
Cet article présente principalement la méthode d'utilisation du composant image de l'applet WeChat pour afficher des images. Il analyse brièvement les compétences d'utilisation associées du composant image attaché à l'applet WeChat sous forme d'exemples. code que les lecteurs peuvent télécharger pour référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela aidera tout le monde.

Comme vous pouvez le voir, le composant image a quatre attributs. Cette fois, je parlerai de l'attribut mode et des images utilisées dans le petit programme que j'ai créé.
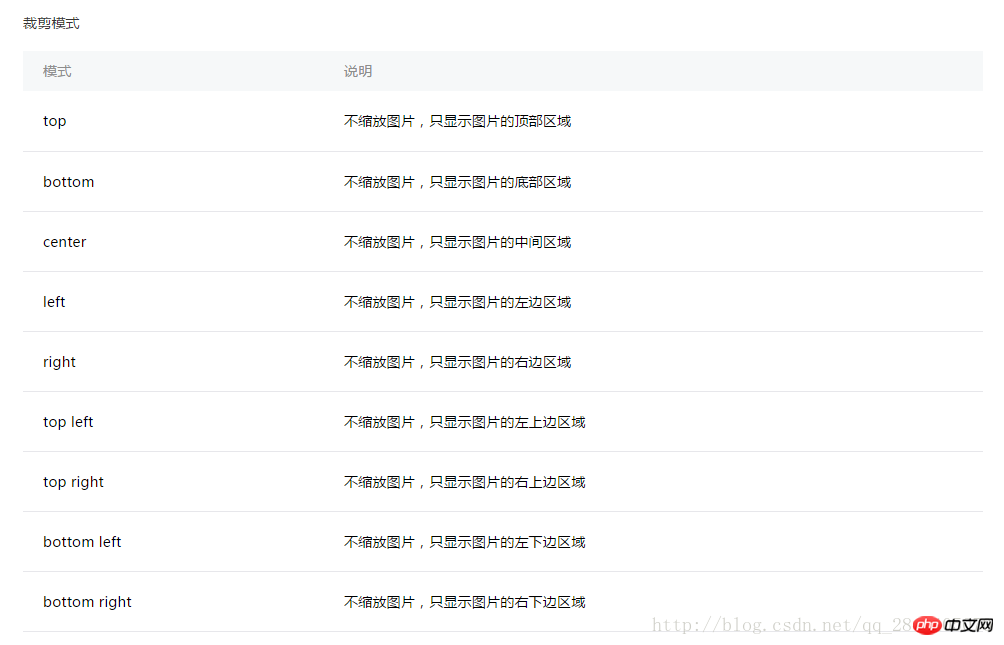
Selon le mode officiel, il est divisé en deux catégories : l'une est la mise à l'échelle et l'autre le recadrage.
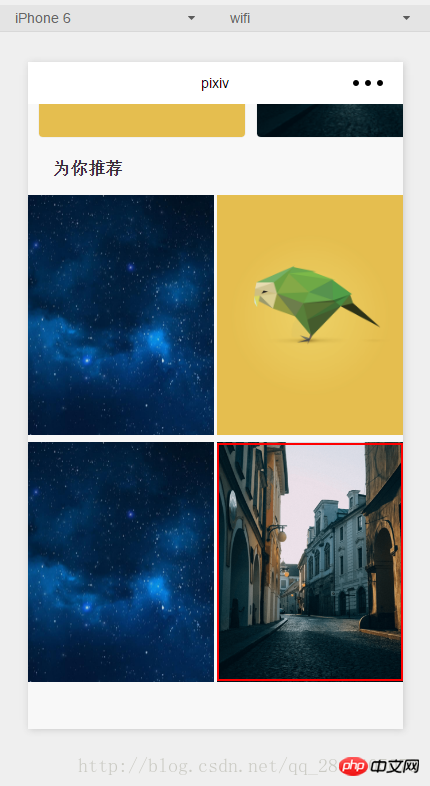
Le pixiv que j'ai réalisé est un site internet qui demande beaucoup de photos. Station P permet aux peintres de télécharger leurs propres œuvres. Les images peuvent être grandes ou petites. Selon cela, ce que nous devons faire peut être divisé en deux types
1 Redimensionnez l'image téléchargée (généralement la réduisez) et placez-la dans le fichier. taille que nous avons spécifiée dans la grille.
2. Recadrez l'image téléchargée. Supposons que nous n'ayons besoin que de la partie centrale de l'image entière.
Étant donné que les deux points ci-dessus doivent également faire la distinction entre le composant de vue et le composant de vue de défilement dans le mini-programme, qui implique de définir la largeur de l'image, parlons d'abord du composant de vue le plus courant. (Pour les images qui apparaissent en vue défilante, l'axe de défilement apparaîtra également. Le lien est ici : En vue défilante, l'axe de défilement apparaît dans le composant image)
Comme le montre l'image, maintenant je J'ai une si grande image, j'ai juste besoin de la mettre dans une si petite grille. (Regardez l'encadré rouge)

Selon les points de classement, parlons du premier point (zoom) qui s'est produit lorsque je le faisais.
(Voir l'image ci-dessous) Cette petite grille n'a pas de taille précisée. Il s'agit d'un weui-flex__item, qui est flex:1 (ici il occupe 50% de toute la surface horizontale). Pour le composant image lui-même, j'ai défini la largeur : 100 % (nous verrons ce qui se passe si nous supprimons cela à 100 % plus tard). Pour l'image que nous voulons ajuster, nous indiquons d'abord clairement qu'il s'agit d'une mise à l'échelle, c'est-à-dire que nous la prenons à partir des quatre valeursde scaleToFill, aspectFit, aspectFill et widthFix. Voici à quoi ressemblent les quatre affichages correspondants (voir photo).
À première vue, scaleToFill et aspectFill sont ce que nous voulons utiliser, mais il semble qu'il n'y ait aucune différence entre scaleToFill et aspectFill, et les effets affichés sont les mêmes. Cela nous ramène à ce que nous venons de dire, si width: 100% est défini pour le composant image. Distinguons s'il est 100% ou non.
1. Définissez la largeur de l'image : 100 %
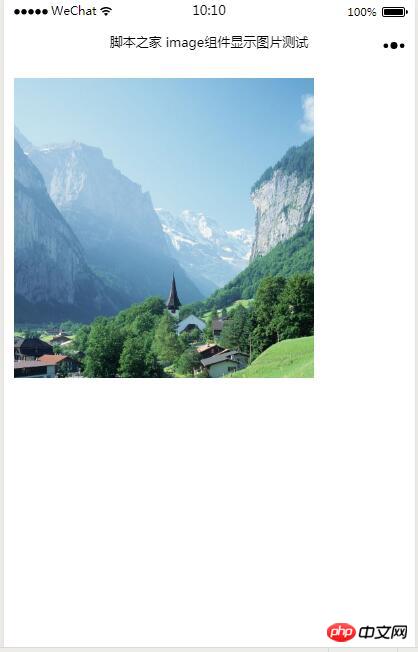
Quand je l'ai fait pour la première fois, je n'ai pas défini la largeur de l'image à 100 %, donc l'axe de défilement est apparu, ce qui était très étrange. Après le débogage, il s'avère que la largeur d'origine de 320 px de l'image a dépassé la largeur de la grille et que le composant d'image lui-même a défini overflow:hidden (comme le montre l'image, la largeur de l'image n'est pas définie lorsque la largeur est 100%)
1. Affichage de l'effet

2. code
① index.wxml
<image style="width: 300px; height: 300px; margin:10px;" mode="scaleToFill" src="{{imageSrc}}"></image>② index.js
Page({
data:{
// text:"这是一个页面"
imageSrc:'../../pages/image/img.jpg'
}
})La conclusion est la suivante : lorsque vous utilisez aspectFill ou scaleToFill, il Il est préférable de définir la largeur de l'image à 100 %. L'axe de défilement horizontal n'apparaîtra pas sous l'image
Recommandations associées :
Exemple d'applet WeChat utilisant un composant audio pour jouer fonction musicale
Exemple de mini-programme WeChat utilisant un composant vidéo pour lire la fonction vidéo
Explication détaillée des composants vidéo, musique et image de WeChat mini programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?
 Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10
 Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
Quel est le problème avec le déclenchement de l'interrupteur pneumatique ?
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Comment rendre l'arrière-plan transparent dans PS
Comment rendre l'arrière-plan transparent dans PS
 Comment ouvrir un compte avec votre devise
Comment ouvrir un compte avec votre devise
 Que sont les technologies d'intelligence artificielle ?
Que sont les technologies d'intelligence artificielle ?