
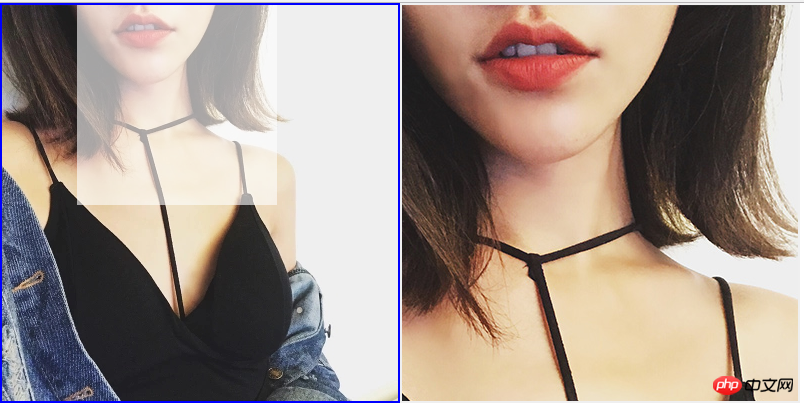
JS Le rendu d'amplification tactile du commerce électronique peut être utilisé directement dans notre projet en tant que plug-in. Les étudiants intéressés par JS peuvent étudier notre en profondeur. JScode, vous obtiendrez des résultats différents~~

Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP中文网-电商放大镜</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#left{
padding: 0;
margin: 0;
width: 400px;
height: 400px;
border: 2px solid blue;
background: url(http://chuantu.biz/t6/17/1503469475x2063891122.jpg) no-repeat;
float: left;
cursor: crosshair;
position: relative;
box-sizing: border-box;
}
#box{
width: 200px;
height: 200px;
background: white;
opacity: 0.6;
position: absolute;
top: 0;
left: 0;
display: none;
box-sizing: border-box;
}
#cover{
width: 400px;
height: 400px;
background: red;
position: absolute;
left: 0;
top: 0;
opacity: 0;
box-sizing: border-box;
}
#right{
width: 400px;
height: 400px;
border: 2px solid black;
overflow: hidden;
position: relative;
display: none;
box-sizing: border-box;
}
#rpic{
position: absolute;
}
</style>
<script type="text/javascript">
window.onload = function(){
var left = document.getElementById("left");
var right = document.getElementById("right");
var rpic = document.getElementById("rpic");
var box = document.getElementById("box");
var cover = document.getElementById("cover");
// 给左侧加鼠标移动事件
cover.onmousemove = function(){
//获得事件对象
var ev = window.event;
var mouse_left = ev.offsetX || ev.layerX;
var mouse_top = ev.offsetY || ev.layerY;
// document.title = mouse_left + '|' + mouse_top;
//计算色块的位置
var box_left = mouse_left - 100;
var box_top = mouse_top - 100;
// 判断是否超出
if (box_left < 0) {
box_left = 0;
}
if (box_left > 200) {
box_left = 200;
}
if (box_top < 0) {
box_top = 0;
}
if (box_top > 200) {
box_top = 200;
}
// 让色块移动
box.style.left = box_left + 'px';
box.style.top = box_top + 'px';
//计算右侧图片位置
var rpic_left = box_left*-2;
var rpic_top = box_top*-2;
// 让右侧移动
rpic.style.left = rpic_left + 'px';
rpic.style.top = rpic_top + 'px';
}
//给左侧加鼠标移入事件
cover.onmouseover = function(){
// 让左侧色块和右侧隐藏
box.style.display = 'block';
right.style.display = 'block';
}
// 给左侧加鼠标移出事件
cover.onmouseout = function(){
// 让左侧色块和右侧隐藏
box.style.display = 'none';
right.style.display = 'none';
}
}
</script>
</head>
<body>
<div id="left">
<div id="box"></div> <!-- box 放置原图图片 -->
<div id="cover"></div> <!-- cover 放置原图图片的盖子 -->
</div>
<div id="right">
<img src="http://chuantu.biz/t6/17/1503469419x2063891122.jpg" id="rpic" alt="JS réalise l'effet d'agrandissement tactile du commerce électronique" >
</div>
</body>
</html>Idée générale, jetons un coup d'œil, puis jetons un œil au code ci-dessus
1 Tout d'abord, séparez deux fenêtres, une pour l'image originale, une pour contenir l'image agrandie. . Assurez-vous de définir la largeur et la hauteur de la fenêtre (important !)
2. Préparez deux photos, la photo originale et la photo agrandie.
3. Une fois l'image placée, ajoutez un événement de mouvement de souris à la fenêtre d'image d'origine
4. Obtenez l'objet d'événement, calculez la position du bloc de couleur et déterminez si elle est dépassée. fixez le petit bloc de couleur
5. Laissez le bloc de couleur bouger avec le mouvement de la souris
6. Calculez la position de l'image à droite, et laissez le côté droit bouger
7. Ajoutez une souris déplacer l'événement vers la gauche, afin que le bloc de couleur à gauche et le côté droit soient affichés
8. Donnez la gauche Ajoutez un événement de déplacement de souris sur le côté pour masquer le bloc de couleur gauche et le côté droit
un gros trou. À ce moment-là, lorsque vous déplacez le bloc de couleur, vous constaterez que le bloc de couleur est bloqué et que le bloc de couleur tourne partout
Ce qui précède est l'implémentation JS du circuit Le code source et une idée générale de l'effet du toucher sur l'image agrandie est fournie. Les étudiants intéressés doivent faire attention au Site Web PHP chinois pour en savoir plus~
Recommandations connexes. :
Image du carrousel en boucle JS
js réalise le fractionnement de l'animation d'arrière-plan
réalise compatibilité avec divers navigateurs Code js du lecteur de musique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!