
css Dans le développement front-end, la mise en page en grille est la base de la conception de sites Web. CSS Grid est l'outil le plus puissant et le plus simple pour créer une mise en page en grille. Dans cet article, nous présentons principalement comment apprendre la disposition de la grille CSS en cinq minutes. Nous espérons que cela pourra aider tout le monde.

CSS Grid a également bénéficié du support natif des principaux navigateurs (Safari, Chrome, Firefox, Edge) cette année, donc je crois que tous les développeurs front-end devront apprendre cette technologie dans un avenir proche.
Dans cet article, je couvrirai les bases de la grille CSS le plus rapidement possible. Je laisse de côté tout ce dont vous ne devriez pas vous soucier juste pour vous ramener à l'essentiel.
Votre première disposition de grille
La disposition de grille CSS se compose de deux composants principaux : le wrapper (élément parent) et les éléments (éléments enfants). Le wrapper est la grille réelle et les éléments sont le contenu de la grille.
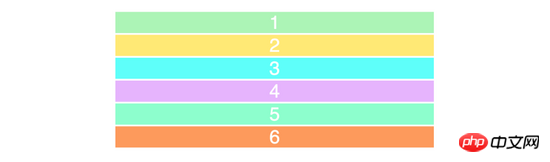
Ce qui suit est un élément wrapper, contenant 6 éléments à l'intérieur :
<p class="wrapper"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> </p>
Pour transformer l'élément wrapper en grille (grid ) , définissez simplement sa propriété d'affichage sur grid :
.wrapper {
display: grid;
}Cependant, cela ne fait rien pour l'instant, car nous n'avons pas défini notre Qu'est-ce que le à quoi ressemble la grille souhaitée ? Il va simplement empiler 6 p les uns sur les autres.

J'ai ajouté du style, mais cela n'a rien à voir avec CSS Grid.
Colonnes (colonnes) et lignes (lignes)
Afin d'en faire un conteneur de grille bidimensionnel, nous devons définir des colonnes et des lignes. Créons 3 colonnes et 2 lignes. Nous utiliserons les propriétés grid-template-row et grid-template-column.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
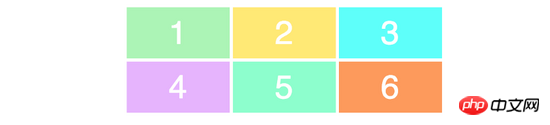
}Comme vous pouvez le voir, nous avons écrit 3 valeurs pour les colonnes de modèle de grille afin d'obtenir 3 colonnes. Nous voulons obtenir 2 lignes, nous spécifions donc 2 valeurs pour les lignes de modèle de grille.
Ces valeurs déterminent la largeur que nous voulons que nos colonnes soient ( 100px ) et la hauteur que nous voulons que nos lignes aient ( 50px ). Le résultat est :

Pour vous assurer de bien comprendre comment ces valeurs sont liées à l'apparence de la grille, jetez un œil à cet exemple.
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}Veuillez essayer de comprendre le code ci-dessus et réfléchir au type de mise en page que le code ci-dessus produira.
C'est le résultat de la disposition du code ci-dessus :

C'est très facile à comprendre et très simple à utiliser, non ? Maintenant, rendons les choses un peu plus difficiles.
Placer des éléments (éléments enfants)
La prochaine chose que vous devez apprendre est de savoir comment placer des éléments (éléments enfants) sur la grille. Notez en particulier que c’est là que le super pouvoir de la disposition en grille entre en jeu, car il rend la création de mises en page très simple.
Nous utilisons les mêmes balises HTML qu'avant. Pour nous aider à mieux comprendre, nous ajoutons une classe distincte à chaque élément (élément enfant) :
<p class="wrapper"> <p class="item1">1</p> <p class="item2">2</p> <p class="item3">3</p> <p class="item4">4</p> <p class="item5">5</p> <p class="item6">6</p> </p>
Maintenant, créons une grille 3×3 :
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
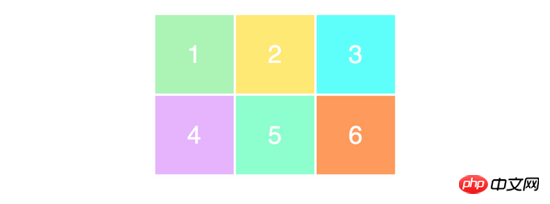
}obtiendra la mise en page suivante :

Je ne sais pas si vous l'avez remarqué, mais on ne voit qu'une grille 3×2 sur la page, et ce que nous avons défini est une grille 3×3 (grid). En effet, nous n'avons que 6 éléments (éléments enfants) pour remplir la grille. Si nous ajoutons 3 éléments supplémentaires (éléments enfants), la dernière ligne sera également remplie.
Pour positionner et redimensionner les éléments (éléments enfants), nous utiliserons les attributs grille-colonne et grille-ligne pour définir :
.item1 {
grid-column-start: 1;
grid-column-end: 4;
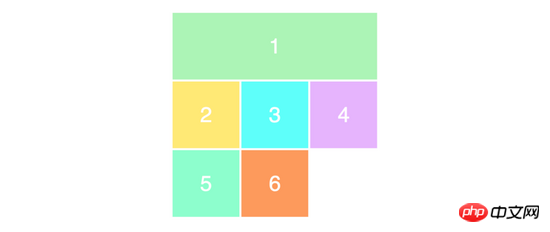
}Ce que nous voulons faire ici, c'est que nous voulons que l'élément 1 occupe à partir de la première ligne de grille et se termine à la quatrième ligne de grille. En d’autres termes, il occupera à lui seul toute la ligne. Voici ce qui apparaît à l'écran :

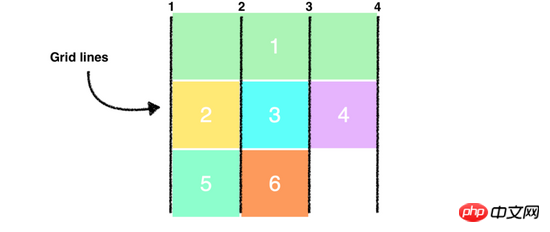
Si vous ne comprenez pas que nous n'avons que 3 colonnes, pourquoi y a-t-il 4 lignes de grille ? Jetez un œil à l'image ci-dessous, où j'ai dessiné les lignes noires de la grille des colonnes :

Notez que nous utilisons maintenant toutes les lignes de la grille. Lorsque nous faisons en sorte que le premier élément (élément enfant) occupe toute la première ligne, il pousse les éléments restants (éléments enfants) vers la ligne suivante.
Enfin, donnez-vous une manière abrégée plus simple d'écrire la syntaxe ci-dessus :
.item1 {
grid-column: 1 / 4;
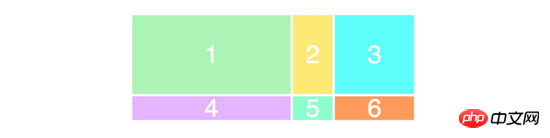
}为了确保你已经正确理解了这个概念,我们重新排列其他的 items(子元素) 。
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}你可以尝试在你的脑子里过一边上面代码的布局效果,应该不会很难。
以下是页面上的布局效果:

以上内容就是五分钟教你学会 CSS Grid 布局,希望能帮助到大家。
相关推荐:
CSS Grid布局指南_html/css_WEB-ITnose
CSS Grid布局模块简介_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!