
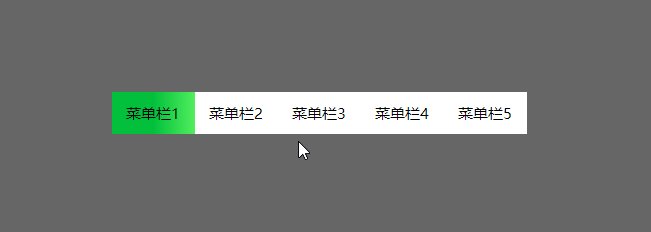
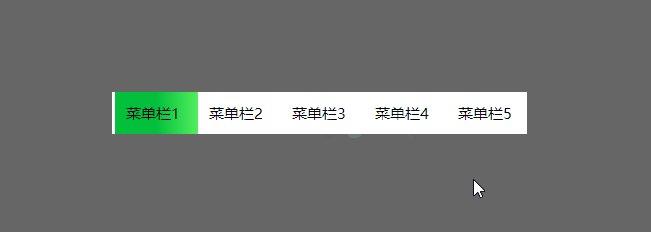
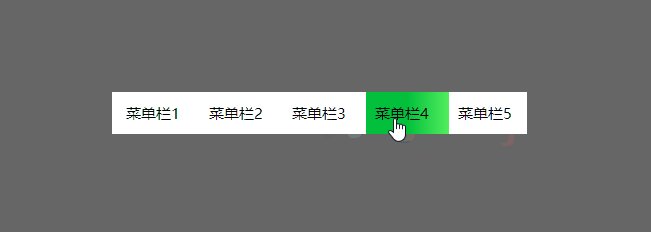
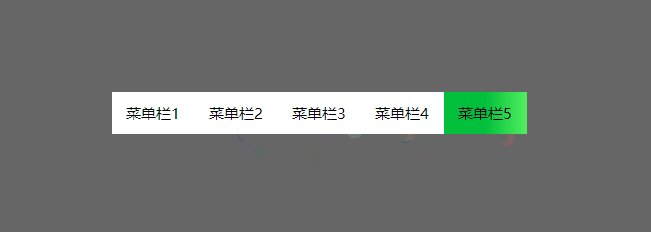
Effet de réussite :
>
Qu'est-ce que l'effet nuage de saut périlleux : 
Idées d'implémentation :
•Lorsque la souris passe, utilisez offsetLeft pour obtenir la distance de la case actuelle vers la gauche et attribuez cette valeur à la valeur finale de l'animation d'assouplissement.• Mémorisez la valeur offsetLeft actuelle lorsque vous cliquez dessus, et lorsque la souris passe dessus, attribuez la valeur offsetLeft précédemment cliquée à la valeur actuelle lors de son passage.
Code d'implémentation :
Ce qui suit est le code d'implémentation et les commentaires détaillés. L'essentiel est de définir une balise span avec une position absolue, de lier l'événement de souris et d'utiliser. l'animation animée encapsulée réalise l'effet "nuage de saut périlleux" de span.
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!