
H5 est désormais le courant dominant dans le monde de la programmation. La commutation gestuelle sur écran coulissant d'une seule page H5 est implémentée à l'aide d'événements tactiles HTML5 (Touch) et d'animations CSS3 (Transform, Transition). Parlons brièvement de ses principes de mise en œuvre et de ses principales fonctionnalités dans). cet article. Idées, j'espère que cela aidera tout le monde.

1. Principe de mise en œuvre
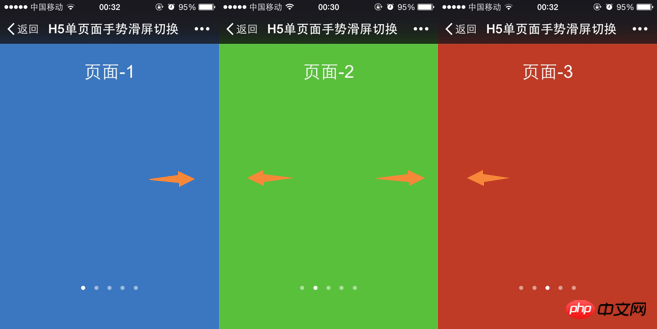
Supposons qu'il y ait 5 pages, chaque page occupe 100 % de la largeur de l'écran, créez une fenêtre de conteneur p, définissez sa largeur (largeur) sur 500%, puis chargez 5 pages dans le conteneur, et laissez ces 5 pages diviser l'ensemble du conteneur de manière égale, et enfin définissez la position par défaut du conteneur sur 0. Le débordement est défini sur masqué, de sorte que l'écran affiche la première page par défaut.
<p id="viewport" class="viewport">
<p class="pageview" style="background: #3b76c0" >
<h3 >页面-1</h3>
</p>
<p class="pageview" style="background: #58c03b;">
<h3>页面-2</h3>
</p>
<p class="pageview" style="background: #c03b25;">
<h3>页面-3</h3>
</p>
<p class="pageview" style="background: #e0a718;">
<h3>页面-4</h3>
</p>
<p class="pageview" style="background: #c03eac;">
<h3>页面-5</h3>
</p>
</p>Styles CSS :
.viewport{
width: 500%;
height: 100%;
display: -webkit-box;
overflow: hidden;
//pointer-events: none; //这句话会导致整个页面上的点击事件失效,如需绑定点击事件,请注掉
-webkit-transform: translate3d(0,0,0);
backface-visibility: hidden;
position: relative;
}Enregistrer touchstart, touchmove et événement touchend, lorsque votre doigt glisse sur l'écran, utilisez la transformation CSS3 pour définir la position de la fenêtre en temps réel. Par exemple, si vous souhaitez afficher la deuxième page, définissez simplement la transformation de la fenêtre : translate3d(100%,0, 0), ici, nous utilisons Translate3d au lieu de TranslateX. Translate3d peut activer activement le GPU du téléphone mobile pour accélérer le rendu, rendant ainsi le glissement de la page plus fluide.
2. Idée principale
Il s'agit d'un processus d'opération complet depuis le placement de votre doigt sur l'écran, l'opération de glissement, puis la sortie de l'écran. , correspondant à L'opération déclenchera les événements suivants :
Posez votre doigt sur l'écran : ontouchstart
Faites glisser votre doigt sur l'écran : ontouchmove
Le doigt quitte l'écran : ontouchend
Nous devons capturer ces trois étapes d'événements tactiles pour terminer le glissement de la page :
ontouchstart : initialiser les variables, enregistrer la position du doigt, enregistrer l'heure actuelle
/*手指放在屏幕上*/
document.addEventListener("touchstart",function(e){
e.preventDefault();
var touch = e.touches[0];
startX = touch.pageX;
startY = touch.pageY;
initialPos = currentPosition; //本次滑动前的初始位置
viewport.style.webkitTransition = ""; //取消动画效果
startT = new Date().getTime(); //记录手指按下的开始时间
isMove = false; //是否产生滑动
}.bind(this),false);ontouchmove : obtenez la position actuelle, calculez la différence deltaX du mouvement du doigt sur l'écran, puis faites en sorte que la page suive le mouvement
/*手指在屏幕上滑动,页面跟随手指移动*/
document.addEventListener("touchmove",function(e){
e.preventDefault();
var touch = e.touches[0];
var deltaX = touch.pageX - startX;
var deltaY = touch.pageY - startY;
//如果X方向上的位移大于Y方向,则认为是左右滑动
if (Math.abs(deltaX) > Math.abs(deltaY)){
moveLength = deltaX;
var translate = initialPos + deltaX; //当前需要移动到的位置
//如果translate>0 或 < maxWidth,则表示页面超出边界
if (translate <=0 && translate >= maxWidth){
//移动页面
this.transform.call(viewport,translate);
isMove = true;
}
direction = deltaX>0?"right":"left"; //判断手指滑动的方向
}
}.bind(this),false);ontouchend : Lorsque le doigt quitte l'écran, calculez sur quelle page l'écran se retrouve. Tout d'abord, calculez le temps de séjour deltaT du doigt sur l'écran. Si deltaT<300ms, il est considéré comme un slide rapide. Au contraire, il s'agit d'un slide lent. Le traitement des slides rapides et des slides lents est différent :
.S'il s'agit d'un glissement rapide, laissez la page actuelle rester complètement au centre de l'écran (vous devez calculer la quantité de page actuelle qui doit être glissée)
S'il s'agit d'un glissement lent , il faut également juger de la distance de glissement du doigt sur l'écran. Si la distance de glissement ne dépasse pas 50% de la largeur de l'écran, il reviendra à la page précédente, au contraire, il restera sur la page actuelle. page
/*手指离开屏幕时,计算最终需要停留在哪一页*/
document.addEventListener("touchend",function(e){
e.preventDefault();
var translate = 0;
//计算手指在屏幕上停留的时间
var deltaT = new Date().getTime() - startT;
if (isMove){ //发生了左右滑动
//使用动画过渡让页面滑动到最终的位置
viewport.style.webkitTransition = "0.3s ease -webkit-transform";
if(deltaT < 300){ //如果停留时间小于300ms,则认为是快速滑动,无论滑动距离是多少,都停留到下一页
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
//如果最终位置超过边界位置,则停留在边界位置
translate = translate > 0 ? 0 : translate; //左边界
translate = translate < maxWidth ? maxWidth : translate; //右边界
}else {
//如果滑动距离小于屏幕的50%,则退回到上一页
if (Math.abs(moveLength)/pageWidth < 0.5){
translate = currentPosition-moveLength;
}else{
//如果滑动距离大于屏幕的50%,则滑动到下一页
translate = direction == 'left'?
currentPosition-(pageWidth+moveLength):currentPosition+pageWidth-moveLength;
translate = translate > 0 ? 0 : translate;
translate = translate < maxWidth ? maxWidth : translate;
}
}
//执行滑动,让页面完整的显示到屏幕上
this.transform.call(viewport,translate);
}
}.bind(this),false);De plus, pour calculer à quelle page se trouve la page actuelle et définir le numéro de la page actuelle
//计算当前的页码
pageNow = Math.round(Math.abs(translate) / pageWidth) + 1;
setTimeout(function(){
//设置页码,DOM操作需要放到子线程中,否则会出现卡顿
this.setPageNow();
}.bind(this),100);C'est l'idée de base. Bien sûr, il y a quelques détails dans le processus de fonctionnement réel. Il convient de noter que je n'entrerai pas dans les détails ici. Ils sont tous reflétés dans le code. .Faisons-le vite.
Recommandations associées :
javascript - Ma page de commande se charge lentement
Code d'implémentation du cache de page simple php
Version bêta du robot d'exploration Python pour capturer une seule page Zhihu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quel est le principe et le mécanisme du dubbo
Quel est le principe et le mécanisme du dubbo
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 Que signifie le système d'exploitation DOS ?
Que signifie le système d'exploitation DOS ?