
Le passage de paramètres est une opération souvent utilisée sur le front-end. De nombreux scénarios nécessiteront les paramètres de la page précédente. Cet article présentera en détail comment vue router passe les paramètres, ainsi que quelques petits détails. Les amis dans le besoin peuvent faire une référence. Si vous l'aimez, vous pouvez l'aimer ou le suivre. J'espère que cela pourra aider tout le monde.
Comment le routeur Vue transmet-il les paramètres ?
Que sont les paramètres et les requêtes ?
params:/router1/:id,/router1/123,/router1/789, l'identifiant ici s'appelle params
query:/router1?id=123,/router1?id= 456 , l'identifiant ici est appelé requête.
Interface de routage :
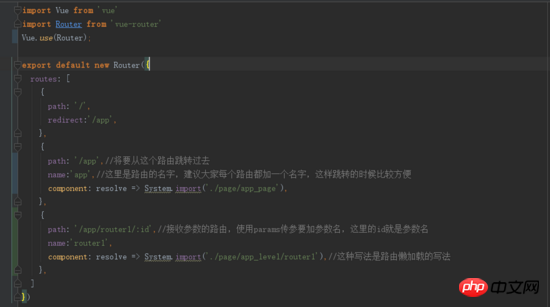
router.js :
Paramètres d'itinéraire ici Lorsque vous utilisez la méthode params pour transmettre des paramètres, vous devez ajouter le nom du paramètre après l'itinéraire et. passer les paramètres Lorsque , le nom du paramètre doit correspondre au nom du paramètre défini derrière la route. En utilisant la méthode de requête, une telle restriction n'existe pas et vous pouvez l'utiliser directement dans le saut.

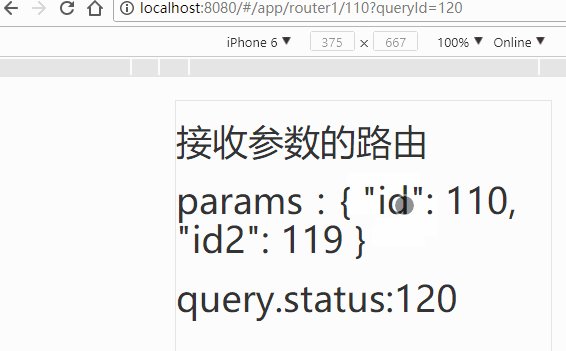
Remarque : Si vous n'écrivez pas de paramètres sur l'itinéraire, vous pouvez toujours le transmettre, mais vos paramètres ne seront pas affichés sur l'url, et lorsque vous passerez à un autre pages Ou les paramètres seront perdus lors de l'actualisation de la page (comme le montre la figure ci-dessous), puis les requêtes http ou autres opérations qui reposent sur ce paramètre échoueront.

Faites attention aux paramètres de routage ci-dessus. Le paramètre id est défini sur le routage. Je n'ai pas défini id2 dans le routage, donc id2 a disparu après l'actualisation dans le projet. , on ne peut jamais demander à l'utilisateur de ne pas actualiser.
Composant 1 :
<template>
<p class="app_page">
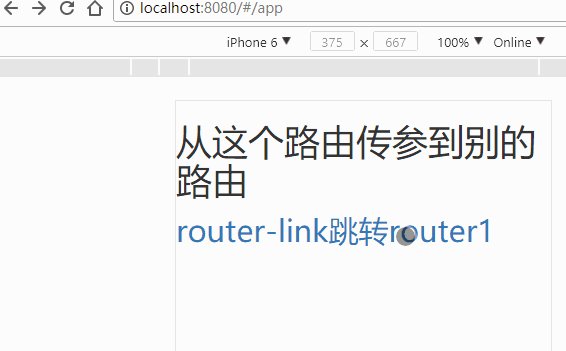
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>Saut de navigation programmatique :
Le paramètre de lien de routeur ci-dessus, vous pouvez également utilisez la navigation par programmation dans le document du routeur pour accéder aux paramètres.
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发Les effets de ces deux paramètres sont exactement les mêmes. La navigation programmatique peut être utilisée pour effectuer des sauts de jugement, par exemple s'il faut autoriser ou se connecter. . État d'attente, les amis qui n'y connaissent pas grand-chose peuvent ignorer cette navigation programmatique et y revenir plus tard.
Composant 2 :
<template>
<p class="router1">
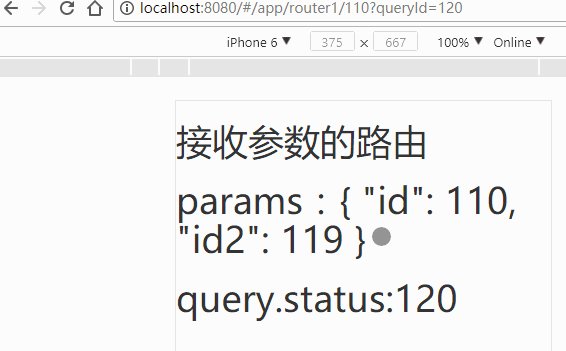
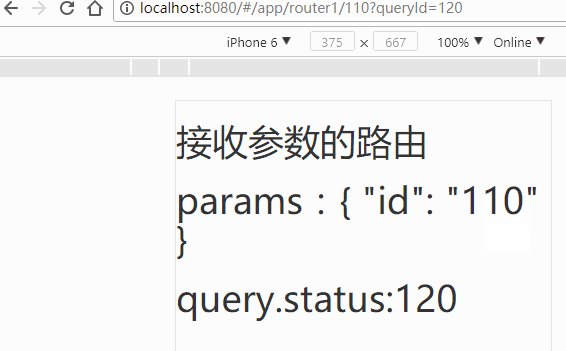
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>La transmission des paramètres est relativement simple. Vous pouvez la transmettre avec succès en suivant la méthode d'utilisation du composant ci-dessus. .
Astuce : Pour obtenir les paramètres de la route, utilisez $route, sans r après.
Quelle est la différence entre passer des paramètres par paramètres et passer des paramètres par requête :
1. Utilisation
Tout à l'heure, la requête doit être introduite avec le chemin, et les paramètres doivent être introduits avec le nom. Les paramètres d'introduction et de réception sont similaires, à savoir this.$route.query.name et this.$route.params.name.
Notez qu'à la réception des paramètres, il s'agit déjà de $route au lieu de $router ! !
2. La requête
affichée est plus similaire aux paramètres get dans notre ajax, tandis que params est similaire à post. Pour le dire simplement, la première affiche les paramètres dans la barre d'adresse du navigateur. Ce dernier n'affiche pas
query:

params:
3. . Doit avoir. La requête est un paramètre ajouté après l'url, peu importe s'il n'existe pas.
Une fois les paramètres définis dans un itinéraire, les paramètres feront partie de l'itinéraire. Si l'itinéraire a des paramètres de paramètres, mais que ce paramètre n'est pas transmis lors du saut, le saut échouera ou la page n'aura aucun contenu. .
Par exemple : accédez à /router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>4. Les paramètres et la requête peuvent être transmis sans réglage, les paramètres le font. non Lors du réglage, du rafraîchissement de la page ou du renvoi des paramètres sera perdu, comme mentionné ci-dessus.
Recommandations associées :
La méthode d'implémentation du parent vue.js transmettant des paramètres aux composants enfants
Java utilise de nombreuses méthodes pour transmettre des paramètres Instances d'état
Comment comprendre les types, les paramètres et l'environnement d'exécution en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment désactiver les mises à jour automatiques dans Win10
Comment désactiver les mises à jour automatiques dans Win10