
Cet article présente principalement l'utilisation du composant de progression par l'applet WeChat pour afficher la fonction de progression, et implique les compétences opérationnelles nécessaires à la définition des propriétés associées du composant de progression. J'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit comment l'applet WeChat utilise le composant de progression pour implémenter la fonction d'affichage de la progression. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
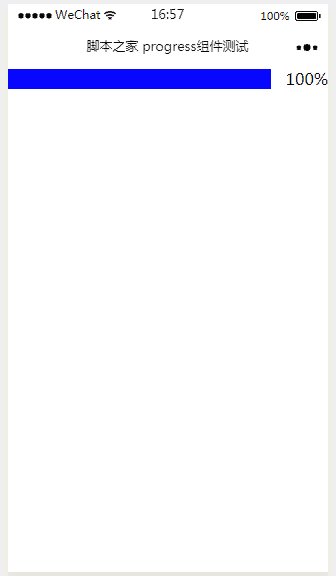
1. Affichage des effets

2. Code clé
index.wxmlCopier le code Le code est le suivant :
< progress percent="100" color="blue" Stroke-width="20" show-info active/>Les propriétés du composant progress sont décrites comme suit :
Comment implémenter la barre de progression du téléchargement dans l'applet WeChat
Comment utiliser CSS3 pour créer une barre de progression
Implémentation JavaScript de la barre de progression basée sur le minuteur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quels programmes peuvent être développés avec php
Quels programmes peuvent être développés avec php
 numéro de série cad2012 et collection de clés
numéro de série cad2012 et collection de clés
 Comment augmenter le nombre de fans de Douyin rapidement et efficacement
Comment augmenter le nombre de fans de Douyin rapidement et efficacement
 chaîne js en tableau
chaîne js en tableau
 Comment obtenir la longueur d'un tableau en langage C
Comment obtenir la longueur d'un tableau en langage C
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Comment ouvrir des fichiers HTML sur iPad
Comment ouvrir des fichiers HTML sur iPad