
phpstorm est très puissant. Je pense que beaucoup d'amis le savent. phpstorm peut utiliser de nombreux plug-ins pour nous aider à mieux programmer. J'aime utiliser phpstormLes amis peuvent venir voir !
La méthode pour installer le plug-in vue.js dans phpstorm est la suivante :
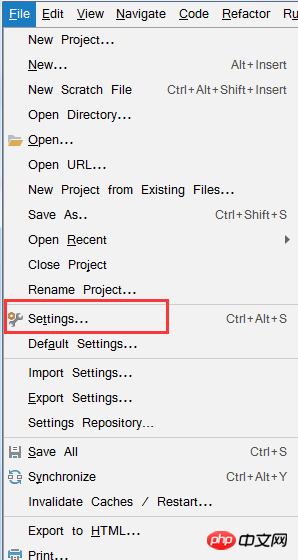
1. l'interface des paramètres dans phpstorm, cliquez sur Paramètres pour entrer :

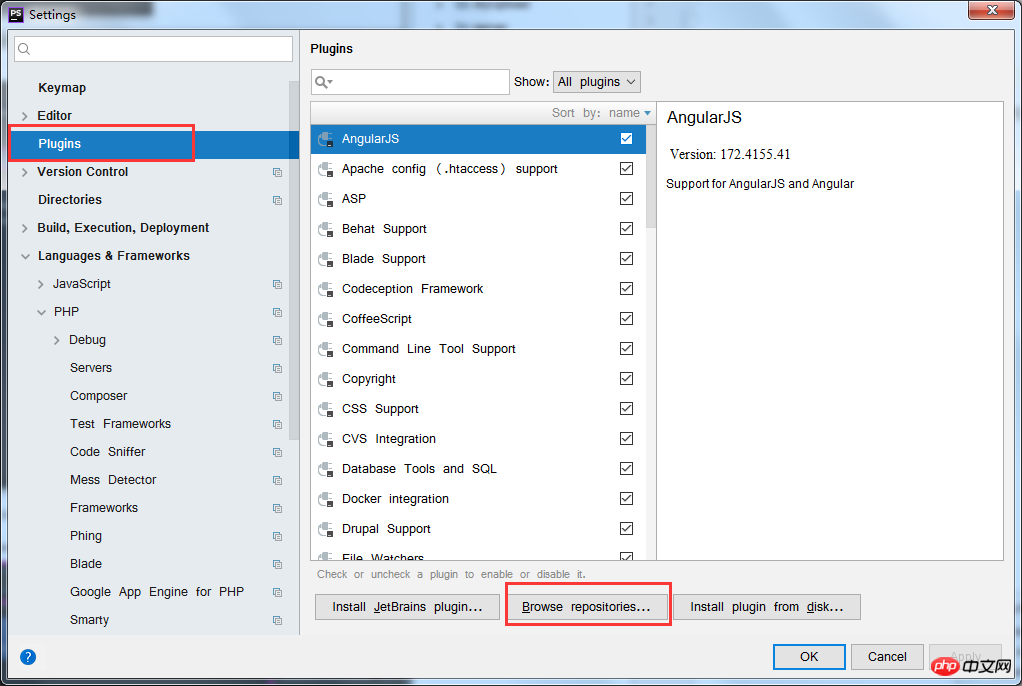
2. Cliquez sur l'option Plugins de l'interface Paramètres, puis cliquez sur le bouton Parcourir les référentiels :

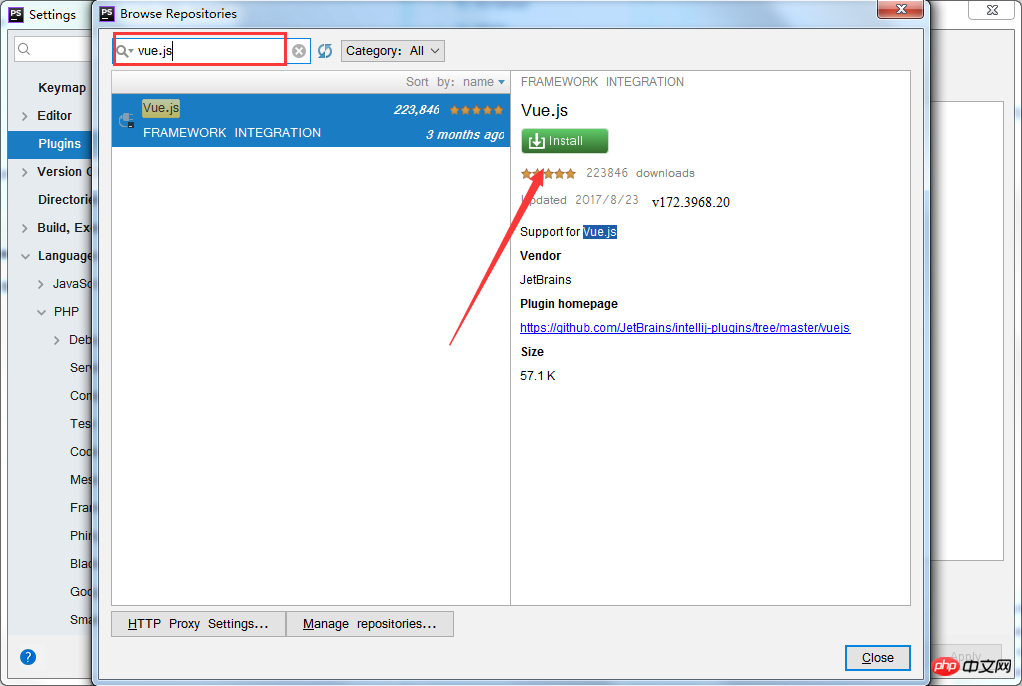
3, recherchez vue.js et cliquez sur installer. Une fois l'installation terminée, attendez que phpstorm redémarre et que l'installation soit terminée.

Site Web PHP chinois !
Recommandations associées :
Explication détaillée des étapes pour configurer et utiliser svn dans phpstorm
Explication détaillée de l'utilisation par PHP des invites automatiques de PHPstorm
Problèmes de chinoisisation de PHPstorm
Raccourci de l'éditeur de code PHPstorm résumé clé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!