
Il est courant que h5 évoque les besoins des applications. À une époque où le mobile est roi, h5 joue un rôle important dans le détournement du trafic des applications. La méthode d'évocation que nous utilisons actuellement est le schéma d'URL (pris en charge par les plates-formes iOS et Android). Il vous suffit d'enregistrer le schéma lors du développement de l'application native, puis lorsque l'utilisateur clique sur un tel lien, il accède automatiquement à l'application.
Trois schémas d'évocation
iframe
var last = Date.now(),
doc = window.document,
ifr = doc.createElement('iframe');
//创建一个隐藏的iframe
ifr.src = nativeUrl;
ifr.style.cssText = 'display:none;border:0;width:0;height:0;';
doc.body.appendChild(ifr);
setTimeout(function() {
doc.body.removeChild(ifr);
//setTimeout回小于2000一般为唤起失败
if (Date.now() - last < 2000) {
if (typeof onFail == 'function') {
onFail();
} else {
//弹窗提示或下载处理等
}
} else {
if (typeof onSuccess == 'function') {
onSuccess();
}
}
}, 1000);Le principe d'évocation du schéma iframe est le suivant : lorsque le programme passe en arrière-plan, la minuterie être retardé (une autre situation où la minuterie est inexacte). Si l'application est réveillée, la page Web entrera inévitablement en arrière-plan. Si l'utilisateur quitte l'application, le temps dépassera généralement 2 secondes ; si l'application n'est pas réveillée, la page Web n'entrera pas en arrière-plan. setTimeout est essentiellement déclenché. Temps, et le temps ne dépassera pas 2s.
window.location.href saute directement
window.location.href = nativeUrl;
une évocation de tag
<a href="nativeUrl">唤起app</a>
Test par navigateur de trois schémas d'évocation
machine de test iOS : iphone 6p ; machine de test Android : Xiaomi 1s
 une balise évoque les résultats des tests d'application
une balise évoque les résultats des tests d'application
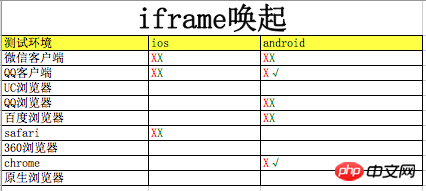
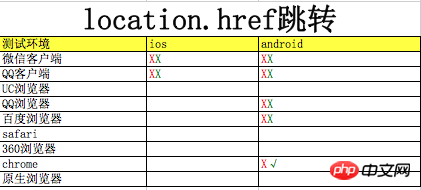
 iframe et window.location .href Evoke comparaison
iframe et window.location .href Evoke comparaison
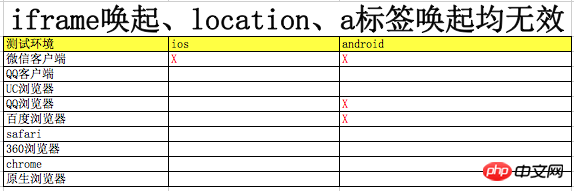
 iframe, window.location.href et un tag évoquent la comparaison
iframe, window.location.href et un tag évoquent la comparaison

Les modèles et navigateurs testés en premier sont limités, et les résultats ci-dessus sont à titre de référence uniquement.
Pour iOS, le saut location.href est plus approprié, car cette méthode peut évoquer avec succès l'application dans Safari. Inutile de dire l'importance de Safari comme navigateur par défaut pour iPhone, mais pour les clients WeChat et QQ, ces deux méthodes sont inutiles dans ios==Pour Android Par exemple, lorsque le La page est directement invoquée, iframe et location.href sont identiques, mais si elle est pilotée par des événements, les performances d'iframe sont meilleures que celles de location.href.
Lier l'événement pour piloter manuellement l'évocation :
Entrer dans la page pour invoquer directement :<a id="goApp" href="javascript:void(0);">点我打开APP</a>
//成功唤起
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
};//唤起失败
window.onload = function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
};//唤起失败
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
$('#goApp).trigger('click');
};Le contenu ci-dessus explique comment invoquer l'application en HTML5. J'espère qu'il sera utile à tout le monde.
Recommandations associées :Quels nouveaux éléments de balise sont ajoutés au HTML5
Plusieurs frameworks de développement mobile HTML5 utiles
Une brève discussion sur le développement futur de HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment optimiser une seule page
Comment optimiser une seule page
 Qu'est-ce qu'un concepteur d'interface utilisateur ?
Qu'est-ce qu'un concepteur d'interface utilisateur ?
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Le rôle de l'outil formatfactory
Le rôle de l'outil formatfactory