
Cet article présente l'utilisation spécifique de require.js Partagez-le avec tout le monde et laissez une note pour vous-même.
Require.js :
RequireJS est un très petit framework de chargement de modules javascript, qui est AMD (Asynchronous Module Definition, One des meilleures implémentations de la spécification du mécanisme de chargement de module asynchrone). La dernière version de requireJS n'est compressée qu'en 14 Ko, ce qui est très léger. Il peut également fonctionner en coordination avec d'autres frameworks. L'utilisation de requireJS améliorera certainement la qualité de notre code front-end.
Tout d'abord, jetons un coup d'œil au chargement normal d'une page js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>Résultats en cours d'exécution :

À ce stade, si nous Si nous n'utilisons pas la boîte contextuelle, la page ne se chargera pas et il n'y aura pas de contenu de page. Ce n'est pas le résultat que nous souhaitons obtenir.
Ci-dessous, nous utilisons require.js pour fonctionner :
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});Tout d'abord, le la page n'est plus sur la page L'importation de test02.js importe uniquement requireJS. Deuxièmement, nous utilisons la méthode require() en javascript et passons un tableau de paramètres. Le paramètre réel est le [chemin + nom du fichier js que nous voulons. importer.
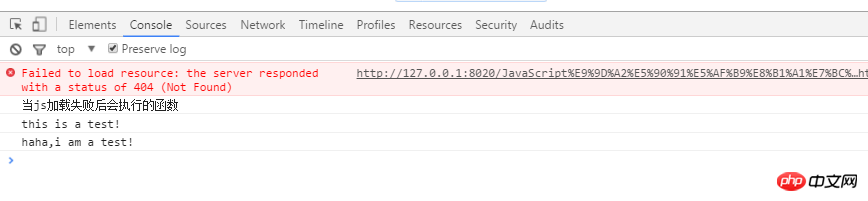
Les résultats en cours à cette heure :



Vous peut voir, le contenu de la page a été affiché. Au lieu d'attendre que la page se charge une fois le js terminé, comme nous le faisions auparavant, le code js n'est exécuté qu'après le chargement de la page, ce qui améliore considérablement l'efficacité opérationnelle.
D'après le code ci-dessus, nous pouvons analyser l'API de base de requirejs :
requireJS définira trois variables : définir, require, requirejs
require==requirejs, l'utilisation de require est généralement plus courte.
define est utilisé pour définir un module
require pour charger les modules dépendants (références modules définis) et exécuter le fonction de rappel
exiger après le chargement a trois paramètres :
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
//第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
//第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
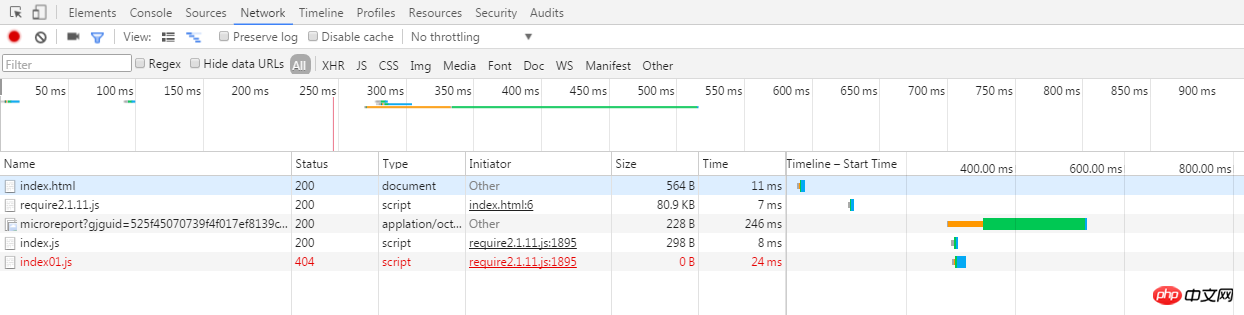
//第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。Charger le fichier réseau
Avant, nous chargions des fichiers js locaux, mais parfois nous avons besoin de charger des fichiers sur Internet, alors comment devons-nous les charger ? Nous présenterons ensuite comment charger des fichiers js sur Internet.
Nous prenons maintenant le chargement d'un fichier jquery.js comme exemple :
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Obtenir le réseau Lors du téléchargement de fichiers, veuillez noter :
1. Le paramètre de la méthode de configuration est un objet
2 La valeur des chemins est également un objet
3. , c'est arbitraire, mais il est recommandé de donner un nom significatif afin que les autres puissent savoir quelle est votre ressource réseau via le nom
4. La valeur de la bibliothèque est un tableau, ce qui signifie que plusieurs écritures peuvent être effectuées à la fois. en même temps pour empêcher l'accès aux anomalies du réseau
5. Remarque spéciale : Le chemin de la ressource réseau ne peut pas avoir de nom de suffixe, sinon il ne sera pas disponible
6. On peut également aller sur le réseau pour l'obtenir en premier. S'il ne peut pas être obtenu, procurez-vous-le localement pour réduire la pression sur les services locaux (cela appartient à l'optimisation du projet).
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});De même, nous pouvons également ajouter une configuration locale aux chemins :
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});La configuration require.config est répétée dans l'exemple ci-dessus, si la configuration est ajoutée à chaque page, cela doit être très inélégant. requirejs fournit une fonction appelée "master data". Nous créons d'abord un main.js :
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});puis utilisons requirejs de la manière suivante sur la page :
<🎜. ><script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script><script data-main="js/main" src="js/require2.1.11.js" ></script>
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});//main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!