
Comment créer un petit programme pour créer un effet de classification de navigation dans l'en-tête. L'éditeur ci-dessous partagera le code d'implémentation avec vous. Les amis qui en ont besoin pourront s'y référer.

Le composant scroll-view est utilisé en haut pour faire défiler horizontalement, similaire à l'effet d'un onglet. référencé à la manière d'un modèle et peut être réutilisé
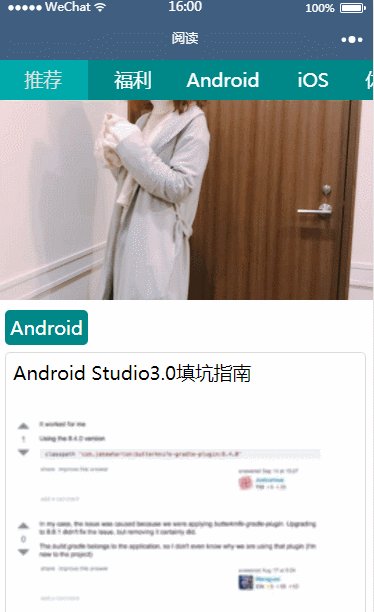
<scroll-view class="scroll-view_H" scroll-x="{{true}}" style="width: 100%">
<view wx:for="{{classify}}" wx:key="id" data-type="{{item.id}}" class="scroll-view-item_H {{curTab==item.id?'sv-item-on':'sv-item-off'}}" bindtap="classifyClick">
{{item.name}}
</view>
</scroll-view>
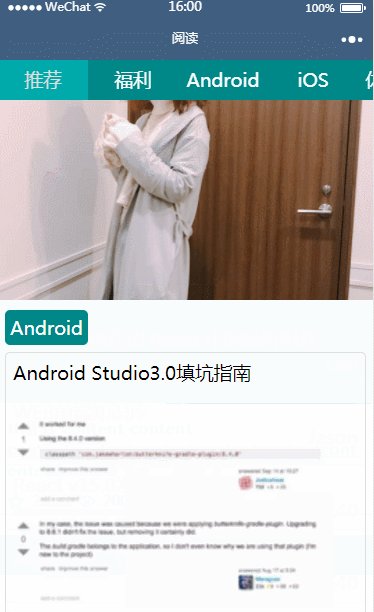
<block wx:if="{{curTab ==0}}"> <include src="recommend.wxml"/> </block>
<block wx:elif="{{curTab==1}}"> <include src="fuli.wxml"/> </block>
<block wx:elif="{{curTab==2}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==3}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==4}}"> <include src="other.wxml"/> </block>
<block wx:elif="{{curTab==5}}"> <include src="other.wxml"/> </block>
<block wx:else> <include src="other.wxml"/> </block>PS : Jetons un coup d'œil au fonctionnement du mini programme. définit dynamiquement la barre de navigation supérieure
Résumé
La raison pour laquelle j'enregistre ceci est parce que lorsque je travaillais sur un petit projet de programme, mon patron avait besoin que j'indexe sur une page à différents moments. La navigation supérieure du paragraphe doit être de la même couleur que l'arrière-plan. Au début, je voulais faire cela avant que mon patron ne me le demande, mais je n'ai jamais trouvé la bonne et appropriée grâce aux méthodes Baidu, donc j'étais confus et j'ai juste utilisé une couleur fixe. De façon inattendue, lorsque le patron a examiné les résultats du projet plus tard, il a exprimé son opinion et a déclaré : « La couleur du haut est différente de la couleur d'arrière-plan et elle n'a pas l'air bien. Peut-elle être la même que la couleur d'arrière-plan à différentes périodes ? " Hélas, le patron ne connaissait pas ma douleur. Je n'avais pas d'autre choix que de l'écouter. J'ai donc regardé à nouveau attentivement l'API et je l'ai finalement vue.
Je pense que cette exigence sera utilisée dans mes futurs projets, je vais donc prendre une note ici,
Définir dynamiquement le titre de la page actuelle wx. .setNavigationBarTitle (OBJECT)
description du paramètre d'objet :
1. Attribut : titre - Type : Chaîne - Obligatoire : Oui - Description : Le titre de la page
2. Attribut : succès - Type : Fonction - Obligatoire : Non - Description : La fonction de rappel pour un appel d'interface réussi
3. Attribut : échec - Type : Fonction - Obligatoire : Non - Description : Le échec de l'appel d'interface Fonction de rappel
4. Attributs : complet - Type : Fonction - Obligatoire : Non - Description : La fonction de rappel à la fin de l'appel d'interface (sera exécutée si l'appel réussit ou échoue)
wx.setNavigationBarTitle({
title:"当前页面"
})2. Définissez dynamiquement la couleur d'arrière-plan de la barre de navigation supérieure wx.setNavigationBarColor(OBJECT)
description du paramètre d'objet :
Propriété - Type - Obligatoire - Description
1.fontColor - Chaîne - Oui - La valeur de la couleur de premier plan, y compris le bouton, le titre, la couleur de la barre d'état, ne prend en charge que #fff et #000.
2. backgroundColor - String - Oui - couleur d'arrière-plan, la valeur valide est la couleur hexadécimale
3.animation - Objet - Non - effet d'animation
4.animation.duration - Nombre - Non - Temps de changement d'animation, par défaut 0, unité (milliseconde)
5.animation.timingFunc - String - Non - méthode de changement d'animation, linéaire par défaut
6.success - Fonction - Non - rappel pour un appel d'interface réussi Fonction
7.fail - Fonction - Non - La fonction de rappel en cas d'échec de l'appel d'interface
8.complete- Fonction - Non - La fonction de rappel pour la fin de l'appel d'interface (les succès et les échecs seront exécutés)
wx.setNavigationBarColor({
frontColor:'#ffffff',
backgroundColor:'#ff0000'
})Recommandations associées :
WeChat Fonction de saut de page du mini programme
Exemple de mini programme WeChat utilisant un composant vidéo pour lire la fonction vidéo
Explication détaillée des composants vidéo, musique et image du mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!