
Dans l'article précédent, nous vous avons présenté le code permettant à JS d'implémenter le menu déroulant, afin que le menu déroulant puisse être affiché et masqué. Aujourd'hui, nous allons vous présenter l'implémentation JS de l'affichage et du masquage. du menu déroulant !
Dans cet article, nous utiliserons un script JavaScript pour afficher et masquer le menu déroulant. Les connaissances dont nous avons besoin pour utiliser les méthodes JavaScript à implémenter sont :
1) Événements JS : événement de passage de souris onmouseover et événement de sortie de souris onmouseout.
2) Syntaxe JS de base : utilisez le mot-clé function pour définir des fonctions.
3) Programmation DOM : méthode getElementsByTagName().
Ensuite, l'étape suivante est notre processus de production :
1) Masquer le menu secondaire : définissez le style CSS pour masquer le menu secondaire.
2) Écrivez la fonction showsub() pour afficher le sous-menu : utilisez getElementsByTagName pour obtenir les éléments du menu secondaire ; définissez l'affichage du menu secondaire via style.display.
3) Écrivez la fonction hidesub() : utilisez getElementsByTagName pour obtenir les éléments du menu secondaire ; définissez le menu secondaire pour qu'il soit masqué via style.display.
4) Ajouter des événements de souris : ajoutez des événements de souris au menu de premier niveau avec un menu de deuxième niveau, et appelez la fonction showsub()/hidesub() pour réaliser l'affichage et le masquage du menu de deuxième niveau lorsque le la souris passe par le menu de premier niveau.
5) Effectuez des tests de compatibilité des navigateurs, au moins cinq navigateurs. IE7,8,9, Firefox, Google, navigateur 2345, etc.
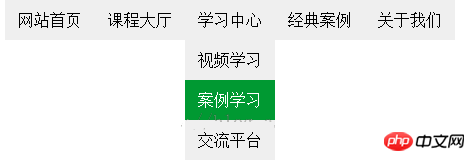
Rendu :

Code HTML :
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>下拉菜单</title> <!--引入的外部CSS样式文件--> <link rel="stylesheet" type="text/css" href="style.css" /> <!--引入的外部JS脚本文件--> <script type="text/javascript" src="script.js"></script> </head> <body> <p id="nav" class="nav"> <ul> <li><a href="#">网站首页</a></li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">课程大厅</a> <ul> <li><a href="#">JavaScript</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Ajax</a></li> </ul> </li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">学习中心</a> <ul> <li><a href="#">视频学习</a></li> <li><a href="#">案例学习</a></li> <li><a href="#">交流平台</a></li> </ul> </li> <li><a href="#">经典案例</a></li> <li><a href="#">关于我们</a></li> </ul> </p> </body> </html> </span>
Code du fichier style.css de la feuille de style CSS externe :
<span style="font-size:18px;">/*CSS全局设置*/
*{
margin:0;
padding:0;
}
.nav{
background-color:#EEEEEE;
height:40px;
width:450px;
margin:0 auto;
}
ul{
list-style:none;
}
ul li{
float:left;
line-height:40px;
text-align:center;
}
a{
text-decoration:none;
color:#000000;
display:block;
width:90px;
height:40px;
}
a:hover{
background-color:#666666;
color:#FFFFFF;
}
ul li ul li{
float:none;
background-color:#EEEEEE;
}
ul li ul{
display:none;
}
/*为了兼容IE7设置的CSS样式,但是又必须写在a:hover前面*/
ul li ul li a:link,ul li ul li a:visited{
background-color:#EEEEEE;
}
ul li ul li a:hover{
background-color:#009933;
}
</span>Script JS externe code du fichier script.js :
<span style="font-size:18px;">function showsub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="block";
}
function hidesub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="none";
}</span>Résumé :
Cet article À travers des exemples, je vais vous expliquer comment afficher et masquer les menus déroulants à l'aide de JS. Je pense que vous avez tous une certaine connaissance et compréhension de cela, j'espère que cela vous sera utile dans votre travail !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!