
En js, le contexte est toujours imprévisible. Souvent, lorsque des bugs surviennent, vous êtes toujours confus. En fait, il vous suffit de comprendre comment l'exécuter dans différentes situations. en JavaScript. Analyse des bugs et méthodes de traitement associées, j'espère que cela pourra aider tout le monde.
Il y a une chose très spéciale et couramment utilisée en JavaScript qui trouble souvent les débutants - "ceci". Dans ce cours, nous parlerons de ce "ceci".
Cela pointe généralement vers un objet, et cela pointera vers différents objets dans différentes situations. Examinons quelques scénarios différents pour nous aider à mieux comprendre « cela ».
Objet fenêtre (objet global)
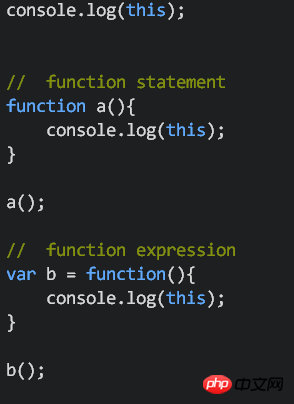
Ici, nous imprimons "this" dans trois situations différentes, à savoir en l'exécutant directement dans l'environnement externe de la fonction en utilisant l'instruction de fonction Pour exécuter, utilisez l'expression de fonction ; à exécuter (si vous ne comprenez toujours pas la différence entre l'instruction de fonction et l'expression de fonction, vous pouvez vous référer à la note 1).

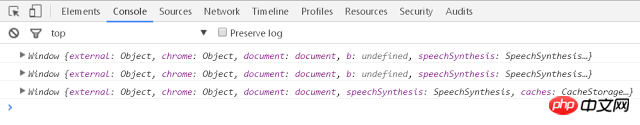
En conséquence, vous constaterez que ces trois "this" pointeront vers le même objet, qui est l'objet fenêtre (objet global) du global environnement :

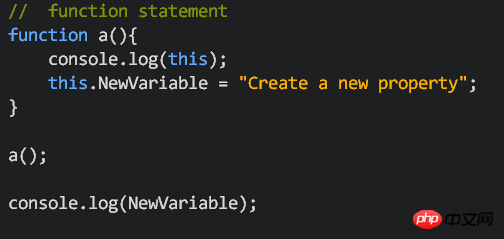
C'est à dire qu'on peut utiliser directement cette fonction et ce pour créer de nouveaux attributs dans l'objet window :
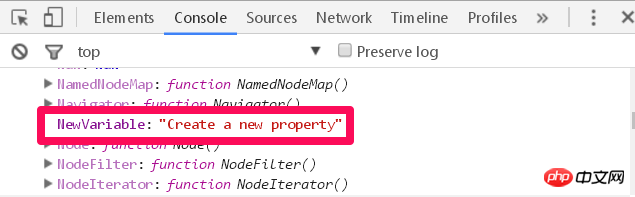
Ici on utilisez this.NewVariable = "..." pour L'objet window crée de nouveaux attributs. À la fin de la fonction, nous pouvons directement console.log(NewVariable). La raison pour laquelle nous n'avons pas besoin de taper this.NewVariable ou window.NewVariable ici est parce que nous peut utiliser n'importe quel attribut dans l'objet global (fenêtre). Utilisez-le directement sans utiliser ".".

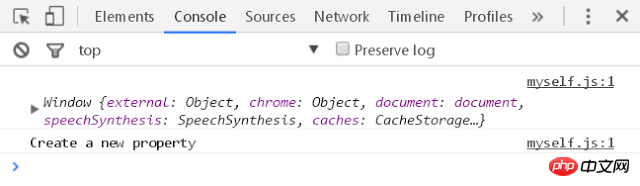
Le résultat ressemblera à ceci :

Il imprimera notre "Créer une nouvelle propriété", en même temps, dans la grande fenêtre de l'objet, on retrouvera également l'attribut NewVariable :

méthode dans l'objet
Nous savons que si la valeur dans l'objet est un type primitif (par exemple, chaîne, valeur numérique, valeur logique), nous appellerons cette chose nouvellement créée « propriété » si la valeur dans l'objet Si la valeur est une fonction ; , nous appellerons la chose nouvellement créée une « méthode ».
Ici, nous allons établir la méthode :
Tout d'abord, nous utilisons le littéral d'objet pour créer un objet c, qui contient le nom de l'attribut et le journal de la méthode. Log est une fonction anonyme. Le contenu de la fonction est très simple, il suffit de l'imprimer (voir la note 1 pour les fonctions anonymes). Enfin, utilisez c.log pour exécuter cette méthode.

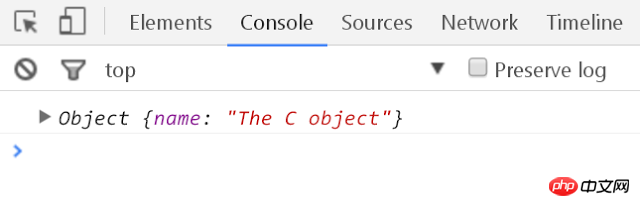
Jetons un coup d'oeil, qu'est-ce que « ça » sera à ce moment-là ?
La réponse est l'objet c !
Lorsque cette fonction est une méthode dans un objet, cela pointera vers l'objet contenant cette méthode

À propos de JavaScript Un bug de ceci
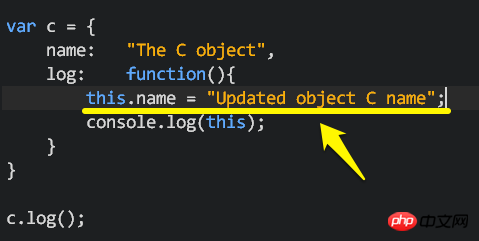
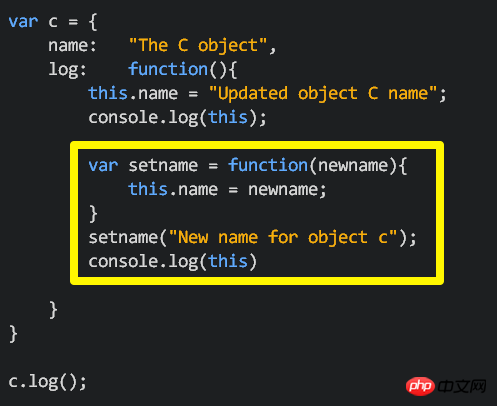
Étendons davantage cet exemple :
Supposons que nous ajoutions cette ligne dans le journal de la méthode this.name = "Updated Object C name"

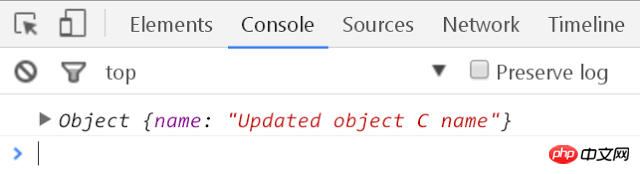
Parce que nous savons que "this" fait désormais référence à l'objet c, on peut imaginer que lorsque j'exécuterai cette méthode, cela changera la valeur de c.name.

Il n'y a pas de gros problème avec cette partie, mais continuons à lire….
Supposons que j'apporte quelques modifications au journal de la méthode. Dans cette méthode, je crée une autre fonction appelée setname, qui utilise également la méthode this.name = newname pour modifier la valeur de l'attribut name dans l'objet c.
Ensuite, exécutez la fonction setname, en espérant changer la valeur d'attribut du nom dans l'objet c en "Nouveau nom pour l'objet c", et enfin imprimez "this" pour y jeter un œil.

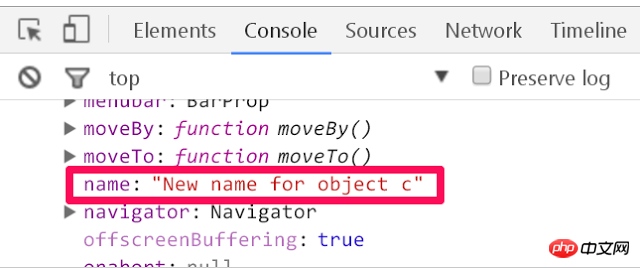
En conséquence, nous constaterons que la valeur de l'attribut name dans l'objet c n'a pas changé en "Nouveau nom pour l'objet c", c'est toujours la même ! ? Comment cela a-t-il pu arriver ?

En regardant attentivement, revenons en arrière et jetons un œil à notre objet window Nous constaterons qu'un nouvel attribut "nom" a été trouvé dans l'objet window, et La valeur est "Nouveau nom pour l'objet c".

Qu'est-ce que cela signifie ? Cela signifie que le this que nous venons de pointer dans la fonction setname pointe vers l'objet global (objet fenêtre), pas vers l'objet C tout à l'heure !

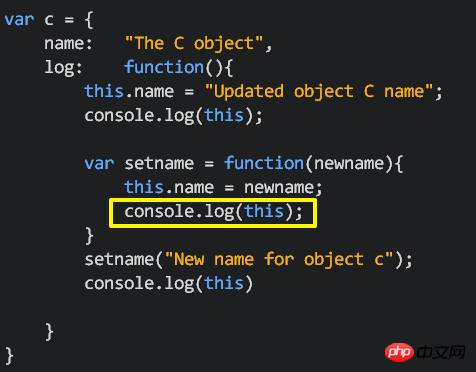
Dans la fonction setname, nous utilisons console.log(this) pour jeter un œil :

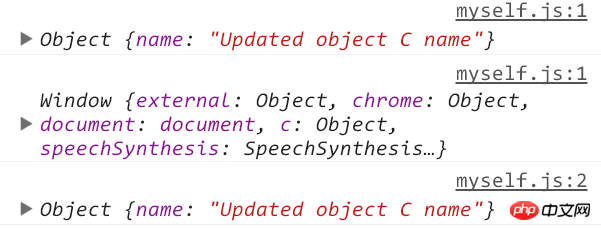
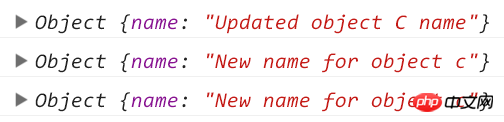
Dans la méthode log, nous avons exécuté console.log(this) trois fois au total et les résultats sont les suivants :
Le premier et le troisième "this" pointent vers l'objet c, et le troisième Le deux this dans setname pointent vers l'objet window (objet global), et c'est pourquoi la fonction setname ne peut pas nous aider à modifier le nom de l'attribut name dans l'objet c, car "this" ne pointe pas du tout vers l'objet c.

Beaucoup de gens pensent qu'il s'agit d'un bug JavaScript.
Alors, que pouvons-nous faire
Alors, lorsque nous rencontrons l'exemple ci-dessus, que pouvons-nous faire pour éviter de pointer vers différents objets ?
La solution de beaucoup de gens est la suivante, car nous savons que les objets sont référencés, nous pouvons donc le faire
ÉTAPE 1
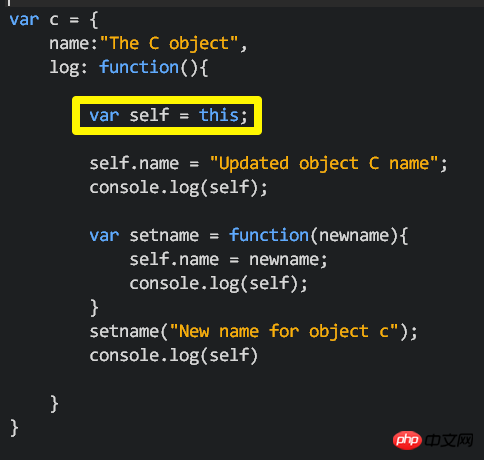
Nous faisons cela dans toute la fonction Ajouter une ligne var self = thisvar that = this 🎜> en haut (certaines personnes utilisent


// function statement
function a(){
console.log(this);
this.NewVariable = "Create a new property";
}
a();
console.log(NewVariable);
var c = {
name:"The C object",
log: function(){
var self = this;
self.name = "Updated object C name";
console.log(self);
var setname = function(newname){
self.name = newname;
console.log(self);
}
setname("New name for object c");
console.log(self)
}
}
c.log();Explication détaillée de la différence entre ceci et l'événement en JS
Analyse d'exemples d'utilisation de ceci dans les compétences js_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!