
Cet article présente principalement comment utiliser le code CSS3 pour mieux obtenir des effets dans js. Des fonctions telles que l'info-bulle des compteurs clac rendent le code plus concis et clair, ce qui est très intéressant. J'espère que les amis qui en ont besoin pourront s'y référer. peut aider tout le monde.
1. Info-bulle CSS pure
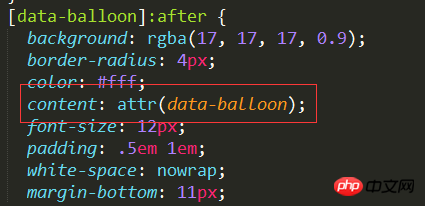
De nombreux sites Web utilisent encore JavaScript pour créer des effets d'info-bulle, mais en fait, cela peut être implémenté plus simplement via CSS. . Le moyen le plus simple consiste à ajouter un attribut avec un texte d'info-bulle dans votre code HTML, tel que data-tooltip="…". Ensuite, vous pouvez ajouter le code suivant à votre fichier CSS pour afficher le texte d'invite via la fonction attr()

2. Compteurs CSS3
compteurs Ce n'est pas un attribut très connu. La plupart des gens peuvent même penser que les navigateurs ne supportent pas bien cet attribut, mais en fait tous les navigateurs supportent cet attribut :
Insérer. un morceau de code ici
<input type="checkbox" /><lable>里面是内容</label>
Ce dont nous avons besoin ici, c'est d'une fonction de sélection similaire à la saisie, au téléchargement, etc. Mais nous n'aimons pas leurs styles et devons écrire nos propres styles
Pour le moment, nous pouvons utiliser position: absolu; left: -9999px; espace et ne s'affiche pas. Écrivez ce que vous voulez sur les effets et les styles de l'étiquette.
3. Utilisez clac() pour créer une meilleure grille
Utilisez la disposition flexible
Temporairement Être déterminé
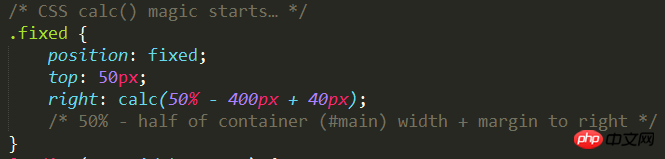
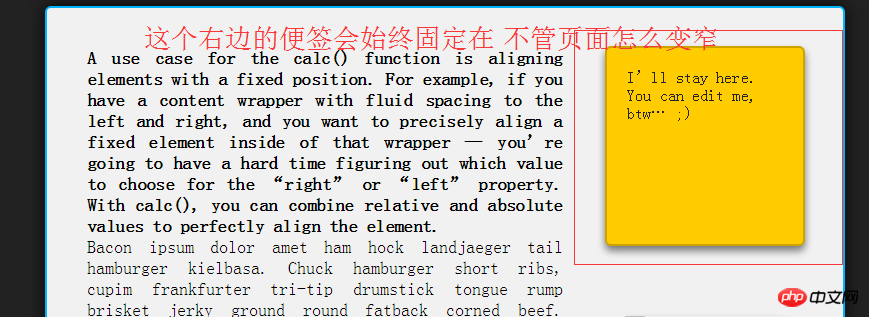
4. Utilisez clac() pour positionner : élément fixe
Une autre fonction de calc() est de le positionner : élément fixe tel comme si vous aviez un wrapper de contenu. Il y a un espacement fluide à gauche et à droite. Vous souhaitez que les éléments avec position:fixed soient positionnés avec précision dans ce wrapper de contenu. Mais dans ce cas, il est difficile de calculer l’affectation spécifique des attributs gauche et droit. Un positionnement précis peut être obtenu via calc().
.wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
} 

Clac(): calc () Littéralement, nous pouvons le comprendre comme une fonction fonction. En fait, calc est l'abréviation du mot anglais calculate. C'est une nouvelle fonction de CSS3 et est utilisée pour spécifier la longueur des éléments. Par exemple, vous pouvez utiliser calc() pour définir des valeurs dynamiques pour les propriétés border, margin, padding, font-size et width d'un élément. Pourquoi s’appelle-t-on une valeur dynamique ? Parce que nous utilisons des expressions pour obtenir la valeur. Cependant, le plus grand avantage de calc() est qu'il peut être utilisé dans une mise en page fluide. La largeur de l'élément peut être calculée via calc().
Recommandations associées :
Étapes pour optimiser les formulaires HTML5 avec CSS3
Comment utiliser CSS pour créer des effets de rotation d'image
Utilisez CSS pour faire fonctionner l'attribut style dans la balise html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!