
Dans la conception Web, les onglets trapézoïdaux sont une forme très courante, mais le trapèze est un style difficile à mettre en œuvre. De nombreux développeurs utiliseront directement des images d'arrière-plan trapézoïdales pour générer des effets, mais utiliser des images d'arrière-plan n'est pas une solution. manière très idéale. Ici, l'auteur vous propose une méthode pour utiliser directement CSS pour obtenir l'effet trapézoïdal.
Prenons un simple p comme exemple :
<p class="p">这是一个梯形</p>
.p{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.p::before{
content: ''; /*用伪元素来生成一个矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}Si nous déformons directement en 3D le nœud de l'élément, le contenu de l'élément sera également déformé. Il s'agit d'un effet indésirable, donc des pseudo-éléments sont utilisés ici pour déformer l'effet souhaité. être obtenu en appliquant l’effet aux pseudo-éléments. Ici, lors de la déformation, nous avons fixé le fond, et sa hauteur va changer, utilisez donc scaleY(1.3) pour compenser son retrait en hauteur. Les lecteurs peuvent supprimer scaleY(1.3)和transform-origin pour comparer les effets. Ici, je montre les deux résultats :

 .
.
Voici le résultat sans scaleY et transform-origin
Voici le résultat de style produit par le code ci-dessus
Depuis un trapèze Une fois la balise est généré, nous pouvons en outre générer plusieurs pages de balises. Ici, je vais vous donner un exemple simple.
<nav>
<a href="#">Home</a>
<a href="#">Projects</a>
<a href="#">About</a>
</nav>nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
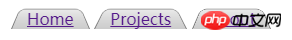
}Le rendu résultant est comme ceci :

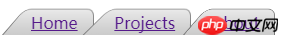
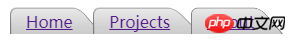
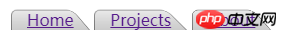
Les lecteurs peuvent modifier les propriétés de transform-origin en : gauche, droite, bas gauche, gauche droite, etc. pour voir différents effets. l'auteur vous donnera Afficher plusieurs effets :




Le contenu ci-dessus explique comment implémenter une page à onglet échelle avec CSS. J'espère qu'il sera utile. à tout le monde.
Recommandations associées :
Utilisez CSS pour obtenir des effets d'animation simples
Utilisez HTML+CSS pour obtenir des effets d'animation
Comment utiliser CSS pour implémenter une mise en page multi-colonnes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!