
CSS (Cascading Style Sheets) est un langage informatique utilisé pour exprimer des styles de fichiers tels que HTML (une application du Standard Generalized Markup Language) ou XML (un sous-ensemble du Standard Generalized Markup Language). CSS peut non seulement modifier statiquement les pages Web, mais peut également coopérer avec divers langages de script pour formater dynamiquement divers éléments des pages Web. CSS peut effectuer un contrôle précis au niveau des pixels sur la disposition des positions des éléments dans les pages Web, prend en charge presque tous les styles de taille de police et a la capacité de modifier les styles d'objet et de modèle de page Web.
Avantages de l'utilisation des abréviations CSS
L'utilisation d'abréviations peut aider à réduire la taille de vos fichiers CSS et à les rendre plus faciles à lire.
Définissez explicitement les unités sauf si la valeur est 0, ainsi que les distinctions px et em.
Oublier de définir l'unité de taille est une erreur courante parmi les débutants en CSS. En HTML vous pouvez simplement écrire width="100", mais en CSS vous devez donner une unité exacte, telle que : width:100px width:100em. Il n'y a que deux exceptions pour ne pas définir d'unités : la hauteur de ligne et la valeur 0. De plus, les autres valeurs doivent suivre l'unité. Attention à ne pas ajouter d'espaces entre la valeur et l'unité. L'unité px convient aux mises en page fixes telles que 960Grid. em convient aux mises en page fluides.
Utilisez line-height pour le centrage vertical et démonstration expérimentale de la différence entre line-height et height
line-height:24px Lorsque vous utilisez un conteneur à largeur fixe et avez besoin d'une ligne pour être centré verticalement, utilisez line-height C'est tout (la hauteur est la même que celle du conteneur de couche parent.
Syntaxe :
line-height : normal | length
Paramètres :
normal : Par défaut hauteur de ligne
longueur : Nombre de pourcentage | Une valeur de longueur composée d'un nombre à virgule flottante et d'un identifiant d'unité. Les valeurs négatives sont autorisées. La valeur de pourcentage est basée sur la dimension de hauteur de la police.
Description :
Récupère ou définit la hauteur de ligne de l'objet. C'est-à-dire la distance entre le bas de la police et le haut de la police. S'il y a plusieurs objets dans la ligne, la hauteur de ligne maximale ne peut pas être atteinte. être négatif.
<div style="line-height:24px; border:2px; border-style:dashed; margin:"> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> 使用 line-height 垂直居中<br /> </div>
efface le conteneur float:hidden; clear:both association
#main {overflow:hidden; right; le débordement peut être utilisé pour le nettoyage de manière similaire au conteneur global. Le div clear clear est plus flexible. Il peut être utilisé selon le choix réel
Syntaxe : none |right Both
. Paramètres :
>aucun : les objets flottants sont autorisés des deux côtés
les deux : les objets flottants ne sont pas autorisés des deux côtés
gauche : les objets flottants ne sont pas autorisés à gauche side
right : Les objets flottants ne sont pas autorisés sur le côté droit Description de l'objet : La valeur de cet attribut indique le bord sur lequel les objets flottants ne sont pas autorisés
div { clear : left } img. { float: right >
Syntaxe : overflow : visible | auto | caché
Paramètres :
visible : Ne pas couper le contenu ni ajouter de barres de défilement. La valeur par défaut est explicitement déclarée, l'objet sera coupé à la taille de la fenêtre ou du cadre contenant l'objet et le paramètre d'attribut ">clip sera invalide.
auto : c'est la valeur par défaut pour. l'objet body et la zone de texte. Coupez le contenu et ajoutez des barres de défilement si nécessaire
masqué : ne pas afficher le contenu qui dépasse la taille de l'objet
défilement : affichez toujours la barre de défilement
. Description :
Récupérez ou définissez comment gérer le contenu lorsque le contenu de l'objet dépasse sa hauteur et sa largeur spécifiées. Définir l'objet textarea sur la valeur masquée le masquera. Pour les tableaux, si l'attribut table-layout est défini sur fixe, l'objet td prend en charge l'attribut overflow avec une valeur par défaut cachée. S'il est défini sur caché, défilement ou automatique, le contenu dépassant la taille td sera coupé. S'il est défini sur visible, le texte supplémentaire débordera vers les cellules de droite ou de gauche (en fonction du paramètre de propriété de direction). Cette propriété est disponible sur les plateformes MAC à partir de IE5.
Ne pas autoriser le retour à la ligne des liens
a { white-space: nowrap; } p { white-space: nowrap; } Les paramètres ci-dessus peuvent empêcher le retour à la ligne des liens.
Syntaxe : white-space : normal | pre nowrap
Paramètres :
normal : méthode de traitement par défaut
pre : Afficher le pré en largeur fixe police Texte formaté. Ne fusionnez pas l'espacement entre les mots et effectuez une justification. Voir pre object
nowrap : force tout le texte à être affiché sur la même ligne jusqu'à ce que la fin du texte ou qu'un objet br soit rencontré. Voir l'attribut nowrap (propriété) de td, div et autres objets
Description : Définir ou récupérer la méthode de traitement des espaces dans l'objet.
Faire en sorte que Firefox affiche toujours les barres de défilement
1 html {overflow:-moz-scrollbars-vertical; }
2 body, html {min-height:101% } S'il est supérieur à 100%, une barre de défilement apparaîtra inévitablement.
Centrez l'élément de bloc horizontalement
margin: 0 auto; est en fait margin-left: auto; margin-right: auto (top, right, bottom, left), rappelez-vous une règle. Tournez dans le sens des aiguilles d'une montre.
body{text-align: center; }
Puis définissez le conteneur interne text-align: left;
Masquer la barre de défilement de la zone de texte de l'Explorateur
textarea { overflow:auto; >
Exploer Par défaut, la zone de texte aura des barres de défilement verticales (ne me demandez pas pourquoi).
Définir l'impression de la pagination (si l'expérience échoue et que l'effet n'est pas visible, veuillez communiquer)
h2 {page-break-before:always } L'attribut page-break-before ; peut définir le saut de page lors de l’impression d’une page Web.
Syntaxe :
page-break-before : auto | always | avoid | left | right | null
Paramètres :
auto : 假如需要在对象之前插入页分割符
always : 始终在对象之前插入页分割符
avoid : 避免在对象前面插入页分割符
left : 在对象前面插入页分割符直到它到达一个空白的左页边
right : 在对象前面插入页分割符直到它到达一个空白的右页边 null : 空值。IE5用来取消页分割符设置
说明:
检索或设置对象前出现的页分割符。 IE5仅支持always值和空白值(null)。 在IE4中此属性不作用于br对象,但是IE5作用。
删除链接上的虚线框
a:active, a:focus {outline:none; }
Firefox 默认会在链接获得焦点(或者点击时)加上条虚线框,使用上面的属性可以删除。
最简单的 CSS 重置
* {margin: 0; padding: 0 } 如果想“复杂详细”,参考YUI 的做法(还有这里)。
http://developer.yahoo.com/yui/2/
/*CSS reset 示例*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{ margin:0; padding:0;}
table{border-collapse:collapse; border-spacing:0;}
fieldset,img{border:0}
address,caption,cite,code,dfn,em,strong,th,var{ font-style:normal;font-weight:normal;}
ol,ul{list-style:none}
caption,th{text-align:left}
h1,h2,h3,h4,h5,h6{ font-size:100%; font-weight:normal}
q:before,q:after{ content:''}
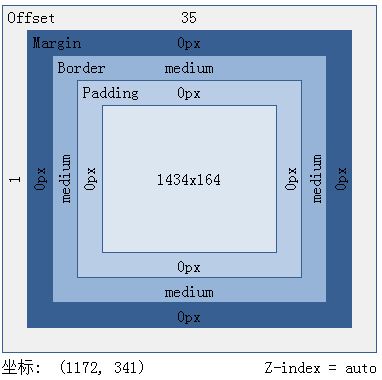
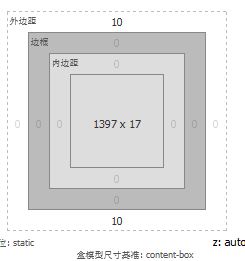
abbr,acronym{border:0}CSS盒模型以及IE和Firefox盒模型的区别


CSS盒子模型-什么是CSS盒子模型。
认识日常生活中盒子:
常常我们遇到盒子是用于可装东西长方形、正方形的盒子。如装皮鞋盒子、装电视机盒子,这个是比较具体的盒子。
CSS盒子:
根据字面我们可以理解,CSS盒子也是装东西的,比如我们要将文字内容、图片布局网页中,那就需要像盒子一样装着。这个时候我们对其对象设置高度(height)、宽度(width)、边框(border)、边距(margin)、填充(padding),即可实现像盒子一样的长方形、正方形平面盒子。
通常我们这样:
一组
日常使用CSS盒子:
我们说将什么内容放入一个盒子里,我们就要想到是放入
Css样式代码:
.yangshi{width:100px;}对应html代码:
<div class="yangshi">内容</div>
这个时候我们可以将
<div class="yangshi">内容</div>看作为一个盒子。CSS简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。只要修改保存着网站格式的CSs样式表文件就町以改变整个站点的风格特色,在修改页面数量庞大的站点时,显得格外有用。这就避免了一个个网页的修改,大大减少了工作量。以上就是CSS开发常用的技巧总结,希望在开发上能帮助到大家。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!