
Je crois que tout le monde sait que Thickbox est un plug-in pour jQuery. Sa fonction est de faire apparaître des boîtes de dialogue et des pages Web pour rendre l'expérience utilisateur plus agréable. Pour ceux d'entre vous qui viennent d'entrer en contact avec jQuery, vous. Je ne sais pas encore grand-chose sur Thickbox. Aujourd'hui, nous allons donc vous expliquer en détail l'utilisation du plug-in ThickBox de la couche contextuelle Jquery !
Travail de préparation : Vous avez besoin de trois fichiers : Thickbox.js, Thickbox.css, jquery.js, téléchargeables depuis n'importe où en ligne
Utilisation spécifique :
Étape 1 : Introduisez ces trois fichiers dans la page où vous souhaitez utiliser Thickbox
Le code est le suivant :
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<link rel="stylesheet" href="thickbox.css" type="text/css" />Étape 2 : Pour une utilisation simple , donnez simplement < ;a> Ajouter des styles aux étiquettes et aux boutons : class=thickbox
et appelez-les via les fonctions Thickbox : telles que tb_init(), tb_show();
Plusieurs utilisations différentes :
1. Cliquez pour afficher l'image :
<a href="001.jpg" class="thickbox"><img src="001.jpg"/></a>
ok, c'est tout
2. Cliquez sur le bouton ou le lien : <🎜. >
<input alt="#TB_inline?height=300&width=400&inlineId=p1" title="shawnliu" class="thickbox" type="button" value="Show" />
<a href="#TB_inline?height=155&width=300&inlineId=p2&modal=true" class="thickbox">Show hidden modal content.</a>
<p id="p1" style="display:none">
<P>
这是一个非模式对话框。
</P>
</p>
<p id="p2" style="display:none">
<P>
这是一个模式对话框。
<p style="TEXT-ALIGN: center"><INPUT id="Login" onclick="tb_remove()" type="submit" value=" Ok " /></p>
</P>
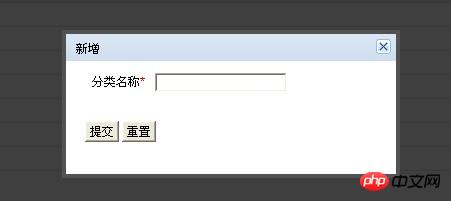
</p> 3. Généralement utilisé dans les projets La chose la plus courante est la page qui charge le formulaire. Par exemple, l'ajout et la modification se font sur la même page de liste. formulaire Thickbox, comme indiqué ci-dessous :

<a href="add.shtml?width=300&height=250" class="thickbox">新增</a>
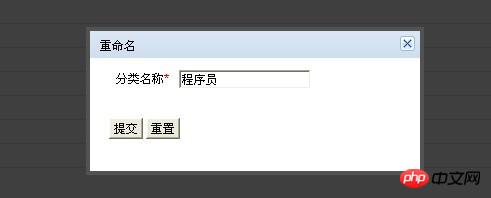
L'édition est la même : extrayez d'abord les informations d'origine, puis laissez l'utilisateur les modifier :

<a href="edit.shtml?width=300&height=250&nid=item.nid" class="thickbox">编辑</a>
<p id="PicList"><a href="Pic01.jpg">
<img src="Pic01s.jpg" border="0"/>
</a><a href="Pic02.jpg">
<img src="Pic01s.jpg" border="0"/></a>
</p>
$(function() {tb_init("#PicList a[img]");}); Exécutez simplement le code suivant après avoir chargé le code HTML dans AJAX et l'avoir mis à jour dans la page :
tb_init('.thickbox');
Fonction personnalisée appeler : Si vous cliquez sur la vignette, pour afficher la grande image, la
vignette URL ajoute juste des s avant le suffixe de l'URL de la grande image :
<p id="PicList">
<img src="Pic01s.jpg" border="0"/>
<img src="Pic01s.jpg" border="0"/></p>
$(function() {$("#PicList img").click(function() {tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);});});Windows IE 6.0, Windows IE 7+, Windows FF 2.0.0.6+, Windows Opera 9.0+, Macintosh Safari 2.0.4+, Macintosh FF 2.0. 0.6+, Macintosh Opera 9.10... Mais d'après mon expérience, IE6 a encore quelques problèmes
Résumé :
Je crois que beaucoup ! amis En étudiant cet article, j'ai mieux compris l'utilisation du plug-in ThickBox de la couche contextuelle Jquery. J'espère qu'il vous sera utile dans votre travail !Recommandations associées ;
Expérience d'utilisation du plug-in Jquery ThickBox (non recommandé)_jquery
Comment transférer la valeur d'un formulaire vers Thickbox ?
Plug-up pop-up JQUERY THICKBOX- dans_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Solution d'erreur d'application de fichier Win10 taskmgr.exe
Solution d'erreur d'application de fichier Win10 taskmgr.exe