Nous savons tous que js peut créer des effets dynamiques, et de nombreuses fonctions en ont besoin pour être complétées. Dans cet article, nous partagerons avec vous une petite fonction écrite en js et css et js réalise une interface de centrage de connexion contextuelle. . Avec cela En même temps, la couleur de fond devient plus sombre.
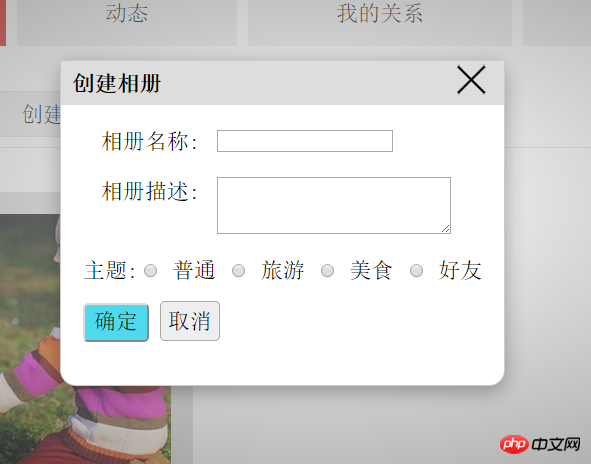
Regardons d'abord l'effet :

Cliquez pour créer un album photo

Code HTML
Bouton Créer
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
Div d'arrière-plan et div de formulaire
<div class="background"></div>
<div id="form">
<div class="fh">
<h1>创建相册</h1>
<a class="close"><img src="pics/close.png" / alt="js et css pour implémenter la méthode contextuelle de connexion et centrale" ></a>
</div>
...
</div>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}JavaScript code
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}Le principe principal est de changer l'attribut d'affichage du div d'arrière-plan et du div du formulaire. Lorsque la valeur est bloquée, elle est affichée, et lorsque la valeur est nulle, l'élément disparaît. Et position : fixe ; Est relatif à la fenêtre actuelle.
Le contenu ci-dessus est une petite fonction implémentée par js et css ensemble. J'espère qu'il pourra aider tout le monde.
Recommandations associées :
Comment réaliser l'effet pop-up du texte d'invite en CSS3
Comment utiliser js pour passer des paramètres dans la fenêtre contextuelle php
Un résumé des exemples d'utilisation de JavaScript pour fermer l'effet de la fenêtre contextuelle