
Pour certaines pages communes, tout le monde peut s'asseoir ensemble et taper du code. Une fois cette page terminée, d'autres pages peuvent être créées. Cependant, en tant que système avec des fonctions complexes, il est particulièrement adapté au développement modularisé. . Framework, cela semblera très inefficace, nous allons donc simplement voir comment diviser les morceaux de groupe dans Vue.
En résumé, il existe deux façons de le diviser. L'une concerne les blocs fonctionnels sur la page, la sélection, la pagination et certaines parties qui nécessitent beaucoup de code pour être implémentées. Nous pouvons le diviser. et rassemblez-les ou classez-les. Il existe également un moyen de le diviser en fonction de la zone de page, de l'en-tête, du pied de page et de la barre latérale. Comment les composants Vue sont-ils implémentés après avoir des composants ?

Comment les composants Vue sont-ils implémentés ? Voyons d'abord à quoi cela ressemble dans le système de fichiers

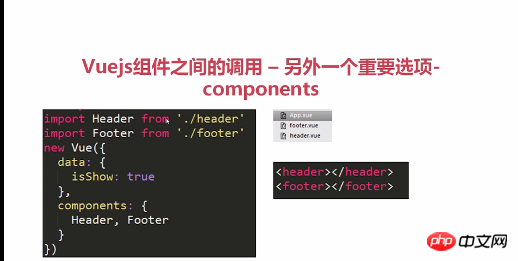
APP.vue est un point d'entrée au projet, et les composants que nous divisés sont également des objets, dans APP.vue, nous utilisons import pour importer chaque composant. L'en-tête fait référence au fichier header.vue à droite. Cette méthode d'écriture est une méthode d'écriture d'es6, bien sûr, si vous n'en avez pas besoin. utilisez la composantisation es6, vous devez également utiliser d'autres require pour écrire et effectuer un processus de packaging. Si vous introduisez simplement ces deux composants dans app.vue, ces deux composants ne seront pas affichés sur la page.
Dans Vue, vous devez enregistrer ce composant via les composants, mettre le fichier importé, puis écrire

Introduction Allons-y. jetez un œil à la communication entre les composants Vue. Cela adhère à un concept. Il doit d'abord être enregistré. Le code dans le fichier header.vue contient des données qui sont le nom d'utilisateur, puis la méthode est dothis. qu'il y a un attributprops, un msg est enregistré Lorsque notre app.vue appelle le composant d'en-tête, nous pouvons directement écrire msg dans l'attribut d'en-tête et transmettre toutes les données de app.vue à header.vue. Tout est implémenté par le mécanisme de Vue. Si msg n'est pas écrit dans header.vue, les attributs ne peuvent pas être obtenus.
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!