Ces dernières années, le développement d'Internet est devenu de plus en plus populaire. En tant que programmeurs, nous sommes également submergés de travail. Au cours du processus de développement, nous allons certainement traiter avec des frameworks, mais il existe de nombreux types de frameworks de développement. chaque framework de développement a le sien. Il présente des avantages uniques, mais les inconvénients ne peuvent être évités. Dans cet article, nous partagerons avec vous quelques comparaisons de frameworks de développement Web front-end. J'espère que vous pourrez trouver un framework qui vous convient sur la base de cet article. .

Actuellement, le framework front-end utilise principalement le mode JavaScript+CSS.
Parmi le classement actuel des frameworks JavaScript grand public, jQuery et Ext peuvent être considérés comme les meilleurs et ont reçu de nombreux éloges de la part des utilisateurs. De nombreux frameworks nationaux intègrent également JavaScript après jQuery, mais YUI, à l'origine de ces frameworks, insiste toujours pour utiliser sa propre bibliothèque de classes JavaScript.
jQuery est actuellement la bibliothèque JavaScript frontale la plus utilisée. Selon les statistiques préliminaires, la part actuelle de jQuery a dépassé 46 %. C'est une bibliothèque relativement légère et plus pratique pour les opérations DOM. prend en charge de nombreux effets et contrôles. Dans le même temps, il existe de nombreux projets d'extension basés sur jQuery, notamment jQuery UI (certains contrôles et frameworks d'effets pris en charge par jQuery), jQuery Mobile (framework jQuery pour mobile), QUnit (framework de test JavaScript) et Sizzle (moteur de sélection CSS ). Ces ajouts rendent le framework jQuery plus complet. Ce qui est encore plus intéressant, c'est que ces extensions sont fondamentalement compatibles avec le framework actuel et peuvent être utilisées de manière croisée, rendant le développement front-end plus riche.
Ext est une bibliothèque de classes JavaScript recommandée par Sencha Company. Comparé à jQuery, Ext JS est plus lourd et peut facilement contenir des fichiers de plusieurs mégaoctets, ce qui rend Ext beaucoup de soucis lorsqu'il est utilisé sur Internet. Mais, d’un autre côté, derrière les énormes fichiers d’Ext JS se cache la puissance d’Ext JS. Les commandes et les fonctions d'Ext JS peuvent être considérées comme incroyablement puissantes et magnifiques. Graphiques, menus, effets spéciaux, la bibliothèque de contrôle d'Ext JS est très riche, et son interaction est également très puissante. À lui seul, Ext JS peut presque remplacer la couche de contrôle pour compléter l'interaction client. Des fonctions puissantes, une riche bibliothèque de contrôles et des effets magnifiques font également d'Ext JS un outil puissant pour le développement intranet.
YUI, l'auteur du framework, possède également sa propre bibliothèque de classes JavaScript, qui est relativement pratique pour les opérations DOM et le traitement des effets, et possède des fonctions et des contrôles complets, mais elle est plus médiocre par rapport à jQuery et Ext JS. Avec le déclin de Yahoo !, la voix de YUI a été progressivement noyée dans de nouveaux cadres, ce qui est regrettable.
En plus des trois bibliothèques JavaScript ci-dessus, il existe également de nombreuses bibliothèques de classes telles que Dojo, Prototype, Mootools, etc. Étant donné que les frameworks abordés dans cet article utilisent principalement les frameworks ci-dessus, les autres frameworks ne seront pas abordés. pour le moment.
Avec le lancement de CSS3, la prise en charge des styles par le navigateur a atteint un niveau supérieur et l'effet est encore plus remarquable. Divers frameworks ont également développé des styles basés sur CSS3 pour enrichir le framework.
Pour CSS3, quelques frameworks d'extensions précompilés ont été lancés, principalement LESS, Sass et Compass (Compass est une extension basée sur Sass). Vous pouvez facilement effectuer une définition de variable, une référence de format, une définition de fonction et d'autres opérations, ainsi qu'un grand nombre d'effets intégrés. Amenez l'efficacité de votre développement CSS à un nouveau niveau. Selon la comparaison de Chris Coyier, Sass+Compass bat presque complètement LESS. Les lecteurs intéressés peuvent se référer à http://css-tricks.com/sass-vs-less/. Étant donné que Sass est développé en Ruby, un environnement Ruby correspondant est également requis pour compiler les fichiers en fichiers CSS.
Tout d'abord, ayons une compréhension de base des cadres de développement front-end traditionnels actuels au pays et à l'étranger , puis faites une comparaison intuitive entre eux.
Bootstrap (http://www.bootcss.com) est actuellement le framework de développement le plus populaire sur ordinateur. Une fois lancé par Twitter, il est devenu imparable. . Bootstrap s'adresse principalement au marché des ordinateurs de bureau. Bootstrap3 propose d'abord le mobile, mais actuellement, le marché cible de Bootstrap reste le principal. Bootstrap est principalement basé sur jQuery pour le traitement JavaScript et prend en charge LESS pour les extensions CSS. Si vous souhaitez utiliser Sass dans le framework Bootstrap, vous devez ajouter la compatibilité via le projet Bootstrap-Sass (https://github.com/thomas-mcdonald/bootstrap-sass). Le framework Bootstrap est très satisfaisant en termes de mise en page, de mise en page, de contrôles et d'effets spéciaux. Il dispose d'un riche ensemble d'effets prédéfinis, ce qui facilite grandement le développement des utilisateurs. En termes de paramètre de style, les utilisateurs doivent également le définir manuellement lors du téléchargement. La granularité configurable est très fine, et la réponse est également lourde et peu intuitive. Vous devez être très familier avec Bootstrap pour le configurer en douceur.
En termes de compatibilité des navigateurs, Bootstrap est actuellement pris en charge par les navigateurs grand public tels que Firefox, Chrome, Opera, Safari et IE8+. Cependant, il manque légèrement de support pour IE, et son support pour IE6 et IE7 n'est pas particulièrement idéal. Dans Bootstrap3, la prise en charge d'IE6 et IE7 a même été abandonnée. Toutefois, en Chine, selon les statistiques de CNZZ, la part actuelle d'IE atteint encore 46,98 % et un grand nombre de navigateurs nationaux utilisent également le noyau d'IE. Cela nous rend toujours prudent lorsque nous utilisons Bootstrap. Sur Bootstrap2, la prise en charge d'IE6 peut être ajoutée via le projet BSIE, mais il ne peut pas prendre en charge tous les effets.
En termes d'extensions de framework, avec l'utilisation généralisée de Bootstrap, les plug-ins et composants d'extension sont également très riches, impliquant des composants d'affichage, la compatibilité, des bibliothèques de graphiques et d'autres aspects.
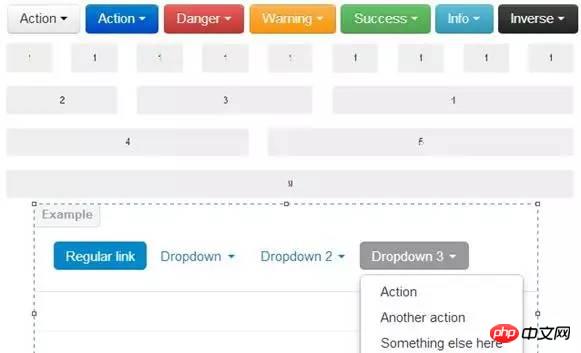
Figure 1. Exemple de disposition et d'effet Bootstrap

jQuery UI (http:// jqueryui.com/) est une extension de l'équipe du projet jQuery vers le bureau, comprenant un riche ensemble de commandes et d'effets spéciaux, et est parfaitement compatible avec jQuery. Dans le même temps, jQuery UI propose une variété de styles prédéfinis parmi lesquels les utilisateurs peuvent choisir, évitant ainsi la similitude. Si vous n'êtes pas satisfait du style prédéfini, vous pouvez également configurer vous-même l'effet d'affichage de jQuery UI via l'interface visuelle de jQuery UI, qui est très pratique et haut de gamme.
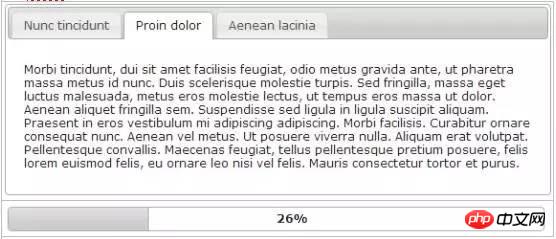
Figure 2. Exemple de l'effet de jQuery UI

jQuery Mobile (http : // jquerymobile.com) est l'extension du projet jQuery au terminal mobile. Il prend actuellement en charge les plates-formes grand public telles que iOS, Android, Windows Phone et Black Berry. Pour des informations d'assistance spécifiques, veuillez consulter http://jquerymobile.com/gbs/. De plus, jQuery Mobile est très généreux en termes de mise en page, de contrôles et d'effets spéciaux. En termes de style, il est similaire à jQuery UI. En plus des effets de style prédéfinis, il prend également en charge les effets configurés visuellement par l'utilisateur.
Ce qui est remarquable, c'est que jQuery Mobile est également connecté de manière transparente à Codiqa. Les utilisateurs peuvent concevoir l'interface et générer du code directement par glisser-déposer.
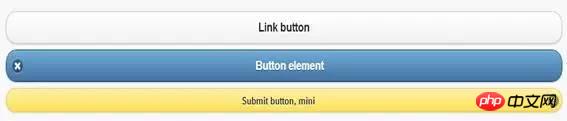
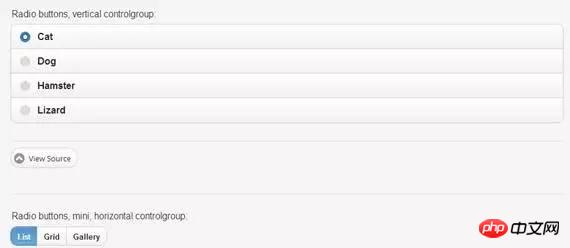
Figure 3. Exemple d'effet jQuery Mobile


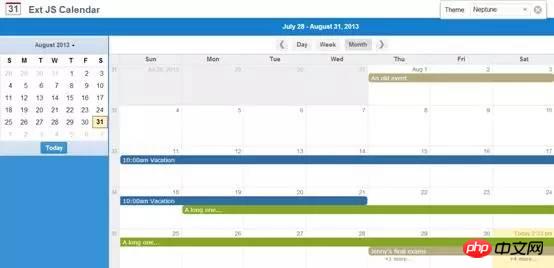
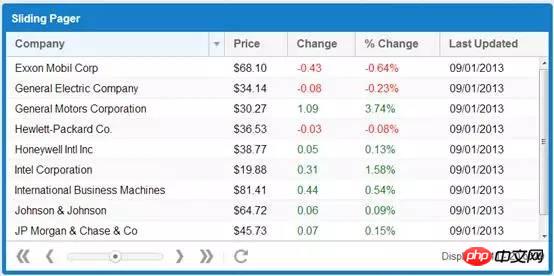
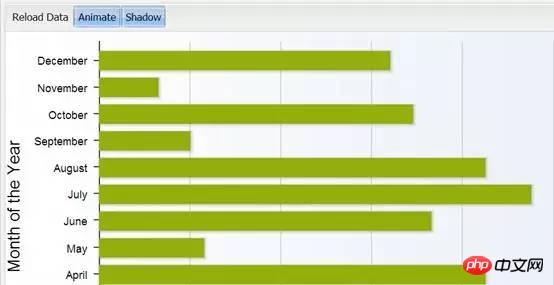
Sencha Ext JS (http://www.sencha.com/products/extjs) est un framework front-end développé par Sencha basé sur Ext JS. Il a un contenu extrêmement riche et un support riche pour les contrôles, les effets spéciaux, etc. , comme les tableaux, les images, les rapports, la mise en page, même les connexions de données, tout. Seulement si vous n’y pensez pas, vous ne pouvez pas le faire sans. Basé sur Sass et Compass, il rend la modification de format et la production d'effets spéciaux plus pratiques pour les utilisateurs. De plus, Sencha propose une riche gamme de produits. Sencha Desktop Packager peut donner à votre application l'effet d'une application de bureau. Sencha Animator est basé sur CSS3 pour permettre aux utilisateurs de créer plus facilement des effets spéciaux. Il prend non seulement en charge le bureau, mais également. terminaux mobiles. De l’avis de Sencha, créer des jeux avec Animator est facile. Sencha Space est basé sur HTML5 et fournit des outils pour créer des applications multiplateformes. Dans le même temps, la prise en charge de Sencha Ext JS pour les navigateurs grand public est également très idéale.
Sencha Ext JS a un éclat éblouissant, mais il y a toujours une ombre derrière l'éclat. En plus du fait qu'Ext JS est trop lourd comme mentionné précédemment, la commercialisation est une autre épée tranchante de Sencha. Tout en aidant Sencha à surmonter les obstacles, cela a également tué de nombreux programmeurs. Sencha stipule que toutes les applications commerciales sont payantes. De plus, tous les produits auxiliaires de Sencha sont payants, sinon il ne peut s'agir que de versions d'essai. Les produits auxiliaires incluent ici en fait tous les produits mentionnés ci-dessus.
Figure 4. Exemple d'effet Sencha Ext JS


Sencha Touch (http://www.sencha.com/products/touch) est le framework de développement orienté mobile de Sencha. Il est basé sur la technologie HTML5 et assure la prise en charge de la plupart des plateformes mobiles. Sencha Touch comprend des mises en page, des commandes et des effets spéciaux riches. Et Sencha Touch prend très bien en charge la réactivité, affichant différents effets sur différents appareils, même sur les écrans horizontaux et verticaux. Cet effet est adaptatif aux commandes Sencha Touch. Sencha Touch implémente également la prise en charge de la plupart des appareils mobiles. Sencha Architect est un outil d'édition visuelle pour appareils mobiles. Il a des effets immortels, mais son prix est également élevé.
Dans le même temps, Sencha Touch prend également en charge la création d'applications hybrides, basées sur la technologie Web et combinées avec des outils tels que PhoneGap (http://phonegap.com/) ou Cordova (http://cordova.apache. org/), vous pouvez créer des applications mobiles. Les frameworks front-end tels que Sencha Touch, jQuery Mobile et Foundation sont responsables de l'écriture des interfaces et des effets. Les frameworks PhoneGap et Cordova permettent les appels vers des appareils mobiles via JavaScript et d'autres interfaces, créant ainsi un nouveau modèle de développement mobile et réalisant véritablement une multiplateforme mobile. développement.
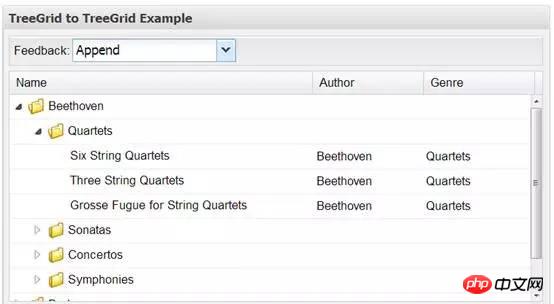
Sencha GXT (http://www.sencha.com/products/gxt/) est une extension Sencha du framework Web Toolkit de Google. Il peut prendre en charge l'analyse de fichiers Java pour générer des fichiers de page HTML5 et peut être intégré de manière transparente à l'environnement Java. Il dispose de commandes et d'effets spéciaux riches et peut appeler de manière transparente des applications Google telles que Google Maps. Même si cela n’est pas particulièrement intuitif lors du développement, les effets restent néanmoins très riches. Aucune faiblesse par rapport à Sencha Ext JS.
Figure 5. Exemple d'effet Sencha GXT


Actuellement, le seul framework pouvant rivaliser avec Sencha Ext JS est Dojo (http://dojotoolkit.org). Tenant les bras d’IBM, de VMWare et bien d’autres, chaque sourire de Dojo est particulièrement accrocheur. La gamme de produits et les fonctions du projet Dojo sont également particulièrement riches. Tout d'abord, Dojo possède son propre analyseur DOM Nano, qui constitue le cœur de l'analyse et du traitement du DOM. De plus, le framework Web de Dojo dispose d'une mise en page, d'une mise en page, de commandes et d'effets spéciaux très riches. Il offre une excellente prise en charge de l'expansion multilingue et graphique, et prend en charge le fonctionnement des cartes. Vous pouvez consulter sa démo (http://demos.dojotoolkit.org/demos/) pour comparer l'effet avec Ext JS. De plus, Dojo dispose également de son propre outil de conception graphique et de développement Maqetta, qui peut être conçu par glisser-déposer. Les paramètres de style de Dojo ne sont pas spécifiés lors du téléchargement, mais sont implémentés en référençant différents formats CSS.
Bien que Dojo soit beaucoup plus lourd que jQuery, il reste plus léger qu'Ext JS, du moins en termes de taille de fichier. De plus, Dojo dispose également de son propre mécanisme CDN. Tant qu'il est configuré, vous pouvez CDN Dojo fichiers. Grâce au soutien d'IBM, d'Oracle et d'autres grands acteurs, Dojo fonctionne également très bien dans la prise en charge des frameworks existants tels que Spring.
Figure 6. Exemple d'effet Dojo


Dojo Mobile (http://dojotoolkit.org/features/mobile) est un framework mobile lancé par Dojo, et ses performances sont également très bonnes. Beaucoup d'efforts ont été consacrés à la mise en page, aux commandes et aux effets spéciaux. Il prend également en charge les paramètres de style qui correspondent à la plate-forme utilisée. Si vous ne l'aimez pas, vous pouvez également référencer différents fichiers CSS pour obtenir différents effets.
En plus d'être utilisé sur les navigateurs mobiles, Dojo Mobile prend également en charge une connexion transparente avec PhoneGap, et des applications d'applications mobiles peuvent être développées via Dojo Mobile. Il a également une bonne réactivité (l’effet d’affichage est différent sur écran large et écran étroit).
Figure 7. Exemple de l'effet de Dojo Mobile sur IPhone

Mootools(http: / /mootools.net) peut être considéré comme le framework frontal le plus léger à l'heure actuelle. Le noyau js ne fait que 8 Ko après compression, et la version complète fait moins de 100 Ko après compression, ce qui est beaucoup plus petit que les autres frameworks. Mootools possède son propre noyau de conception orienté objet, Mootools Core. Outre la plus petite taille de fichier, les fonctionnalités du framework sont beaucoup plus faibles que celles des autres frameworks, avec seulement une petite prise en charge des contrôles et des effets spéciaux.
Figure 8. Exemple d'effet Mootools


Prototype JS (http://prototypejs.org) est également un framework simple doté de fonctions riches pour les opérations DOM. Il prend très bien en charge Ajax et JSON et son utilisation est similaire à jQuery. En tant que framework JavaScript par défaut de Rails, je pense qu'il constitue également une grande référence pour la majorité des développeurs.
En termes d'extensions, Scriptaculous (http://script.aculo.us/) a réalisé de riches extensions pour Prototype JS, principalement dans les effets spéciaux d'animation, le contrôle Ajax, les opérations DOM, les tests unitaires, etc.
YUI (http://yuilibrary.com), en tant que créateur du framework front-end open source, possède des compétences très approfondies dans le framework. Il possède son propre cadre de base pour l'analyse du DOM et possède de riches extensions en effets spéciaux, animations, graphiques, etc., et peut accéder directement à Yahoo via YQL ! données. Il présente de bonnes performances en termes de fonctions fréquemment utilisées par les utilisateurs.
Comparé à la syntaxe flexible de jQuery, YUI est plus formel, plus précis sur l'organisation, la structure et le mode du code, et reflète davantage la rigueur des ingénieurs. Dans le même temps, YUI dispose également d'une riche gamme de produits, notamment le framework de test YUITest, le framework de génération de documents YUIDoc et le framework de construction automatique YUI Build, pour répondre aux besoins de tous les aspects du développement de projets. Avec le déclin de Yahoo !, YUI a également le sentiment d'entrer progressivement dans ses années crépusculaires, mais en tant qu'initiateur d'un framework front-end assez rigoureux et complet, il suffit d'en tuer d'autres en un instant.
Figure 9. Exemple d'effet YUI

Foundation (http://foundation.zurb .com/) est le framework de développement de ZURB principalement destiné aux terminaux mobiles, mais il maintient également la compatibilité avec les terminaux de bureau et a été mis à jour vers la version Foundation4. Le framework utilise principalement jQuery et Zepto (la syntaxe est similaire à jQuery, mais plus légère que jQuery) car la base de JavaScript est basée sur Sass et Compass, qui ont une bonne évolutivité, une mise en page riche, un format et divers contrôles spéciaux. effets, très pratiques à utiliser pour les développeurs. L'effet réactif du contrôle aide également les utilisateurs à identifier différents effets du navigateur.
ZURB, en tant qu'équipe de projet complète, comprend de nombreux outils de prototype, de conception, de construction, d'analyse et autres pour fournir aux utilisateurs des services complets. Bien entendu, de nombreux services sont payants.
Foundation est principalement basé sur le style mobile, comme le montre la figure 10.
Figure 10. Exemple de style de fond de teint



Kissy (http://docs.kissyui.com) est un framework frontal développé indépendamment par le groupe Alibaba. Il est actuellement utilisé dans de nombreux sites Web Alibaba tels que Taobao et Yitao.com. Le framework Kissy imite jQuery et écrit son propre noyau, Kissy Core, pour l'analyse DOM, le traitement Ajax, etc. En même temps, il dispose de commandes riches et implémente des effets d'animation et des effets spéciaux. De même, l’ombre des frameworks étrangers tels que Bootstrap peut également être vue dans les contrôles de Kissy. De plus, l'outil de projet Kissy abc peut aider les utilisateurs à réaliser une construction automatisée et comporte de nombreux composants d'extension pour plus de commodité.
Il faut dire que Kissy est actuellement le meilleur framework front-end développé en Chine et a été testé en utilisation réelle, mais il existe encore un certain écart par rapport aux frameworks étrangers matures.
Figure 11. Exemple d'effet Kissy

Kissy Mobile (http://mobile . kissyui.com) est un framework de version mobile lancé par Kissy. Il est destiné à développer un framework pouvant être utilisé à la fois sur les navigateurs mobiles et les applications mobiles. Cependant, le contenu du projet actuel est encore relativement petit, avec relativement peu de contrôles et d'effets spéciaux. , et il n'a pas d'effets réactifs.
Figure 12. Exemple d'effet Kissy Mobile

Qwrap (http://www.qwrap .com/) est un framework JavaScript lancé par l'équipe Baidu Youah. Il est désormais inclus dans 360 et est largement utilisé dans les produits 360. Qwrap combine les fonctionnalités de jQuery, Prototype et YUI pour encapsuler JavaScript. Cependant, il est un peu exagéré de considérer Qwrap comme un framework de développement front-end, car à l'exception des bibliothèques JavaScript, Qwrap est fondamentalement terne et est encore en phase de développement.
Tangram (http://tangram.baidu.com) est un autre framework JavaScript lancé par Baidu et est largement utilisé dans les produits Baidu. Semblable à Qwrap, Tangram ne peut être considéré que comme un framework JavaScript. Il a apporté de nombreuses extensions à JavaScript, mais il est encore relativement faible en tant que framework de développement front-end. Sur cette base, Baidu a ensuite lancé deux projets basés sur Tangram, Magic et Baidu Template. Le projet Magic a étendu les contrôles et les effets spéciaux basés sur Tangram, en ajoutant 10 nouveaux contrôles. Baidu Template est davantage une extension pour le développement mobile et prend actuellement en charge la plupart des appareils mobiles et systèmes d'exploitation grand public.
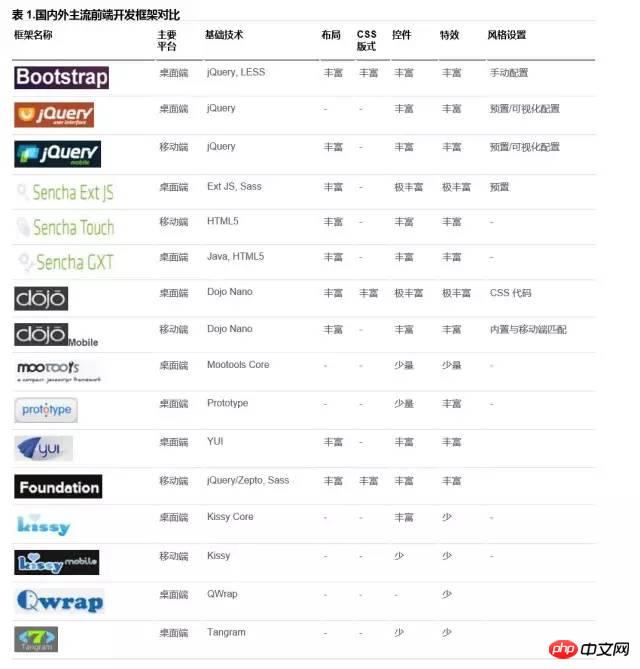
Après avoir compris ces frameworks, nous effectuons une comparaison de base entre eux sous les aspects de plate-forme, de technologie de base, de mise en page, de CSS, de contrôles, d'effets spéciaux et de paramètres de style :
Tableau 1. Comparaison nationale des principaux cadres de développement front-end étrangers

De cela, nous pouvons voir que pour le bureau, Bootstrap et jQuery UI peuvent actuellement répondre à la plupart des besoins de développement, et ont également été largement utilisés dans l'industrie, avec des composants et des extensions riches, comme ainsi qu'une syntaxe et des opérations relativement concises. Il suffit de répondre à nos besoins fondamentaux. Si vous avez des exigences relativement élevées quant à l'effet de l'interface frontale et espérez appliquer des contrôles plus complexes tels que des arborescences de structure, je vous suggère de considérer Dojo. Ce n'est pas en vain que vous l'adoptez depuis de nombreuses années, et l'effet. est toujours très bon. Pour les applications de réseau local, vous pouvez également envisager le framework Sencha Ext JS. L'effet est plus choquant, mais les exigences pour le réseau sont également plus élevées. Si ceux-ci ne parviennent toujours pas à satisfaire votre sauvagerie intérieure, je ne peux que vous recommander d'utiliser Flex ou SilverLight. Au contraire, si vous êtes très sensible à la vitesse du réseau et que vous souhaitez trouver un mini framework avec de bonnes fonctionnalités, alors Mootools sera un bon choix pour vous. Si vous êtes très nostalgique, vous pouvez aussi utiliser YUI. Même si les courbes ne sont pas assez sexy, le contenu est riche. Si vous êtes un développeur Ruby on Rails, il est recommandé de jeter d'abord un œil au framework Prototype. Après tout, c'est le framework par défaut. Si vous n'êtes pas satisfait des cadres mentionnés ci-dessus, il est recommandé d'expérimenter les cadres nationaux pendant un certain temps, puis de revenir sur les cadres que je viens de mentionner. Je pense que vous ressentirez un sentiment d'illumination.
Pour les applications mobiles, jQuery Mobile et Foundation restent des choix légers, tandis que Dojo Mobile et Sencha Touch vous offriront des fonctions plus puissantes. Dans le même temps, vous pouvez également l'utiliser en conjonction avec les frameworks PhoneGap et Cordova pour développer des applications mobiles utilisant la technologie Web. Cependant, ce modèle de développement hybride n’existe plus depuis longtemps et continue de se développer.
Ce qui précède ne sont que quelques-uns des frameworks de développement front-end qui émergent actuellement. Je pense qu'il existe encore d'autres excellents frameworks dans le centre de R&D. À ce stade, nous avons une idée plus intuitive du terme ". une centaine de fleurs s'épanouissent", et cela montre aussi qu'après de nombreuses années de silence, le travail de développement front-end a attiré de plus en plus l'attention de tous et est destiné à devenir de plus en plus prospère. Les suggestions de cet article ne représentent que les opinions préliminaires personnelles de l'auteur et votre choix final doit être basé sur les besoins réels de développement.
Le contenu ci-dessus est une comparaison des similitudes et des différences de certains frameworks de développement web front-end. J'espère qu'il pourra aider tout le monde.
Recommandations associées :
Plusieurs frameworks de développement mobile HTML5 utiles
Framework de développement d'interface utilisateur front-end : introduction à React
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 Qu'est-ce qu'un portefeuille Bitcoin
Qu'est-ce qu'un portefeuille Bitcoin
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte
 Qu'est-ce que la certification 3c
Qu'est-ce que la certification 3c
 Comment configurer la connexion à la base de données dans mybatis
Comment configurer la connexion à la base de données dans mybatis
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple