
1. Installez node.js.
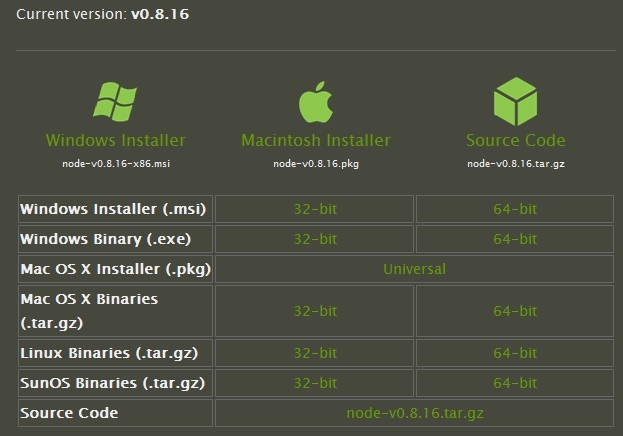
Entrez l'adresse de téléchargement du site officiel : http://www.nodejs.org/download/. Sélectionnez Windows Installer ou sélectionnez Windows Installer (.msi) 32 bits pour télécharger le package d'installation. Une fois le téléchargement terminé, double-cliquez pour installer.


2. Installez Express.
Installer via le gestionnaire de packages nmp. L'installation est divisée en : Installation globale : Installer automatiquement sous "C:Users[current user]AppDataRoamingnpm", et ajouter automatiquement le chemin à la variable d'environnement "Path". Installation locale : installez dans le répertoire courant et le chemin ne sera pas ajouté à la variable d'environnement "Paht". Pour la facilité d'utilisation et la possibilité d'exécuter la commande "express" à partir de n'importe quel chemin sur la ligne de commande, l'installation globale est préférable. D'ACCORD! Entrez maintenant "npm install -g express" dans la ligne de commande. Remarque : "-g" est l'option d'installation globale, sans cela, il s'agit d'une installation locale.
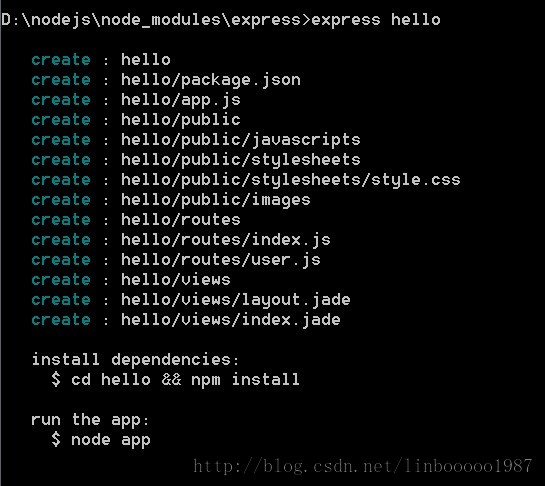
3. Créez un projet Express.

4. Ouvrez package.json et modifiez le moteur de modèle
"jade": ">= 0.0.1" remplacé par "ejs": ">= 0.6.0"
Après avoir enregistré, passez à cmd pour exécuter
installation npm
Vérifiez package.json dans le répertoire actuel et installez automatiquement les extensions requises.
Il y a plus de node_modules dans le répertoire du site. Ce répertoire est le fichier de bibliothèque d'extension.
Personnellement, je n'aime pas le moteur de modèles Jade fourni avec Express, j'utilise donc le modèle ejs et la syntaxe est la même que celle de jsp.
noeud app.js
Ouvrez le navigateur http://127.0.0.1:3000/ et vous pourrez y accéder.

Regardons la création d'un projet
Express est maintenant disponible
La commande express ne fonctionne que lorsqu'elle est installée globalement !
Donc, lors de l'installation d'Express, vous devez utiliser npm install express -g
Ou modifiez directement le chemin global :
npm config set préfixe "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (Créez d'abord le répertoire de cache)
Type : exprimer myapp (myapp est un nom de projet aléatoire)
Vous trouverez un répertoire C:Program Filesnodejsmyapp supplémentaire
Par défaut : il sera créé automatiquement

Aucune explication n'est donnée pour ces fichiers. Je pense que les étudiants ayant une expérience en développement peuvent les comprendre en un coup d'œil.
Copier node_modules dans mon application
La configuration de l'environnement est maintenant terminée, faisons maintenant un test de démonstration !
Créez helloworld.js sous myapp
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
Entrez dans la fenêtre de commande d'invite de commande node.js et entrez dans le répertoire C:Program Filesnodejsmyapp
Tapez le nœud helloworld.js

Ouvrez l'adresse http://127.0.0.1:8888/
 Comment se connecter à la base de données en VB
Comment se connecter à la base de données en VB
 Comment ouvrir le panneau de configuration Win11
Comment ouvrir le panneau de configuration Win11
 clé vs2010
clé vs2010
 Tendance du marché des devises
Tendance du marché des devises
 Qu'est-ce que l'optimisation de la topologie
Qu'est-ce que l'optimisation de la topologie
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles
 Supprimer le champ du tableau
Supprimer le champ du tableau