
Je crois que dans le développement Web quotidien, en tant que front-end, vous rencontrez souvent des problèmes d'étirement d'image. Cet article vous présente principalement la méthode de traitement adaptatif consistant à utiliser Javascript pour empêcher l'étirement de l'image. L'article la présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin, suivez l'éditeur ci-dessous. Venez apprendre ensemble.
Par exemple, les bannières, les listes d'images et de textes, les avatars, etc. sont autant d'endroits où les utilisateurs ou les clients peuvent effectuer indépendamment le téléchargement d'images. Une fois l'image impliquée, cela impliquera bien sûr la question de l'étirement de l'image. , une opération manuelle est requise lors du téléchargement de l'image. Le recadrage est la meilleure solution pour permettre aux utilisateurs ou aux clients de percevoir clairement le contenu effectif de l'image. Cependant, en raison de divers autres facteurs externes, si le recadrage n'est pas effectué, le traitement doit être effectué. l'affichage frontal pour satisfaire aux exigences d'effets d'affichage optimaux lors du téléchargement d'images de n'importe quelle taille.
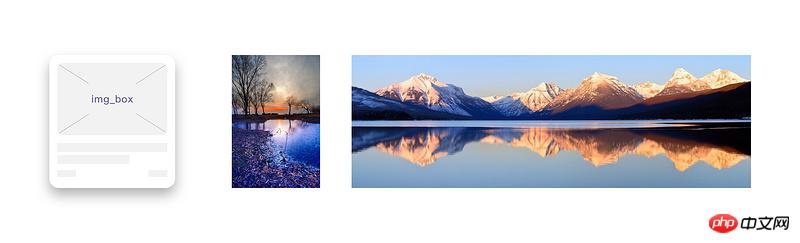
À ce stade, nous devons considérer les effets extrêmes, comme indiqué ci-dessous :

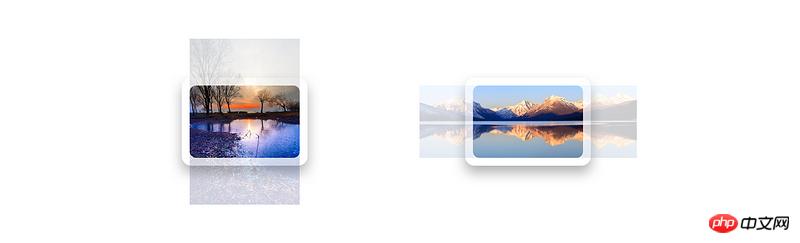
L'effet que nous voulons obtenir est comme ceci --- - --

De combien d'étapes avez-vous besoin pour mettre l'image dans le cadre ? Trois étapes... Commençons
Première étape : dessiner d'abord un cadre (voici une méthode de cadres adaptatifs)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子
// 宽度 = 400 / 750 = 0.5333
// 高度 = 280 / 400 * 0.5333 = 0.3733
<style>
.img-box{
position: relative;
width: 53.33%;
height: 0;
padding-bottom: 37.33%;
overflow: hidden;
background-color: #eee;
}
</style>
<body>
<p id="list">
<p class="img-box">
<img src="..."/>
</p>
</p>
</body>Étape 2 : Définissez le CSS nécessaire pour l'image
<style>
.width{
position: absolute !important;
width: 100% !important;
min-height: 100% !important;
top: 50% !important;
transform: translateY(-50%) !important;
-ms-transform: translateY(-50%) !important;
-moz-transform: translateY(-50%) !important;
-webkit-transform: translateY(-50%) !important;
-o-transform: translateY(-50%) !important;
display: block;
}
.height{
position: absolute !important;
height: 100% !important;
min-width: 100% !important;
left: 50% !important;
transform: translateX(-50%) !important;
-ms-transform: translateX(-50%) !important;
-moz-transform: translateX(-50%) !important;
-webkit-transform: translateX(-50%) !important;
-o-transform: translateX(-50%) !important;
display: block;
}
</style>Étape 3 : Obtenez la hauteur de l'image à l'aide de js Compare et ajoutez le nom de la classe à img
//需要注意的是,不能在css中直接给img设置宽度和高度
//否则在img.onload后获取的宽高是css设置的宽高
//同时建议使用dom对象来获取img标签
<script>
var list = document.getElementById('list');
getImgWH ( list );
//执行宽高比对并设置img类名
function getImgWH ( Obj ) {
var img = Obj.getElementsByTagName('img');
for( var i=0 ; i<img.length ; i++ ){
img[i].onload = function(){
var width = this.width;
var height = this.height;
if ( width > height ) {
this.classList.add('height');
} else if ( width < height ) {
this.classList.add('width');
} else {
this.style.width = '100%';
this.style.height = '100%';
}
}
}
}
</script>Il est relativement simple d'empêcher l'étirement des images, mais il faut y prêter suffisamment d'attention en réalité projets.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!