
ztree est un composant d'arbre traditionnel, et ses fonctions puissantes déterminent son statut dans le monde du contrôle des arbres. Qu'il s'agisse d'affichage d'arborescence, d'édition ou de sélection unique et multi-nœuds, il fournit une API fonctionnelle puissante. Cependant, son interface n’étant pas très esthétique, de nombreuses entreprises hésiteront à l’utiliser. Heureusement, depuis l'introduction du style plat, ztree a également apporté certaines embellissements. Par exemple, ses composants de style Metro sont très similaires au style bootstrap. Aujourd'hui, introduisons une certaine utilisation de ce composant en conjonction avec un ztree de style Metro. Adresse de démonstration et de téléchargement : http://www.jq22.com/jquery-info941
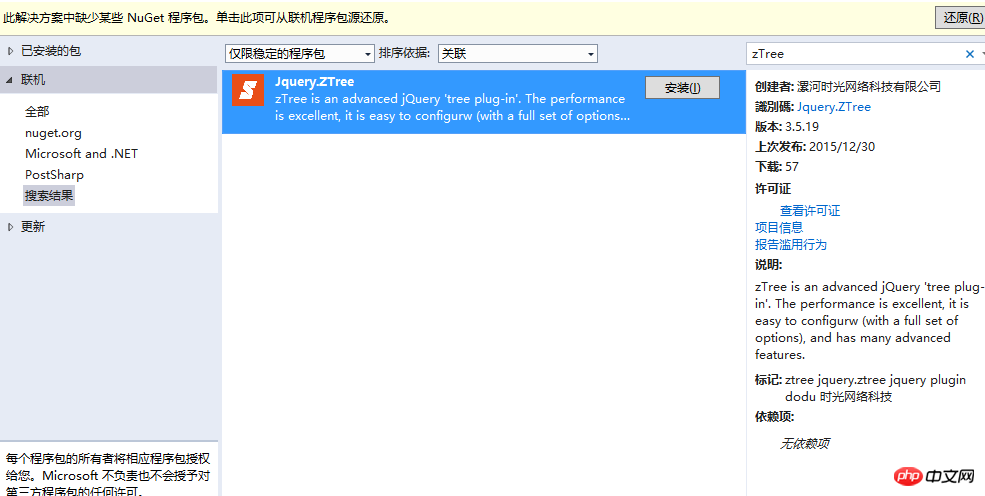
1. Utilisation du composant
Ce composant peut être ajouté directement via Nuget.

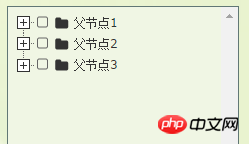
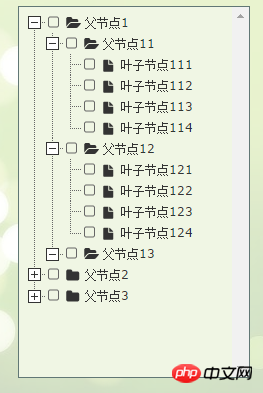
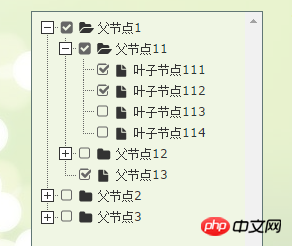
2. Effets des composants
Réduire tous les nœuds

Développer les nœuds


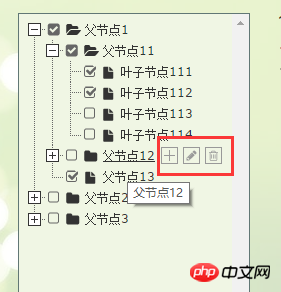
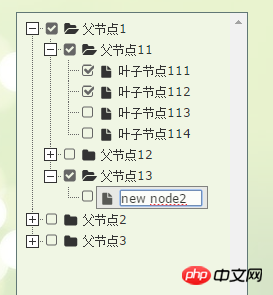
可以增删改节点


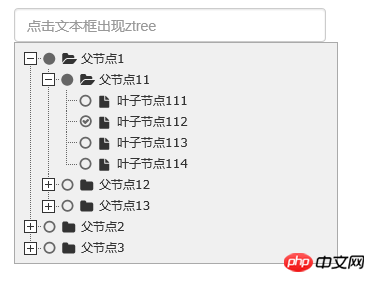
点击文本框出现树

3、代码示例
3.1 直接在界面显示文本框
需要引用的js和css文件
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="external nofollow" rel="stylesheet" /> <script src="~/Scripts/jquery.ztree.all-3.5.js"></script> <link href="~/Content/zTree.theme.metro.css" rel="external nofollow" rel="stylesheet" />
页面html
<p id="menuContent" class="menuContent" style="width:95%;border:1px solid rgb(170,170,170);z-index:10;"> <ul id="treeDemo" class="ztree" style="margin-top:0; width:100%; height:auto;"></ul> </p>
Js初始化
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: false
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
var btn = $("#addBtn_" + treeNode.tId);
if (btn) btn.bind("click", function () {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, { id: (100 + newCount), pId: treeNode.id, name: "new node" + (newCount++) });
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$("#addBtn_" + treeNode.tId).unbind().remove();
};3.2 默认隐藏,触发某个事件的时候出现树。这种场景在项目里面非常常见,一般用于选择树节点。所以博主把这个也单独拿出来说下吧。
p默认是隐藏的。
<input type="text" class="form-control" id="txt_ztree" placeholder="点击文本框出现ztree" onclick="showMenu()" /> <p id="menuContent2" class="menuContent" style="display:none;position: absolute;width:95%;border:1px solid rgb(170,170,170);z-index:10;"> <ul id="treeDemo2" class="ztree" style="margin-top:0; width:160px; height:auto;"></ul> </p>
在js里面初始化树以及注册showMenu()方法
var setting2 = {
check: {
enable: true,
chkStyle: "radio",
radioType: "all"
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onClickNode,
onCheck: onCheck
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
//初始化
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo2"), setting2, zNodes);
});
//显示菜单
function showMenu() {
$("#menuContent2").css({ left: "15px", top: "34px" }).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
//隐藏菜单
function hideMenu() {
$("#menuContent2").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent2" || event.target.id == "txt_ztree" || $(event.target).parents("#menuContent2").length > 0)) {
hideMenu();
}
}
//节点点击事件
function onClickNode(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
//节点选择事件
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true),
v = "";
var parentid = "";
var parentlevel = "";
for (var i = 0, l = nodes.length; i < l; i++) {
v += nodes[i].name + ",";
parentid += nodes[i].id + ",";
parentlevel += nodes[i].menu_level + ",";
}
if (v.length > 0) {
v = v.substring(0, v.length - 1);
parentid = parentid.substring(0, parentid.length - 1);
parentlevel = parentlevel.substring(0, parentlevel.length - 1);
}
else {
return;
}
hideMenu();
}由于以上都是静态数据,如果需要从后台取数据动态加载树节点,可以去后台构造zNodes这种结构的数组即可。
四、总结
以上三种树形组件,各有千秋,可以根据需求选用不同的组件。
相关推荐:
JS组件系列--Bootstrap 树控件使用经验分享_html/css_WEB-ITnose
javascript 树控件 比较好用_javascript技巧
基于jQuery的树控件实现代码(asp.net+json)_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!