
Les icônes météo statiques semblent ternes après les avoir regardées pendant une longue période, je vais donc partager ci-dessous une icône météo très créative et créative qui utilise CSS pour animer la bande météo. Le code est partagé comme. une référence. J'espère que vous pourrez l'inspirer. Profitez-en ! Dans cet article, nous partageons principalement avec vous le tutoriel sur la façon d'utiliser du CSS pur pour créer des icônes météo animées. Nous espérons que cela pourra vous aider.

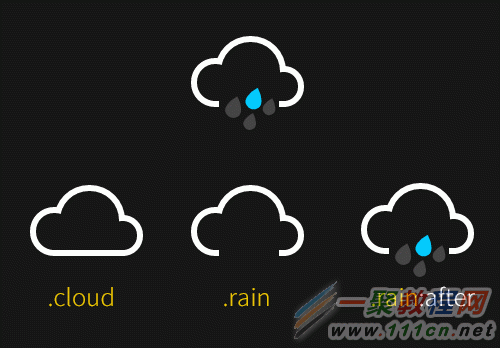
Ensuite, nous ferons un exemple d'icône de temps pluvieux. Le processus est en fait très simple.

STEP1: 整体HTML架构
STEP2: 用CSS绘制云朵图标
CSS代码如下
body {
max-width: 42em;
padding: 2em;
margin: 0 auto;
color: #161616;
font-family: 'Roboto', sans-serif;
text-align: center;
background-color: currentColor;
}
.icon {
position: relative;
display: inline-block;
width: 12em;
height: 10em;
font-size: 1em; /* control icon size here */
}
.cloud {
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
width: 3.6875em;
height: 3.6875em;
margin: -1.84375em;
background: currentColor;
border-radius: 50%;
box-shadow:
-2.1875em 0.6875em 0 -0.6875em,
2.0625em 0.9375em 0 -0.9375em,
0 0 0 0.375em #fff,
-2.1875em 0.6875em 0 -0.3125em #fff,
2.0625em 0.9375em 0 -0.5625em #fff;
}
.cloud:after {
content: ''
position: absolute;
bottom: 0;
left: -0.5em;
display: block;
width: 4.5625em;
height: 1em;
background: currentColor;
box-shadow: 0 0.4375em 0 -0.0625em #fff;
}
.cloud:nth-child(2) {
z-index: 0;
background: #fff;
box-shadow:
-2.1875em 0.6875em 0 -0.6875em #fff,
2.0625em 0.9375em 0 -0.9375em #fff,
0 0 0 0.375em #fff,
-2.1875em 0.6875em 0 -0.3125em #fff,
2.0625em 0.9375em 0 -0.5625em #fff;
opacity: 0.3;
transform: scale(0.5) translate(6em, -3em);
animation: cloud 4s linear infinite;
}
.cloud:nth-child(2):after { background: #fff; }
.rain{
position: absolute;
z-index: 2;
top: 50%;
left: 50%;
width: 3.75em;
height: 3.75em;
margin: 0.375em 0 0 -2em;
background: currentColor;
}
.rain:after {
content: ''
position: absolute;
z-index: 2;
top: 50%;
left: 50%;
width: 1.125em;
height: 1.125em;
margin: -1em 0 0 -0.25em;
background: #0cf;
border-radius: 100% 0 60% 50% / 60% 0 100% 50%;
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 rgba(255,255,255,0.2);
transform: rotate(-28deg);
animation: rain 3s linear infinite; /*设置动画 rain */
}
STEP3: 下雨动画
/* 下雨动画 Animations */
@keyframes rain {
0% {
background: #0cf;
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 #0cf;
}
25% {
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em #0cf,
-1.375em -0.125em 0 rgba(255,255,255,0.2);
}
50% {
background: rgba(255,255,255,0.3);
box-shadow:
0.625em 0.875em 0 -0.125em #0cf,
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 rgba(255,255,255,0.2);
}
100% {
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 #0cf;
}
}Recommandations associées :
Techniques et détails d'animation CSS
À propos de l'animation CSS Explication détaillée des attributs
Comparaison de l'animation CSS et de l'animation JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!