
L'éditeur ci-dessous partagera avec vous un exemple de la tradition d'implémentation ajax de la vérification du nom d'utilisateur et de la méthode $.post de jquery. J'espère qu'il sera utile à tous ceux qui sont intéressés. ajax. Les étudiants peuvent venir jeter un œil !
Le premier type : requête asynchrone ajax traditionnelle, code d'arrière-plan et effets en bas
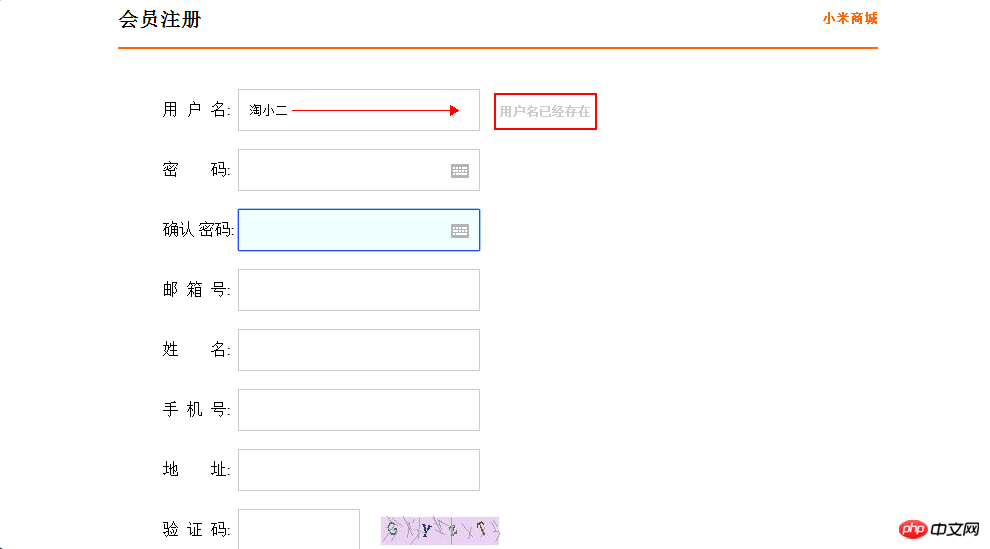
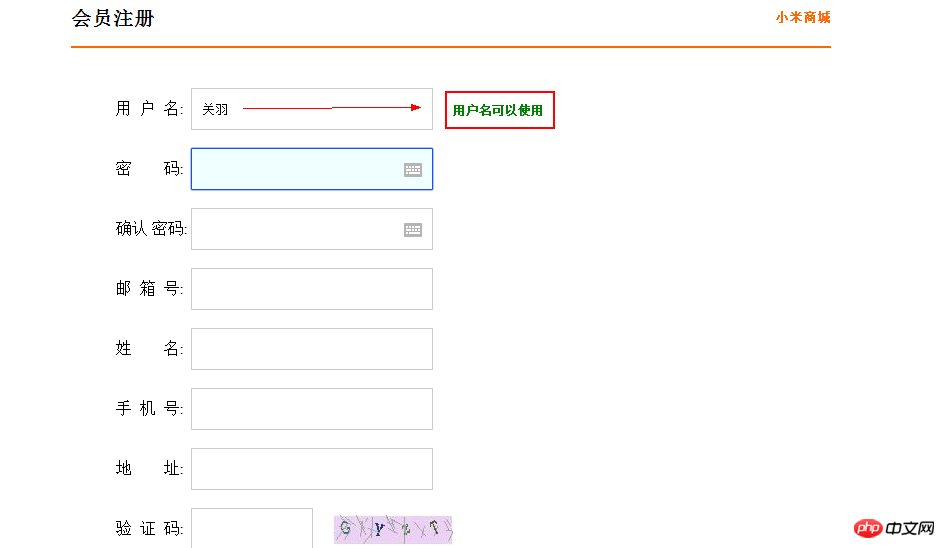
Nous créons d'abord une page d'inscription dans le registre Eclipse. jsp, créez un formulaire. Notez que puisque nous implémentons uniquement l'effet de vérification du nom d'utilisateur, les départements rouges ci-dessous sont les objets que nous devons étudier, donc les autres départements peuvent être ignorés.
Le contenu est le suivant :
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/login.css" rel="external nofollow" >
<script type="text/javascript">
//第三步:ajax异步请求用户名是否存在
function checkUsername(){
// 获得文本框值:
var username = document.getElementById("username").value;
// 1.创建异步交互对象
var xhr = createXmlHttp();//第二步中已经创建xmlHttpRequest,这里直接调用函数就可以了。
// 2.设置监听
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
//把返回的数据放入到span中
document.getElementById("span").innerHTML = xhr.responseText;//responseText是后台返回的数据
}
}
}
// 3.打开连接
xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);
// 4.发送
xhr.send(null);
}
//第二部:创建xmlHttp对象
function createXmlHttp(){
var xmlHttpRequest;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttpRequest;
}
function change(){
var img1 = document.getElementById("checkImg");
img1.src="${pageContext.request.contextPath}/checkImg.action?"+new Date().getTime();
}
</script>
</head>
<body>
<form action="${pageContext.request.contextPath }/user_regist.action" method="post" onsubmit="return checkForm()";>
<p class="regist">
<p class="regist_center">
<p class="regist_top">
<p class="left fl">会员注册</p>
<p class="right fr"><a href="${pageContext.request.contextPath }/index.jsp" rel="external nofollow" target="_self">小米商城</a></p>
<p class="clear"></p>
<p class="xian center"></p>
</p>
<p class="regist_main center">
//第一步:首先,我们创建一个用户名input输入框,并添加一个onblur="checkUsername()"事件
<p class="username">用 户 名: <input class="shurukuang" type="text" id="username" name="username" onblur="checkUsername()"/><span id="span"></span></p>
<p class="username">密 码: <input class="shurukuang" type="password" id="password" name="password"/></p>
<p class="username">确认 密码: <input class="shurukuang" type="password" id="repassword" name="repassword" /></p>
<p class="username">邮 箱 号: <input class="shurukuang" type="email" id="email" name="email" /></p>
<p class="username">姓 名: <input class="shurukuang" type="text" id="name" name="name"/></p>
<p class="username">手 机 号: <input class="shurukuang" type="text" id="phone" name="phone"/></p>
<p class="username">地 址: <input class="shurukuang" type="text" id="addr" name="addr"/></p>
<p class="username">
<p class="left fl">验 证 码: <input class="yanzhengma" type="text" id="checkcode" name="checkcode" maxlength="4"/></p>
<p class="right fl"><img id="checkImg" class="captchaImage" src="${pageContext.request.contextPath}/checkImg.action" onclick="change()" title="点击更换验证码"></p>
<p class="clear"></p>
</p>
</p>
<p class="regist_submit">
<input class="submit" type="submit" name="submit" value="立即注册" >
</p>
</p>
</p>
</form>
</body>
</html>Le deuxième manière : utilisez ajax dans jQuery pour obtenir les effets ci-dessus. Tout d'abord, la forme et l'action restent inchangées, il suffit de changer le script.
Première étape : Introduire le fichier js
Étape 2 :
//ajax异步请求用户名是否存在
$(function(){
$('#username').change(function(){//给username添加一个change事件
var val = $(this).val();//获取输入框的值
val = $.trim(val);//去空
if(val != ""){//判断值是否为空
var url = "${pageContext.request.contextPath}/user_findByName.action";//url还是那个URL
var args ={"time":new Date().getTime(),"username":val};//这里和上面不同的是,这里用json方式实现传入的time和username参数
$.post(url,args,function(data){//发送post请求,后台返回的数据在data里面,
$('#span').html(data);//把后台返回的数据放入span中
});
}
});
})Voyons ensuite comment les données d'arrière-plan seront renvoyées. Puisque j'implémente cela en utilisant le framework ssh, par souci de commodité, je montre uniquement comment renvoyer des données dans Action. Concernant l'implémentation de la couche service et de la couche dao dans le framework ssh, veuillez le résoudre vous-même.
public class UserAction extends ActionSupport implements ModelDriven<User> {
private static final long serialVersionUID = 1L;
/**
* 模型驱动
*/
private User user = new User();
@Override
public User getModel() {
return user;
}
// 注入UserService
private UserService userService;
public void setUserService(UserService userService) {
this.userService = userService;
}/**
* AJAX进行异步校验用户名的执行方法
*
* @throws IOException
*/
public String findByName() throws IOException {
User existUser = userService.findByName(user.getUsername());//调用service层的方法返回数据库中查询出来的对象
// 获得response对象,向页面输出:
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");//设置编码格式
// 判断返回的对象是否为空
if (existUser != null) {
// 如果有,查询到该用户:用户名已经存在
response.getWriter().println("用户名已经存在");
} else {
// 如果没有,用户名可以使用
response.getWriter().println("<font color='green'>用户名可以使用</font>");
}
return NONE;//此处返回空
}L'effet est le suivant :


L'article ci-dessus sur l'implémentation ajax traditionnelle de la vérification du nom d'utilisateur et la méthode $.post de jquery (explication avec exemples) est ce que Je partage avec vous. L'intégralité du contenu est ici, j'espère qu'il pourra donner une référence à chacun, et j'espère aussi que tout le monde soutiendra le site Web PHP chinois.
Recommandations associées :
implémentation jquery du didacticiel du plug-in de téléchargement asynchrone ajaxfileupload
Instance d'actualisation partielle JQuery ajax
La façon la plus élégante d'écrire des requêtes ajax dans jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Méthodes d'analyse des données
Méthodes d'analyse des données
 La différence entre la boucle while et la boucle do while
La différence entre la boucle while et la boucle do while
 Que dois-je faire si le conteneur Docker ne peut pas accéder au réseau externe ?
Que dois-je faire si le conteneur Docker ne peut pas accéder au réseau externe ?
 que signifie l'élément
que signifie l'élément
 Le système d'exploitation Hongmeng de Huawei est-il Android ?
Le système d'exploitation Hongmeng de Huawei est-il Android ?