
Cet article présente principalement le jQuery dans le HTML front-end pour implémenter la fonction de recherche de texte et afficher le contenu lié à la recherche. On le rencontre souvent dans le projet. Aujourd'hui, je vais partager l'exemple de code avec vous. il peut s'y référer. J'espère que cela aidera tout le monde.
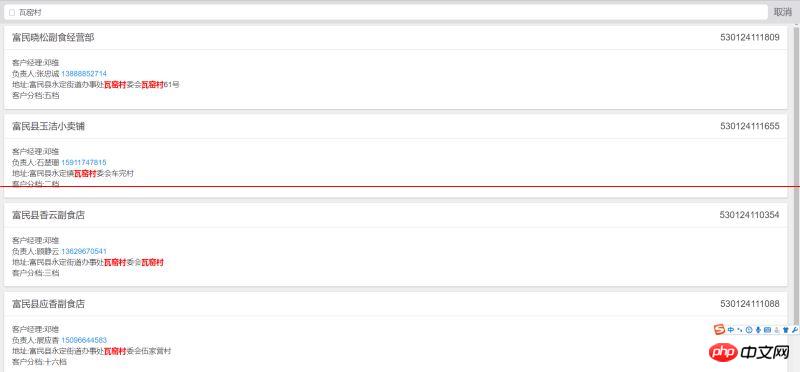
Lorsque je travaillais sur un projet, il y avait un besoin. Une fois les informations client affichées, je devais rechercher des clients pertinents et afficher toutes les informations client pertinentes, car j'écrivais toutes les informations sur un client. dans un p. Ainsi, lorsqu'il est affiché, le p entier est affiché. Jetons d'abord un coup d'œil à l'effet :

Lorsque j'entre dans Wayaocun, les informations client pertinentes avec Wayaocun seront affichées et la police de Wayaocun sera définie sur rouge , les autres ne seront pas affichés ; regardez le code html ci-dessous :
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>Ce que j'utilise ici, c'est l'événement onChange, qui peut être modifié en fonction des besoins personnels. ;
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>En fait, l'idée générale est la suivante :
1. Recherchez d'abord le contenu que vous souhaitez rechercher en html, et remplacez le tout par " +Search content+";Le style dans changestyle est rouge et gras
2. Affichez ensuite le p contenant tout le contenu $(".card").hide() .filter ("":contains('"+txt+"')").show(); la carte est l'intégralité du p contenant les informations client
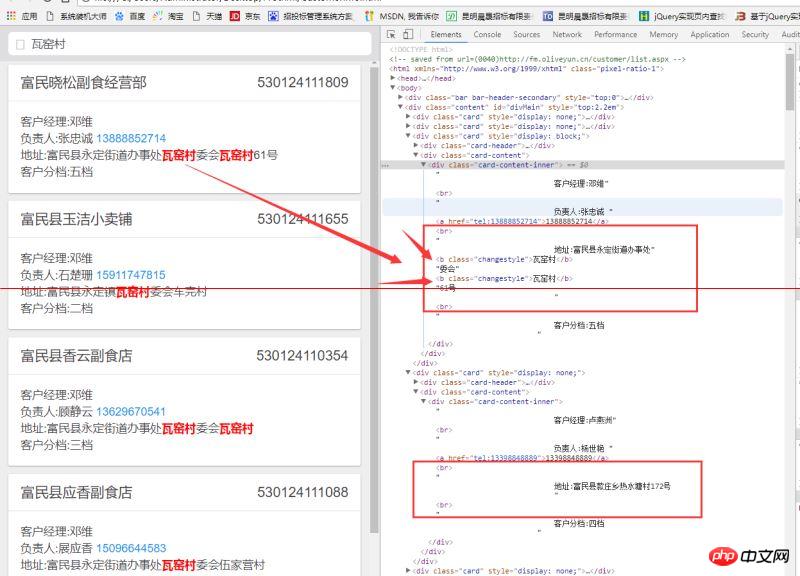
3. Tout le monde sait que cela change la structure du p original ; et le texte du printemps à l'intérieur Cela devient comme ça. Si vous ne restaurez pas l'intégralité du p sur la page de chargement lorsque vous le saisissez pour la deuxième fois, il y aura un bug dans la recherche

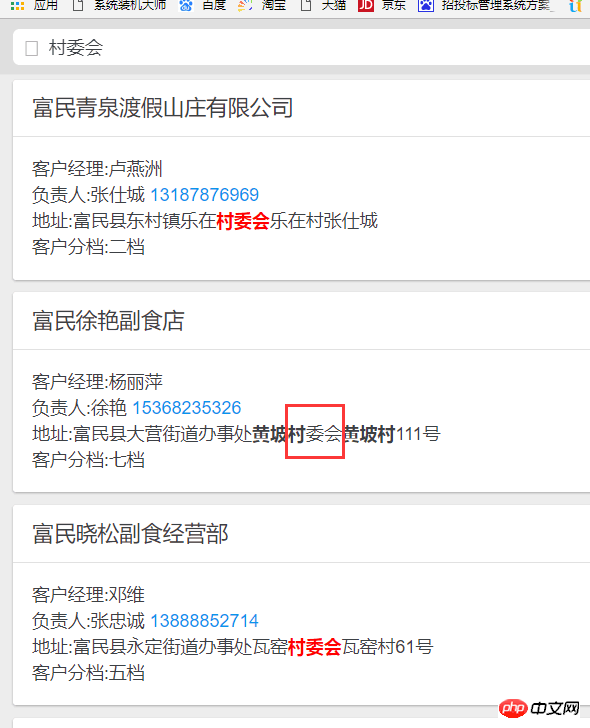
Il y a évidemment deux autres balises b. Si sans parcourir et supprimer la balise b, j'ai recherché le village de Wayao et recherché le comité du village

. ne pas être affiché en rouge ;
4. Étude personnelle Les technologies clés à apprendre : supprimer les balises, remplacer toutes les méthodes de remplacement de texte associées et afficher la méthode de filtre p (filtre) requise !
Résumé : Il y a beaucoup plus de problèmes que ceux-ci. J'ai vérifié beaucoup d'informations sur Internet, mais ce que j'ai trouvé sur papier était superficiel, j'ai toujours résolu différents bugs avec des idées différentes et des idées différentes à maintes reprises ; c'est très difficile, en gros, tant que vous avez des idées et des idées, faites-le. Si vous ne connaissez pas Baidu, cliquez simplement une par une. Avançons doucement de jour en jour !
Recommandations associées :
Partage de code JavaScript pour la fonction de recherche frontale en temps réel (image)
MySQL Basic Tutoriel 10 — Fonction de recherche en texte intégral de la fonction
Fonction de recherche en texte intégral mysql de la fonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Qu'est-ce que la programmation de socket
Qu'est-ce que la programmation de socket