
Dans le développement réel, il existe généralement des dizaines, voire des centaines de routes, toutes écrites en index.js, ce qui est volumineux et difficile à maintenir. Dans ce cas, express.Router peut être utilisé pour implémenter une solution de routage plus élégante. Cet article présente principalement en détail la méthode d'utilisation d'Express.Router dans Node.js. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
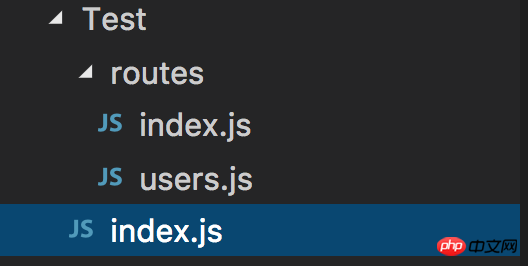
La structure des répertoires est la suivante :

Le code index.js des routes est la suivante :
const express = require('express')
const router = express.Router()
router.get('/', function (req, res) {
res.send('hello, express')
})
module.exports = routerLe code user.js des routes est le suivant :
const express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = routerLe code principal index.js est le suivant :
const express = require('express'); const app = express() const indexRouter = require('./routes/index'); const userRouter = require('./routes/users'); app.use('/', indexRouter); app.use('/users', userRouter); app.listen(3000);
Demande d'accès au navigateur :


Chaque fichier de routage génère un express.Router routeur d'instance et l'exporte via app.use Mount vers un chemin différent.
En développement réel, il est recommandé d'utiliser express.Router pour séparer les différentes routes en différents fichiers de routage.
Recommandations associées :
Comment utiliser les fonctions asynchrones dans Node.js
Connaissance connexe de Node.JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!