
L'exécution de JS bloquera l'analyse et le rendu de l'arborescence DOM, donc le chargement CSS bloquera-t-il l'analyse et le rendu de l'arborescence DOM ? Donc, je ferai ensuite un test sur l'analyse et le rendu de l'arborescence DOM par chargement CSS.
Afin de terminer ce test, apprenons d'abord comment utiliser Chrome pour définir la vitesse de téléchargement
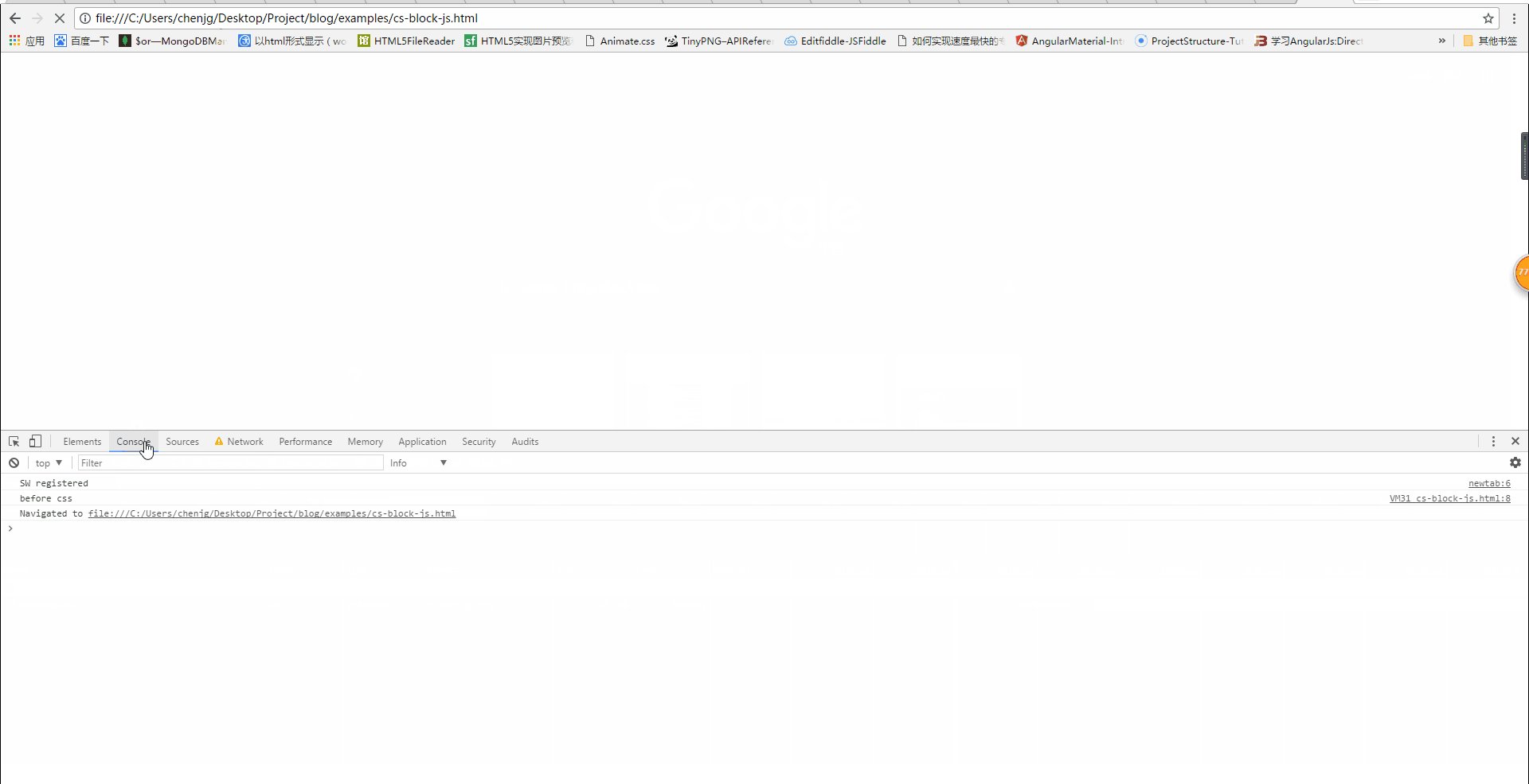
1 Ouvrez la console Chrome (appuyez sur F12), vous pouvez voir le. image ci-dessous, concentrez-vous sur l'endroit où j'ai dessiné le cercle rouge

2. Cliquez sur l'endroit où j'ai dessiné le cercle rouge (Pas de limitation), vous verrez l'image ci-dessous, nous choisissons l'option GPRS

3 De cette façon, la limite supérieure de la vitesse de téléchargement de nos ressources sera limitée à 20kb/s. à notre sujet principal
Le chargement CSS bloquera-t-il l'analyse et le rendu de l'arborescence DOM ?
Parlez en code :
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
h1 {
color: red !important
}
</style>
<script>
function h () {
console.log(document.querySelectorAll('h1'))
}
setTimeout(h, 0)
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
</body>
</html>Hypothèse : le chargement du CSS bloquera le Analyse et rendu de l'arbre DOM
Résultat de l'hypothèse : avant le chargement de bootstrap.css, le contenu suivant ne sera pas analysé ni rendu, donc ce que nous voyons au début devrait être un écran blanc et h1 ne sera pas affiché . Et le résultat de console.log devrait être un tableau vide pour le moment.
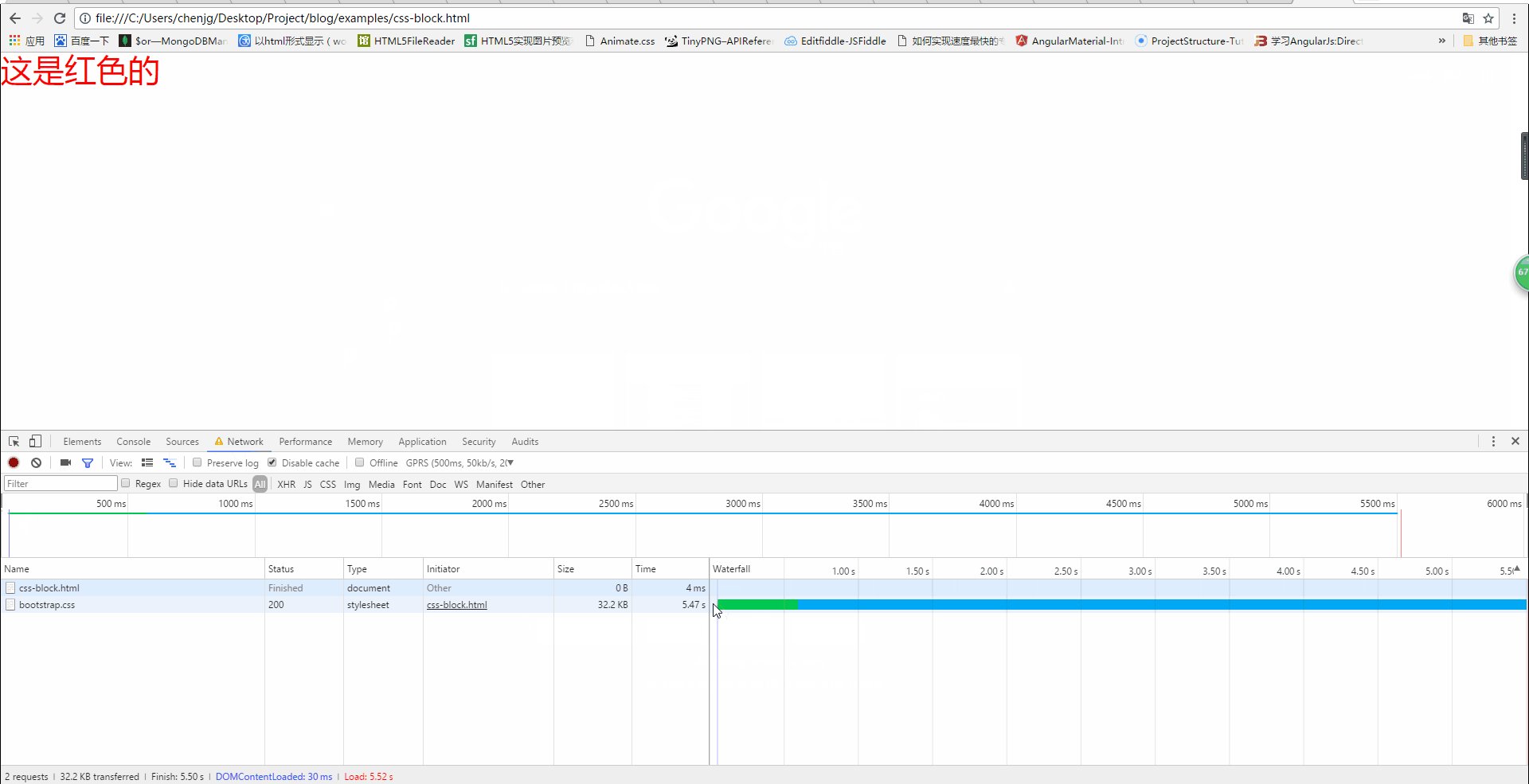
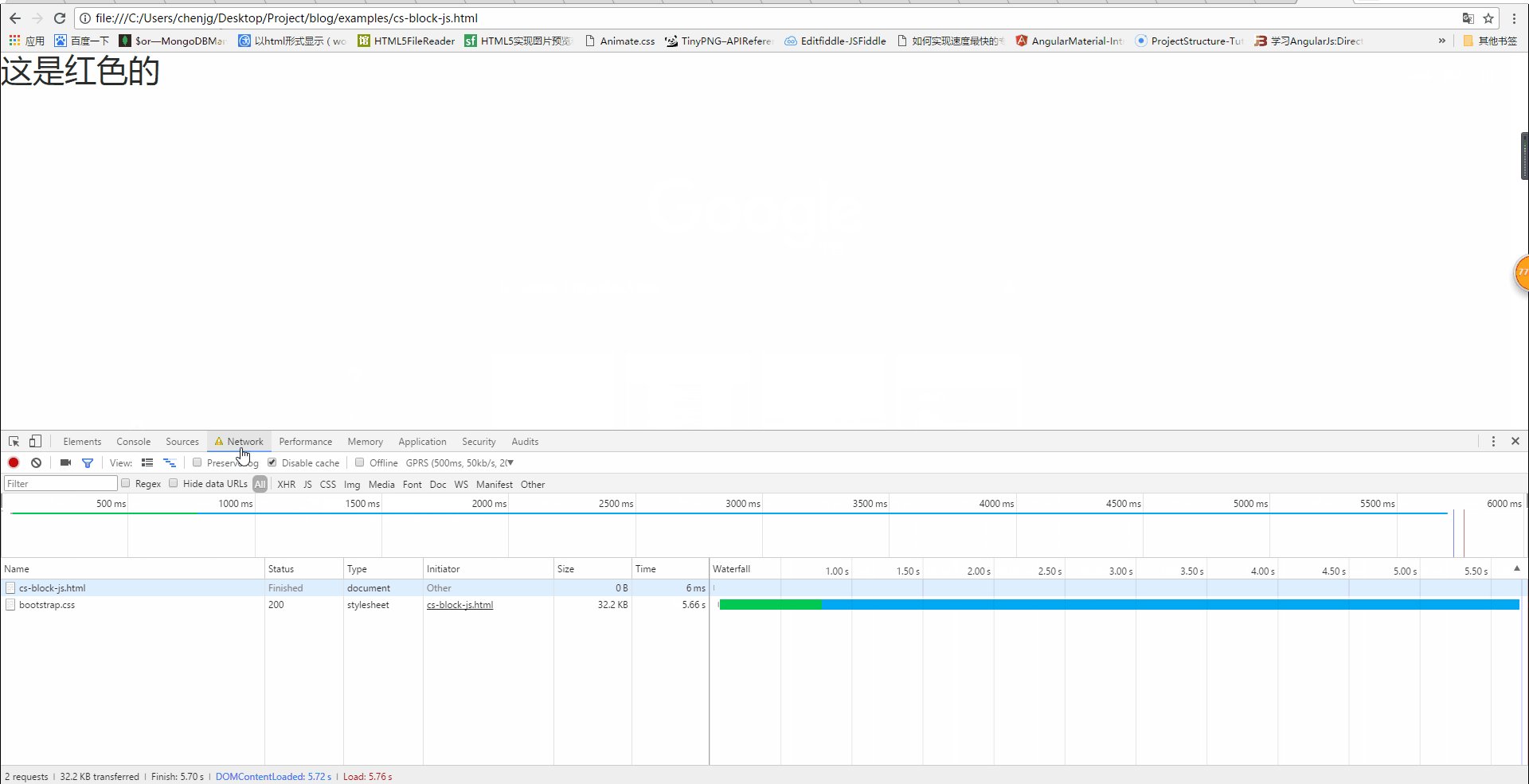
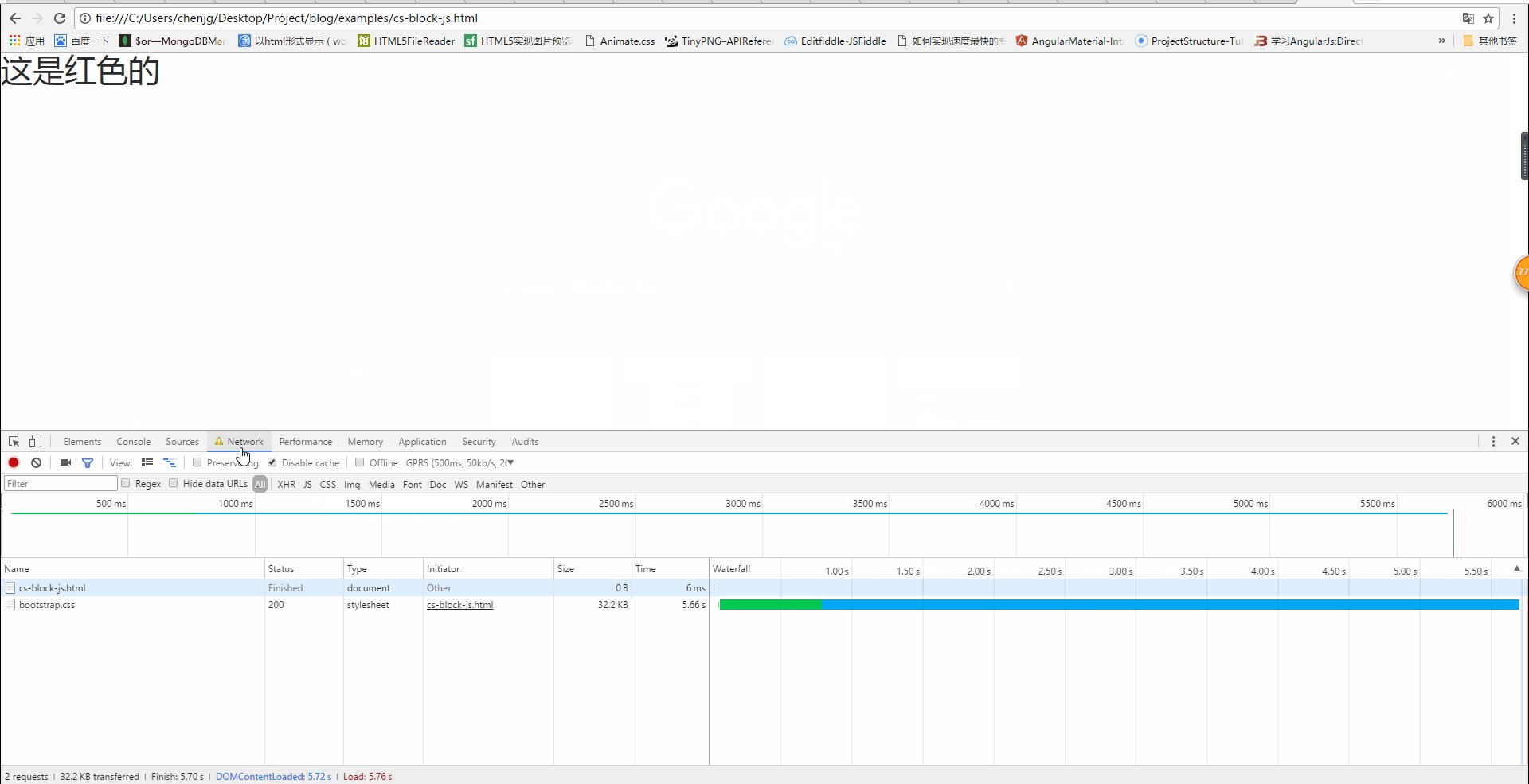
Résultat réel : comme indiqué ci-dessous

Le CSS bloquera-t-il l'analyse de l'arborescence DOM ?
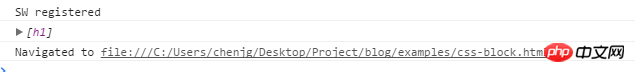
Comme nous pouvons le voir sur l'image ci-dessus, lorsque le CSS n'a pas été chargé, h1 ne s'affiche pas, mais la sortie de la console est la suivante

On peut savoir que l'arborescence DOM a au moins été analysée en h1 à ce moment-là, mais le CSS n'a pas encore été chargé, ce qui signifie que le CSS ne bloquera pas l'analyse de l'arborescence DOM.
Le chargement CSS bloquera-t-il le rendu de l'arborescence DOM ?
D'après l'image ci-dessus, on peut également voir que lorsque le css n'a pas été chargé, la page affiche un écran blanc. Ce n'est que lorsque le css est chargé que la police rouge est. affiché, c'est-à-dire que bien que le contenu suivant ait été analysé, il n'a pas été rendu. Par conséquent, le chargement CSS bloquera le rendu de l’arborescence DOM.

Évaluation personnelle de ce mécanisme
En fait, je pense que cela peut aussi être un mécanisme d'optimisation du navigateur. Parce que lorsque vous chargez du CSS, vous pouvez modifier le style du nœud DOM ci-dessous. Si le chargement du CSS ne bloque pas le rendu de l'arborescence DOM, alors une fois le CSS chargé, l'arborescence DOM devra peut-être être redessinée ou redistribuée, ce qui pose quelques problèmes. Il n’y a pas de perte nécessaire. J'analyse donc simplement d'abord la structure de l'arborescence DOM, termine le travail qui peut être fait, puis attends que votre CSS soit chargé, puis restitue l'arborescence DOM selon le style final. Cette approche sera en effet meilleure en termes. de performances.
Le chargement de CSS bloquera-t-il l'exécution de js ?
De l'inférence ci-dessus, nous pouvons conclure que le chargement CSS ne bloquera pas l'analyse de l'arborescence DOM, mais il bloquera le rendu de l'arborescence DOM. Alors, le chargement de CSS bloquera-t-il l'exécution de js ?
De même, vérifiez via le code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>css阻塞</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
console.log('before css')
var startDate = new Date()
</script>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是红色的</h1>
<script>
var endDate = new Date()
console.log('after css')
console.log('经过了' + (endDate -startDate) + 'ms')
</script>
</body>
</html>Hypothèse : Le chargement CSS bloquera l'exécution js suivante
Résultat attendu : le code js derrière le lien ne doit pas être exécuté tant que le chargement CSS n'est pas terminé
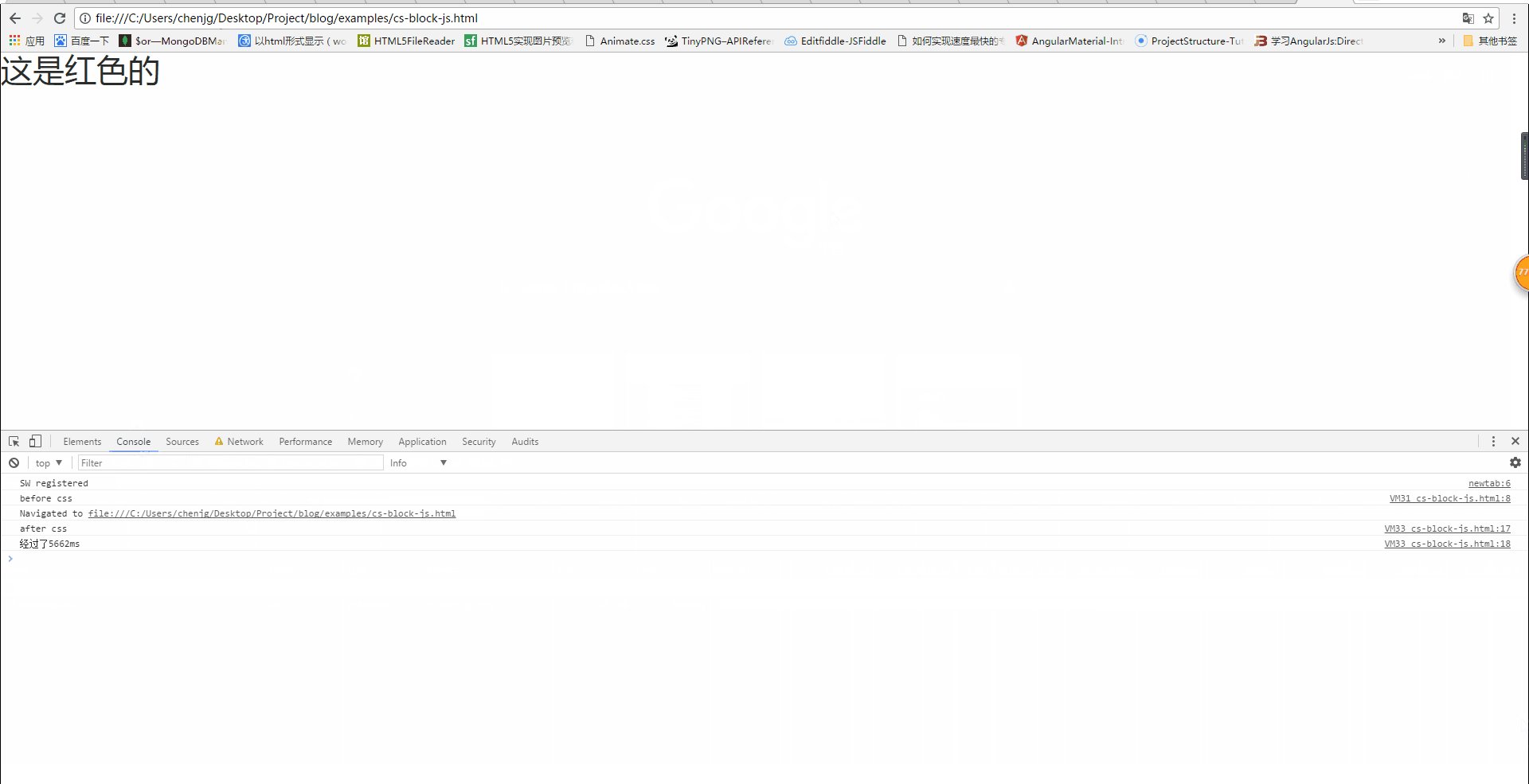
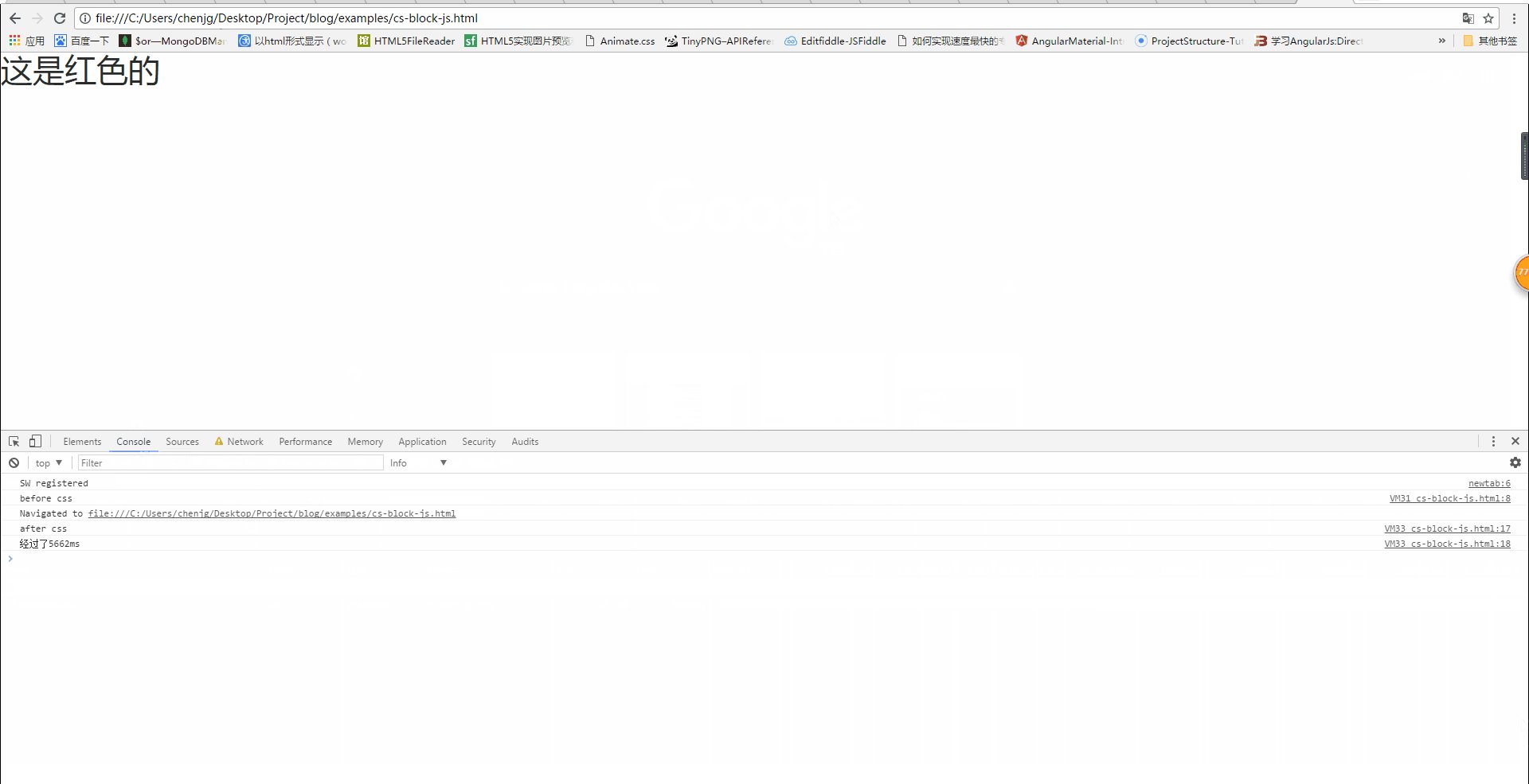
Résultat réel :

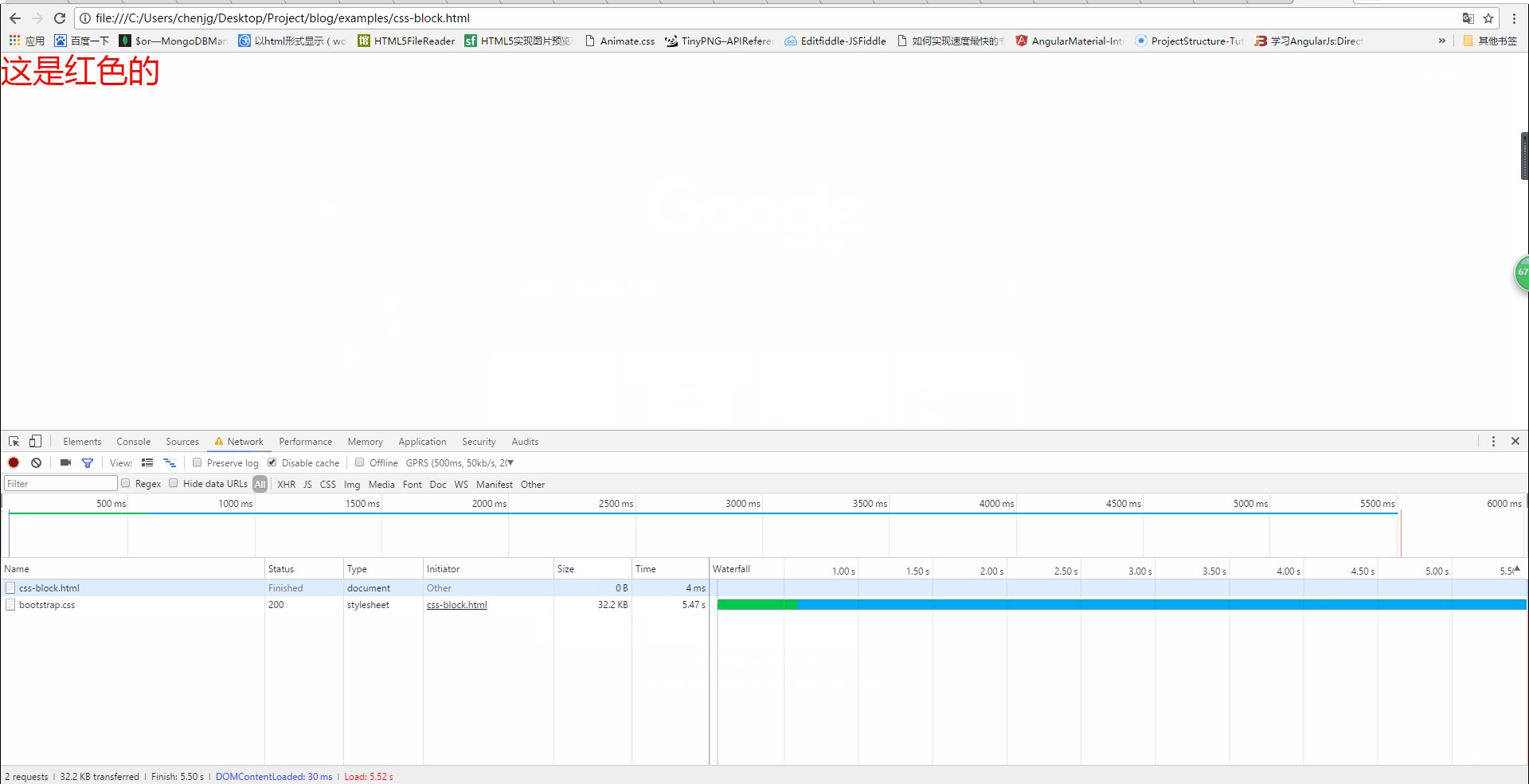
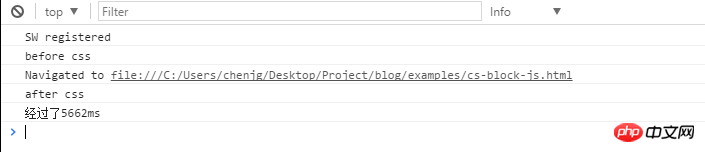
Nous pouvons voir sur l'image ci-dessus que le code js avant l'instruction de chargement CSS est exécuté en premier, mais le code après l'instruction de chargement CSS n'est pas exécuté tant que le chargement CSS n'est pas terminé. Cela montre également que le chargement CSS bloquera l'exécution des instructions js suivantes. Voir l'image ci-dessous pour les résultats détaillés (le chargement CSS a pris plus de 5600 ms) :

Conclusion
À partir de ce qui précède, nous pouvons Les conclusions suivantes sont tirées :
Le chargement 1.css ne bloquera pas l'analyse de l'arborescence DOM
Le chargement 2.css bloquera le rendu de l'arborescence DOM
Le chargement 3.css bloquera le exécution des instructions js suivantes
Par conséquent, afin d'éviter de laisser les utilisateurs voir un long temps d'écran blanc, nous devons améliorer autant que possible la vitesse de chargement du CSS. Par exemple, nous pouvons utiliser les méthodes suivantes :
1. Utilisez CDN (car CDN sélectionnera le nœud le plus proche avec le contenu mis en cache pour vous fournir des ressources en fonction des conditions de votre réseau, afin de réduire le temps de chargement)
2. Compresser le CSS (vous pouvez utiliser de nombreux outils d'empaquetage , comme webpack, gulp, etc., vous pouvez également activer la compression gzip)
3. Utilisez le cache de manière raisonnable (la configuration du contrôle du cache, l'expiration et la balise E sont toutes bonnes, mais vous devez faire attention à un problème, une fois le fichier mis à jour, vous devez éviter l'impact de la mise en cache. Une solution consiste à ajouter un numéro de version après le nom du fichier)
4. Réduisez le nombre de requêtes http, fusionnez plusieurs fichiers CSS ou faites simplement Écrit directement en style inline (un inconvénient du style inline est qu'il ne peut pas être mis en cache)
Le contenu ci-dessus est une explication détaillée du blocage causé par le chargement CSS.
Recommandations associées :
Explication détaillée de l'utilisation du sélecteur de survol en CSS
Pourquoi parfois le CSS DIV ne parvient pas à se charger
Juge pour exécuter l'exemple de code suivant après que le CSS soit chargé_javascript skills
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!