
En CSS, je dois me plaindre. L'utilisation de margin: 0 auto; peut réaliser un centrage horizontal, mais margin: auto 0 ne peut pas réaliser un centrage vertical. Cet article présente principalement la solution détaillée du centrage vertical en HTML5. L'éditeur pense que c'est assez bon, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
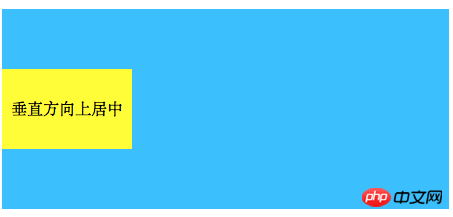
La raison principale ici est que le contrôle parent, c'est-à-dire le contrôle lui-même, n'est pas positionné correctement. En regardant directement le code, vous devez d'abord utiliser la disposition relative pour le contrôle parent, puis vous devez utiliser la disposition absolue pour le contrôle enfant, et utiliser les attributs top et bottom, combinés avec margin: auto 0;, pour obtenir l'objectif effet.
.container-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-vertical-item {
position: absolute;
width: 130px;
height: 80px;
text-align: center;
background: yellow;
line-height: 80px;
top: 0;
bottom: 0;
margin: auto 0;
}
Centré verticalement.png
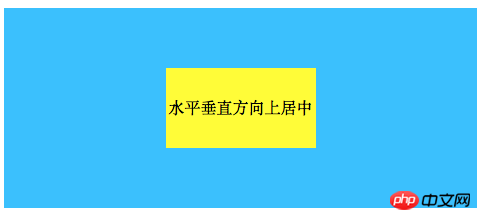
Centré horizontalement et verticalement
Avec l'expérience de la version 5.2, nous pouvons essayer de définir les propriétés left, right, top et bottom du sous-contrôle à 0, et margin : auto ; Cet effet peut être obtenu. Les sous-contrôles qui doivent être notés doivent avoir l'attribut display: block;
Regardez le code
.container-horization-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-horization-vertical-item {
position: absolute;
width: 150px;
height: 80px;
background: yellow;
line-height: 80px;
text-align: center;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
Résumé : Cette solution est utile pour résoudre certaines mises en page moins complexes Il est toujours très bon et peut s'adapter à n'importe quelle interface et presque tous les navigateurs. Mais pour des pages très complexes, d’autres solutions peuvent être nécessaires, mais vous pouvez aussi vous inspirer de cette idée.
Recommandations associées :
Comment déterminer les écrans horizontaux et verticaux en HTML5 mobile
Compréhension approfondie de la position en HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Que dois-je faire si la souris ne bouge plus ?
Que dois-je faire si la souris ne bouge plus ?
 Téléchargement de l'application OuYi Exchange
Téléchargement de l'application OuYi Exchange
 ^quxjg$c
^quxjg$c
 Comment allumer et éteindre Douyin Xiaohuoren
Comment allumer et éteindre Douyin Xiaohuoren