
Cet article présente les meilleures pratiques de « React + Shadow Widget » appliquées au développement général de l'interface graphique, en se concentrant uniquement sur les méthodes de développement optimales dans des scénarios typiques. Il est divisé en deux parties. La deuxième partie décrit le mode d'analyse du cadre orthogonal et les méthodes de débogage courantes.
Pour consulter l'article précédent, veuillez cliquer ici, et le projet open source Shadow Widget est ici.

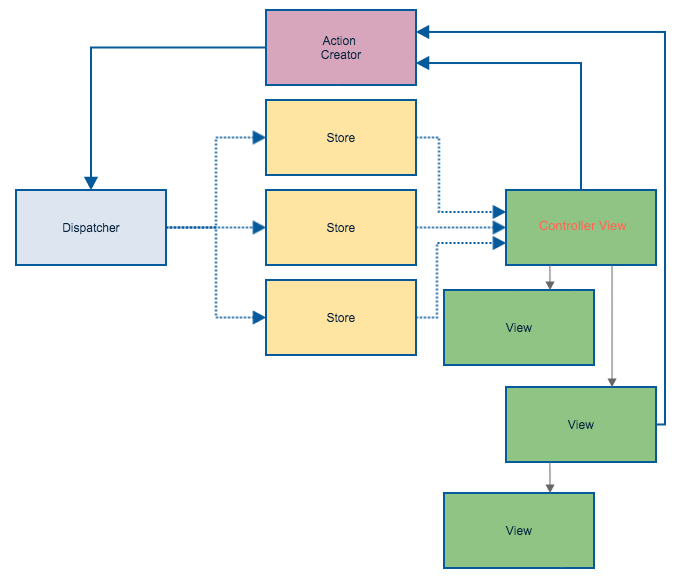
Dans un framework Flux typique, la relation entre Store et View est la suivante :

Cette photo est tirée de l'article "Qu'est-ce que Flux ?" de fluxxor.com Les données du Store sont transmises à un composant, qui. est piloté par l'attribut props. Dans cette relation de transfert de données, plusieurs composants sont des vues, mais la vue qui obtient les données du magasin est spéciale et est appelée « Vue du contrôleur » (voir la figure ci-dessus). La vue du contrôleur et la vue correspondant au framework MVVM de Shadow Widget, la vue du contrôleur est VM (ViewModel) et le composant enfant piloté par la VM est V (View).
Cependant, la programmation réelle n'est pas aussi simple que l'image ci-dessus. Les nœuds enfants de la vue contrôleur, c'est-à-dire les nœuds vue, sont parfois très complexes si la partie externe s'appuie uniquement sur les données. passé des accessoires supérieurs au rendu du lecteur, ce sera très gênant. Les développeurs abandonnent souvent involontairement le modèle de programmation « pur », dépassent les limitations et laissent la vue lire les données des variables globales, c'est-à-dire qu'ils séparent certaines données du magasin de manière déguisée et utilisent des variables globales pour les exprimer, ou simplement les laissent. la vue lit les données directement à partir du magasin, au lieu d'utiliser uniquement les données transmises par Controller View.
Shadow Widget simplifie le problème. Puisque Store est principalement utilisé pour stocker des données, restaurez ses caractéristiques en tant que données, peu importe où elles sont définies. Il n'y a bien sûr pas d'obstacle insurmontable à l'intégration de Store dans Component, à condition que nous ayons conçu les mécanismes de « propriétés double source » et d'« arbre W ». Ensuite, la vue du contrôleur et ses multiples vues subordonnées sont collectivement considérées comme un FB (bloc de fonctionnalité) et javascript est utilisé pour définir le comportement de chaque nœud sous le même espace de noms de bloc de fonctionnalité. L'écriture conjointe des définitions de projection des nœuds associés élimine dans une large mesure l'écart entre les nœuds, car vous pouvez définir une variable pour transmettre des données à tout moment.
En suivant l'exemple de l'article précédent, supposons que nous ajoutions la fonction "Configuration globale" basée sur la fonction d'origine, offrant 3 options : "Choisir automatiquement Celsius ou Fahrenheit", "Fixé en Celsius", "Fixé en Fahrenheit". Parmi eux, la première option Auto (sélection automatique du format) déduit les informations sur le pays en fonction des caractéristiques du navigateur, puis sélectionne intelligemment Celsius ou Fahrenheit.
Ajoutez la conception d'interface suivante :

En conséquence, ajoutez un bloc de fonctionnalité et le codage JS est le suivant :
(function() { // functionarity block
var configComp = null;
idSetter['config'] = function(value,oldValue) {
// ...
};
})();Le nœud d'entrée de ce FB est configComp. Ensuite, pour affiner la conception, nous devons déplacer la définition configComp vers la zone de définition de variable globale, car ce nœud est utilisé dans les deux blocs fonction FB.
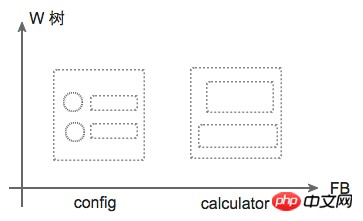
Pour faciliter la description, nous appelons respectivement ces deux FB config et calculator. Prenez la distribution FB comme axe horizontal et l'arbre W comme axe vertical. Les nœuds de l'arbre W sont connectés en couche série. par couche. Draw La répartition de ces deux FB est la suivante :

Lorsque nous concevons l'interface graphique dans son ensemble, nous devons penser à la manière MVVM . Combiné avec cet exemple, c'est-à-dire la planification de deux "blocs fonctionnels" de configuration et de calculatrice, déterminant le nœud d'entrée de chaque bloc fonctionnel et sa relation de connexion en série supérieure et inférieure. Lorsque vous traitez les relations de liaison entre différents blocs fonctionnels, vous devez passer à la façon de penser du flux de données unidirectionnel Flux.
Pour résumer, la page HTML entière est une arborescence DOM, qui est verticale. Le processus de division de plusieurs blocs fonctionnels dans cette arborescence est un processus de conception basé sur MVVM lors du traitement de chaque bloc fonctionnel. la connexion entre eux est dominée par l’idée du FRP. Cette façon de penser verticalement et horizontalement est appelée le mode d'analyse "cadre orthogonal" .
Expliquez que Flux est une implémentation de l'idée de développement FRP (Functional Reactiv Programming). Pour le développement de React, le Flux mentionné ci-dessus est fondamentalement équivalent à FRP.
Quant à la manière dont les fonctions entre les FB interagissent, si la logique de traitement est simple, vous souhaiterez peut-être écrire le code directement dans le bloc de code FB concerné. Si la logique est complexe, vous souhaiterez peut-être prendre le partage. nœud parent du FB concerné comme nœud d'entrée et configurez un nouveau bloc fonctionnel FB. La fonction principale de la prise du nœud parent partagé est que le nœud parent peut couvrir le cycle de vie de tous les nœuds qu'il contient, de la création à unmount. La programmation dans sa fonction idSetter sera plus pratique.
在可视设计器中开发界面的过程,可能存在破坏式重构,比如你在某个 FB 的入口节点指定 data 属性值,然后它的子节点根据 data 取值自动生成子节点,如果你给定的 data 初始值格式不对,其下子节点会无法生成。所给初值不对可能因为设计变化了,你的 data 格式还没来得及调整。
为了最大幅度减少上述破坏式重构带来错误,在设计界面时,我们建议用作驱动源头的数据初值应取 “空” 值,比如赋给 null 或 [] 之类的值。
界面设计过程中,若想查看不同数据初值会驱动什么样的界面形态,不妨启用 W.$dataSrc 定义,比如前面例子界面缺省显示 Celsius 温度格式,因为 '.body.calculator.field' 节点的 scale 属性初值是 'c',现在我们想检查 scale='f' 界面是否正确。按如下方式使用两行代码即可:
if (!window.W) { window.W = new Array(); W.$modules = [];}
W.$modules.push( function(require,module,exports) {
var W = require('shadow-widget');
var dataSrc = W.$dataSrc = {};
dataSrc['.body.calculator.field'] = { 'scale': 'f' };
});其中,var dataSrc = W.$dataSrc = {} 表示启用 W.$dataSrc,缺省是不启用的。另一句 dataSrc['.body.calculator.field'] = { 'scale': 'f' },用来预定义哪个节点要附加哪些属性的初值。
上面代码可以写入独立的 js 文件,多个此类 js 文件可构造不同的调测场景,然后用 <script> 标签按需把某一个 js 文件导入到被测页面。
shadow-bootstrap 新近推出 v1.1 版本,Bootstrap 设计方式在 Shadow Widget 体系得到完整支持了。
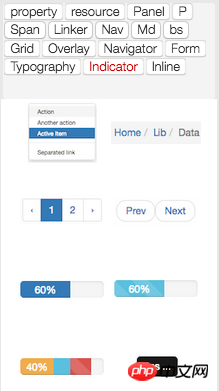
Bootstrap 提供了优秀的前端控件库,在 shadow-widget 上用 bootstrap 堪称完美,毕竟上百个 class 类谁都记不住,大家做开发时,要不停的查手册。用 shadow-widget 的可视化设计器,只需从右侧样板页拖一个样板扔进来,就创建你想要的构件了,然后选择相应节点,把相关属性配置一下,你的界面很快就做好。

上图是其中一个样板页,该拖入哪个样板,看一眼就能区分,不再受那么多 class 类名困扰了。
刚开始使用 Shadow Widget 时,大家可能不适应它的可视化设计,容易忘掉几项设计约束,简单举几个例子:
在根节点(即 ".body" 节点)下只能摆放面板与绝对定位的构件(如 ScenePage 等),即首层节点要么是 Panel 类构件,要么是指定 position='absolute' 的非行内构件。
绝对定位的构件,应挂到根节点,不宜在其它地方出现。(注:此项为建议,不强制)
面板之下不能直接放行内构件,要在面板下放置 P 类构件后,才能放 Span 类构件。
一个构件要么启用 "html." 属性,要么使用它的若干子节点,两者只能二选一,若定义子节点了,以 "html." 表示文本将被忽略。
总之,与界面设计打交道,设计总是具体的,你要面对各类封装好的构件,不少构件有特殊要求,《Shadow Widget 用户手册》有全面介绍,有必要通读该手册。
Shadow Widget 最佳实践还建议团队成员要按技能分工,至少有两个工种,其一是能运用他人已封装好的 WTC 类或库化 UI,进行 GUI 开发;其二是为他人封装 WTC 类或库化 UI。前者对技能要求不高,后者则要求深入掌握 React 与 Shadow Widget 知识。
对于微型团队,也应按上述分工的思路规划您的产品开发,因为这两种分工的目标不同,前者着眼短期目标,尽快把产品做出来,把界面弄漂亮些,后者着眼中长期目标,用封装库提高开发复用率。即使是单人团队,同样需要分工,无非在时间上错开,一段时间承担一种角色,另一段时间换一个角色。
Shadow Widget 当前的 WTC 类与界面库还不够丰富,但它的架子已搭好,起点不低。它的定制扩展能力出色,已通过一些上规模代码的产品检验,如 shadow-bootstrap, pinp-blogs 等,具备一定成熟度。我们有理由相信,这个产品会随着扩展库逐渐增多,前景越来越光明。
![]()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!