
Je suis tombé sur un projet qui nécessitait une fonction de filtrage et de pagination basée sur des données locales. J'ai cherché en ligne et toutes les données ont été obtenues par ajax, c'était trop laborieux à modifier, alors je l'ai écrit moi-même. tout le monde. Partagez l'idée d'implémenter la fonction de filtrage et de pagination des données locales dans vuejs. J'espère que cela pourra aider tout le monde.
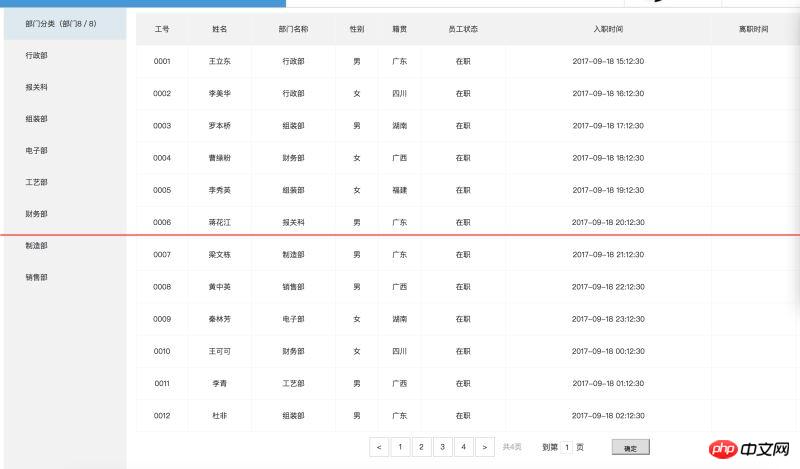
Rendu :

Exigences du projet : Cliquez sur la gauche pour filtrer les données, réaliser une pagination automatique, générer automatiquement le nombre de pages, cliquer pour sauter automatiquement
Code du projet : code js
var subList=new Vue({
el:'#main',
data:{
// subcontentData为本地数据
subContents:subcontentData,
// 页面需要展现的数据
yemiandata:[],
// 页面展现条数
datanum:12,
// 开始椰树
startnum:0,
// 结束椰树
endnum:1,
// 一共多少页
btnnum:0,
// 生成切换页面的按钮用
listnum:[],
// input跳转
jemp:1,
},
methods:{
filters(num){
this.subContents=subcontentData;
// 需要重置防止翻页导致startnum和endnum不一致
this.startnum=0;
this.endnum=1;
// 这里是判断筛选按钮
switch(num){
case 0: $('#sublist li').css({
background:'#f2f2f2'
}).eq(0).css({
background:'#dbe9f0'
});
this.fenye();
break;
case 1:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(1).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('行政');
});
this.fenye();
break;
case 2:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(2).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('报关');
});
this.fenye();
break;
case 3:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(3).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('组装');
});
this.fenye();
break;
case 4:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(4).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('电子');
});
this.fenye();
break;
case 5:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(5).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('工艺');
});
this.fenye();
break;
case 6:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(6).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('财务');
});
this.fenye();
break;
case 7:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(7).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('制造');
});
this.fenye();
break;
case 8:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(8).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('销售');
});
this.fenye();
break;
}
},
// 分野函数
fenye(){
this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum);
this.btnnum=Math.ceil(this.subContents.length/this.datanum);
this.listnum=[];
for(i=0;i<this.btnnum;i++){
this.listnum[i]=i+1;
}
btnwidth();
},
// 下一页函数
nextlist(){
if(this.endnum>= this.btnnum){
alert('最后一页了');
return false;
}
this.endnum++;
this.startnum++;
},
// 上一页函数
prevlist(){
if(this.startnum<= 0){
alert('第一页了');
return false;
}
this.endnum--;
this.startnum--;
},
// 按钮跳转到制定的页面
jemppage(list){
this.startnum=list-1;
this.endnum=list;
},
// input跳抓
goindex(){
console.log(parseInt(this.jemp));
if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return}
this.endnum=this.jemp;
this.startnum=this.jemp-1;
}
},
// 使用一个监听。可以减少很多代码
watch:{
startnum(n,o){
this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum);
}
}
});
subList.filters(0);
subList.fenye();
// 封装一下底部btn方法 底部自动大小
function btnwidth(){
$('#fbtn').css({
width:(subList.listnum.length+2)*40+293+'px',
marginLeft:-((subList.listnum.length+2)*40+293)/2+'px'
})
}
btnwidth();Ce qui suit est le code du nœud html :
<p class="main_content">
<p class="table2_nav">
<ul id="sublist">
<li @click="filters(0)"><p class="blockcenter">部门分类(部门8/8)</p></li>
<li @click="filters(1)"><p class="blockcenter">行政部</p></li>
<li @click="filters(2)"><p class="blockcenter">报关科</p></li>
<li @click="filters(3)"><p class="blockcenter">组装部</p></li>
<li @click="filters(4)"><p class="blockcenter">电子部</p></li>
<li @click="filters(5)"><p class="blockcenter">工艺部</p></li>
<li @click="filters(6)"><p class="blockcenter">财务部</p></li>
<li @click="filters(7)"><p class="blockcenter">制造部</p></li>
<li @click="filters(8)"><p class="blockcenter">销售部</p></li>
</ul>
</p>
<p class="table2_content">
<p class="col-title bg-fff clearfix">
<h5 class="fl">告警策略报表统计</h5>
<p class="btn fl">
主机名称 <span class="caret"></span>
<p class="btn_down">
<ul>
<li>下啦</li>
<li>下啦2</li>
</ul>
</p>
</p>
<p class="fl btn2">
添加
</p>
</p>
<table width="1410px" class="table" id="tablelist tab">
<tr>
<th>工号</th>
<th>姓名</th>
<th>部门名称</th>
<th>性别</th>
<th>籍贯</th>
<th>员工状态</th>
<th>入职时间</th>
<th>离职时间</th>
<th>离职类别</th>
</tr>
<tr v-for="subContent in yemiandata">
<td>{{subContent.num}}</td>
<td>{{subContent.name}}</td>
<td>{{subContent.department}}</td>
<td>{{subContent.sex}}</td>
<td>{{subContent.addres}}</td>
<td>{{subContent.staic}}</td>
<td>{{subContent.jointime}}</td>
<td>{{subContent.leavetime}}</td>
<td>{{subContent.type}}</td>
</tr>
</table>
<p class="vuetab clearfix">
<ul class="fbtn clearfix" id="fbtn">
<li @click="prevlist()"><</li>
<!--<li @click="jemppage($event)">1</li>-->
<li v-for="list in listnum" @click="jemppage(list)">{{list}}</li>
<li @click="nextlist()">></li>
<p id="pages">共{{btnnum}}页</p>
<p id="gotoindex">到第 <input type="text" :value="jemp" v-model="jemp" id="inputnum"> 页</p>
<button id="gobtn" @click="goindex()">确定</button>
</ul>
</p>
</p>
</p> Parlons de l'idée : nous avons d'abord besoin d'un ensemble de données local et l'ajoutons à la page via vue. Dans la deuxième étape, nous devons faire une pagination, afin de pouvoir écrire une fonction, n'est-ce pas, nous avons donc. la fonction fenye suivante (le nom n'est pas standardisé, ne blâmez pas la crevette), la soi-disant pagination n'est rien de plus que diviser une grande donnée en chaque petite page pour l'affichage, j'ai donc écrit un tableau spécifiquement pour l'affichage, qui est yemiandata (pas non plus standardisé, j'ai dit parce que le site Web que j'ai créé a trop de contenu, donc les noms ont été épuisés, le croyez-vous ?), combien de pages avons-nous besoin d'obtenir plus tard, et de le transformer en bouton btn. Pour éviter les ennuis, j'ai ajouté une montre : utilisée pour surveiller le startnum (numéro de la page de départ). S'il change, changez l'affichage.
Étape 3 : Lors de la pagination, il doit y avoir une page précédente et une page suivante. C'est beaucoup plus simple. La page suivante augmentera de un le numéro de début et le numéro de fin, et vice versa pour la page précédente. .
Étape 4 : Il doit également y avoir un bouton pour cliquer sur le numéro de page pour sauter. Ce n'est pas difficile, laissez simplement cliquer sur le bouton pour accéder à la page spécifiée, mais est-ce nécessaire. écrire une fonction ? C'est irréaliste, n'est-ce pas, j'ai donc utilisé un tableau listnum pour stocker le nombre de boutons. Voici une explication de la raison pour laquelle les tableaux ne sont pas utilisés comme variables. Parce que v-for dans Vue ne prend pas en charge les boucles de variables, je suis passé aux tableaux pour faciliter le processus. génération de nœuds dans le code HTML précédent.
La cinquième étape indique que le filtrage est nécessaire. Pour filtrer, le groupe d'éléments qui doit être affiché est remplacé par la fonction de filtre qui contient les mots-clés spécifiés. Utilisez le filtre et inclut js pour filtrer. . Terminez. Écoutez, ça a échoué et il y avait beaucoup d'indéfinis. Pourquoi ? Examinez de plus près le fait que le tableau n'est pas réinitialisé, ce qui fait que le deuxième filtrage est basé sur le premier filtrage. Puis réinitialisez-le.
L'avez-vous déjà appris ? Dépêchez-vous et essayez-le.
Recommandations associées :
Comment utiliser PHP pour implémenter la fonction de pagination de liste
Vue.js réalise le développement de fonctions de chargement et de pagination infinies
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!